更新记录
1.3.2(2021-03-12)
修复合流没有日志输出的问题
1.3.1(2021-02-01)
新增setGreenScreenFile函数
1.3.0(2021-01-27)
新增音乐,变声函数,修复ios打包报错
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前往https://cloud.tencent.com/product/lvb申请账号
推流组件:tx-push
| 函数名 | 参数 | 说明 |
|---|---|---|
| setLicence | {"licenceURL":"腾讯的url地址","key":"key的值"} | |
| setVideoQuality | {"quality":整型,"adjustBitrate":bool值,"adjustResolution":bool值} | 见下文补充 |
| switchCamera | 无 | |
| stopPush | 无 | 停止推流 |
| setCohostConfig | { appId:腾讯云的appid, retryCount:重试的次数, key:腾讯云的API授权key, urls:合流的地址,以逗号分隔, model:模式, pushUrl:主播的推流地址 subWidth:合流的宽度(最大540,参数性质可选) . subHeight:合流的高度(最大960,参数性质可选) . offsetHeight:合流的纵向间隙(参数性质可选) ,回调函数 } |
合流设置 |
| cancelCohostConfig | { appId:腾讯云的appid, retryCount:重试的次数, key:腾讯云的API授权key, pushUrl:主播的推流地址 ,回调函数} |
|
| startPlayMusic | {path:播放网络地址(字符串), loopCount:循环次数(整数), ID:音乐id(字符串)} | 开始播放背景音乐 |
| stopPlayMusic | {ID:音乐id(字符串)} | 停止播放背景音乐 |
| pausePlayMusic | {ID:音乐id(字符串)} | 暂停播放背景音乐 |
| resumePlayMusic | {ID:音乐id(字符串)} | 恢复播放背景音乐 |
| setMusicPublishVolume | {ID:音乐id(字符串)} | 设置背景音乐的远端音量大小 |
| setMusicPlayoutVolume | {ID:音乐id(字符串),volume:声音大小(整数)} | 设置背景音乐的本地音量大小 |
| setMirror | true or false | 设置视频镜像效果 |
| setRenderRotation | 整数 | 取值为0 ,90,180,270(其他值无效),表示主播端摄像头预览视频的顺时针旋转角度 |
| toggleTorch | 参数一 :true or false 参数二:回调函数 | 打开后置摄像头旁边的闪关灯 |
| setZoom | 参数一 :整数 (取值范围1 - 5,默认值建议设置为1即可) 参数二:回调函数 | 调整摄像头的焦距 |
| setFocusPosition | 参数一:x坐标(整数)参数二:y坐标(整数) | 置手动对焦区域 |
| setVoiceVolume | 参数一 :整数 (volume 音量大小,100为原始音量,范围是:[0 ~ 150],默认值为100) 参数二:回调函数 | 设置麦克风采集人声的音量 |
| setMusicPitch | 参数一:整数(音乐id) 参数二:float(音调,默认值是0.0f,范围是:[-1 ~ 1] 之间的浮点数) 参数三:回调函数 | 调整背景音乐的音调高低 |
| setVoiceReverbType | 参数一:整数(参考腾讯文档取值)参数二:回调函数 | 设置人声的混响效果(KTV、小房间、大会堂、低沉、洪亮...) |
| setVoiceChangerType | 参数一:整数(参考腾讯文档取值)参数二:回调函数 | 设置人声的变声特效 |
| setVideoRecordListener | 回调函数 | 设置监听 |
| startRecord | 参数一:字符串(存在的文件路径) 参数二:回调函数 | 视频开始录制 |
| stopRecord | 回调函数 | 结束录制 |
| setMute | true or false | 开启静音 |
| setGreenScreenFile | 地址(字符串类型) | 绿幕 |
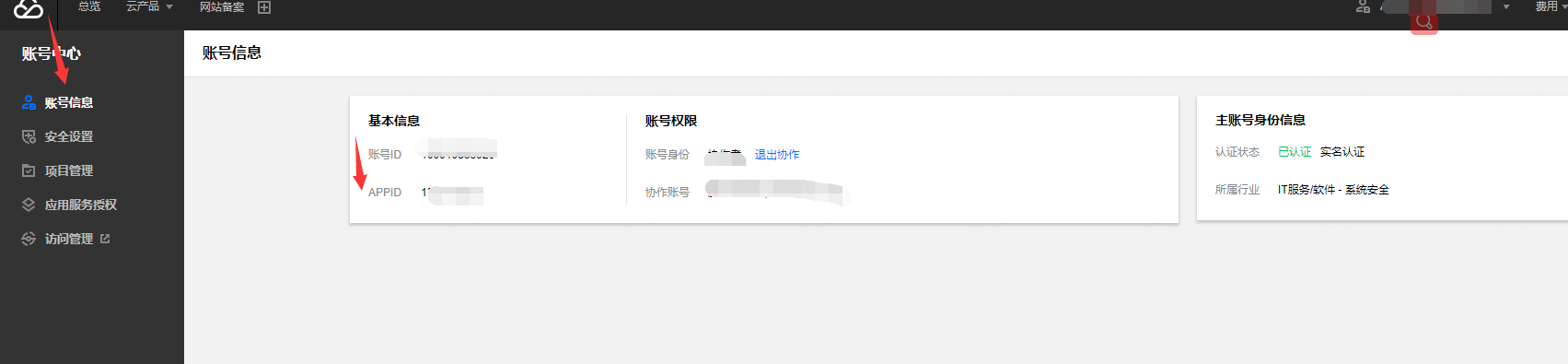
appid见如下图示

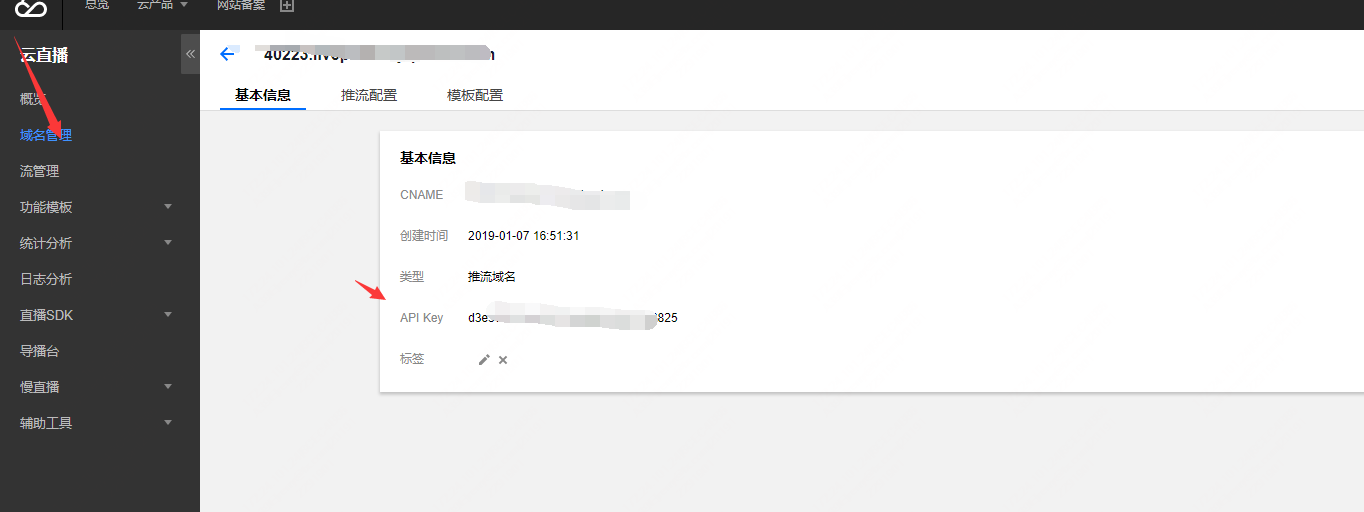
key见如下图示

quality取值说明
| 值 | 说明 |
|---|---|
| 1 | 标清:采用 360 × 640 的分辨率 |
| 2 | 高清:采用 540 × 960 的分辨率 |
| 3 | 超清:采用 720 × 1280 的分辨率 |
| 4 | 连麦场景下的大主播使用 |
| 5 | 连麦场景下的小主播(连麦的观众)使用 |
| 6 | 纯视频通话场景使用(已废弃) |
推流组件:tx-pushview
| 函数名称 | 参数 | 说明 |
|---|---|---|
| startPushUrl | 回调函数 | 开始推流,回调值 0: 启动成功;-1: 启动失败;-5:license 校验失败 |
| stopPush | 无 | 停止推流 |
| pausePush | 无 | 暂停摄像头采集 |
| resumePush | 无 | 恢复摄像头采集 |
| startPreview | 无 | 启动摄像头预览 |
| stopPreview | 无 | 停止摄像头预览 |
| isPublishing | 无 | 查询是否正在推流 |
| snapshot | 回调函数 | 截取推流中的图片 |
| toggleTorch | 无 | 打开后置摄像头旁边的闪关灯 |
| startPusher | 参数1:推流地址,参数2:回调函数 |
拉流组件: TX-AVPlayer
| 函数名称 | 参数 | 说明 |
|---|---|---|
| startPlay | 无 | 开始播放 |
| stopPlay | 无 | 停止播放 |
| pause | 无 | 暂停播放 |
| setCacheStrategy | 整型 | 设置播放的速度 0 快速 1 平滑 2 自动 |
| setConfig | 见腾讯各个字段支持:enableAEC cacheTime bAutoAdjustCacheTime maxAutoAdjustCacheTime minAutoAdjustCacheTime videoBlockThreshold connectRetryCount connectRetryInterval enableMessage enableMetaData | 格式如下{"enableAEC":true} |
| startPlayWithUrl | 参数一 播放url地址(String) 参数二:播放类型type(int) | type取值:0 RTMP 直播 1 FLV 直播 2 FLV 点播 3 HLS 点播 4 MP4点播 5 RTMP 直播加速播放 |
录屏组件: tx-screenview
| 函数名称 | 参数 | 说明 |
|---|---|---|
| startScreen | 参数一:{audio:1,video:1} , 参数二:回调函数 | 0不需要声音,1需要录制本地声音(audio),0不需要开启摄像头,1需要开启摄像头,回调值 0: 启动成功;-1: 启动失败;-5:license 校验失败 |
| stopScreen | 无 | 停止录屏 |
| pausePusher | 无 | 暂停推流 |
| resumePusher | 无 | 继续推流 |
tx-pushview属性
| 属性名 | 属性值 | 备注 |
|---|---|---|
| url | 推流的地址 | |
| pauseFps | 推流时的视频帧率,取值范围3 - 8,默认值:5 FPS | |
| pauseTime | 垫片推流的最大持续时间,单位秒,默认值:300s | 调用 TXLivePusher 的 pausePush() 接口,会暂停摄像头采集并进入垫片推流状态,如果该状态一直保持,本字段用于指定垫片推流的最大持续时间,超过后即断开与云服务器的连接 |
| touchFocus | 是否允许点击曝光聚,焦默认值:NO | |
| enableZoom | 是否允许双指手势放大预览画面,默认值:NO | |
| enableAudioPreview | 是否开启耳返特效 | 【推荐取值】NO 开启耳返会消耗更多的 CPU,只有在主播带耳机唱歌的时候才有必要开启此功能。 |
| frontCamera | 是否前置摄像头 | |
| beatyStyle | 美颜风格 | 光滑或者自然,0 光滑 1自然 |
| beauty | 美颜级别 | 取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显 |
| ruddiness | 红润级别 | 取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| whiteness | 美白级别 | 取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| statechange | 推流中的状态回调用 | |
| filterFileName | 滤镜图片 | 可取值有15种,见下面说明 |
| homeOrientation | 画面旋转方向 | HOME_ORIENTATION_RIGHT = 0, ///< HOME 键在右边,横屏模式 HOME_ORIENTATION_DOWN = 1, ///< HOME 键在下面,手机直播中最常见的竖屏直播模式. HOME_ORIENTATION_LEFT = 2, ///< HOME 键在左边,横屏模式 HOME_ORIENTATION_UP = 3, ///< HOME 键在上边,竖屏直播(适合小米 MIX2) |
| renderRotation | 角度值 | rotation 取值为0 ,90,180,270(其他值无效),表示主播端摄像头预览视频的顺时针旋转角度。 |
| eyeScale | 设置大眼级别 | 大眼级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| faceScale | 设置瘦脸级别 | 瘦脸级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| faceV | 设置V脸级别 | V脸级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| chin | 设置下巴拉伸或收缩 | 下巴拉伸或收缩级别,取值范围-9 - 9;0 表示关闭,小于0表示收缩,大于0表示拉伸 |
| faceShort | 设置短脸级别 | 短脸级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| noseSlim | 设置瘦鼻级别 | 瘦鼻级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| filterFileName可取值如下: |
|---|
| bailan.png |
| chaotuo.png |
| chunzhen.png |
| fennen.png |
| huaijiu.png |
| landiao.png |
| langman.png |
| normal.png |
| qingliang.png |
| qingxin.png |
| rixi.png |
| weimei.png |
| white.png |
| xiangfen.png |
| yinghong.png |
| yuanqi.png |
| yunshang.png |
TX-AVPlayer属性说明
| 属性名 | 属性值 | 备注 |
|---|---|---|
| url | 播放地址 | |
| playModel | 播放模式 | 画面裁剪模式: 0 全屏 1 图像适应屏幕,保持画面完整 |
| playRotation | 设置画面方向 | Ios : 0 HOME 键在右边,横屏模式 1 HOME 键在下面,手机直播中最常见的竖屏直播模式 2 键在左边,横屏模式 3 HOME 键在上边,竖屏直播 andriod: 0 竖屏 270 横屏模式 |
| statechange | 状态回调 |
tx-screenview属性说明
| 属性名 | 属性值 | 备注 |
|---|---|---|
| pauseImg | 暂停推流的图片支持pause_publish.jpg | |
| statechange | 推流状态回调 |
支持连麦,详情请看demo,不懂加群933785472提问
常见错误
为什么推流失败?
1.请检查你的Licence中的应用包名,和你测试的工程的包名是否一致
2.检查推流地址是否过期
3.检查网络是否正常
快速集成
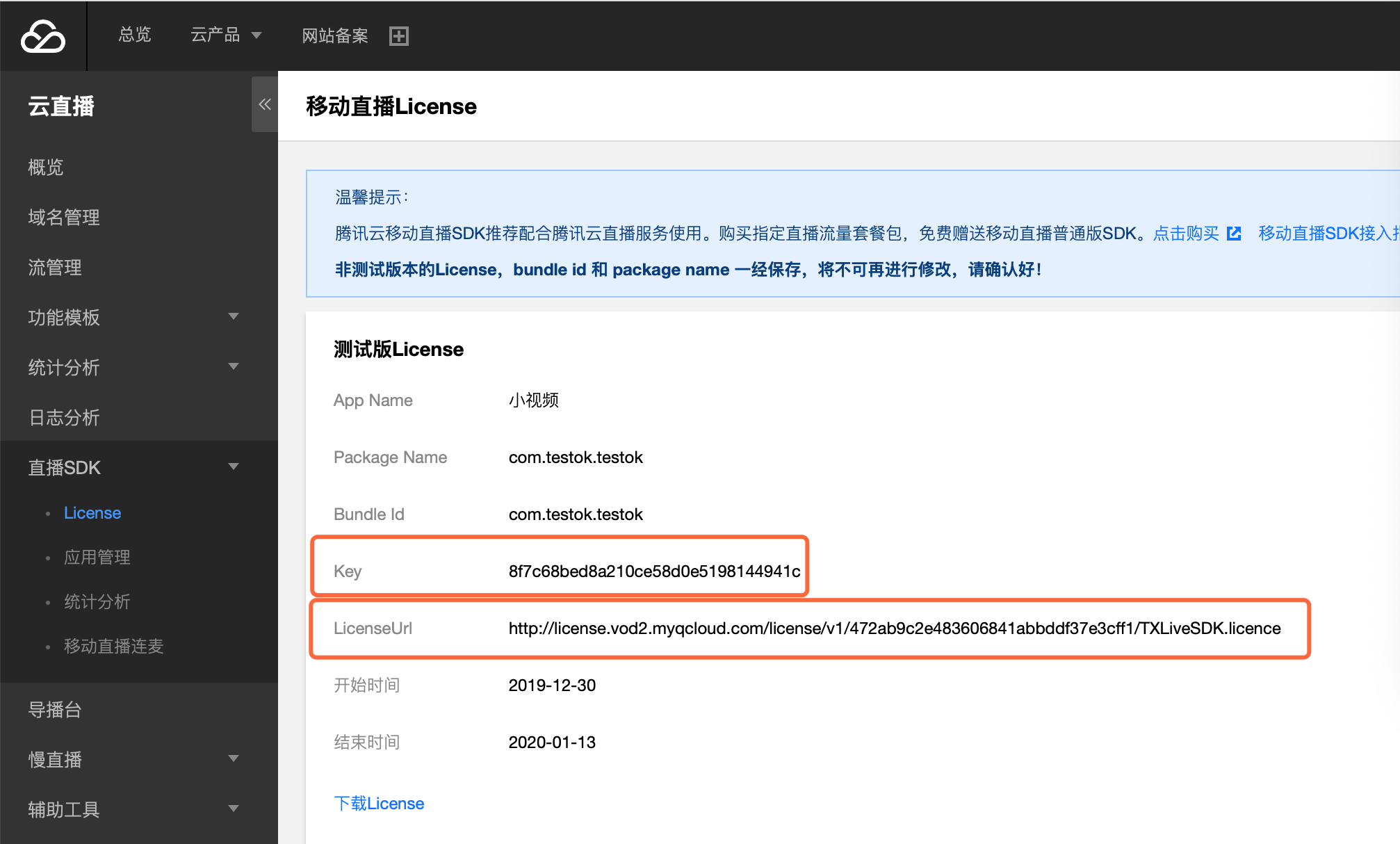
1.按照图示填写你的测试推流证书,Package Name是安卓应用包名,Bundle Id是ios应用包名,红色方框为你需要填写的key和licenceURL
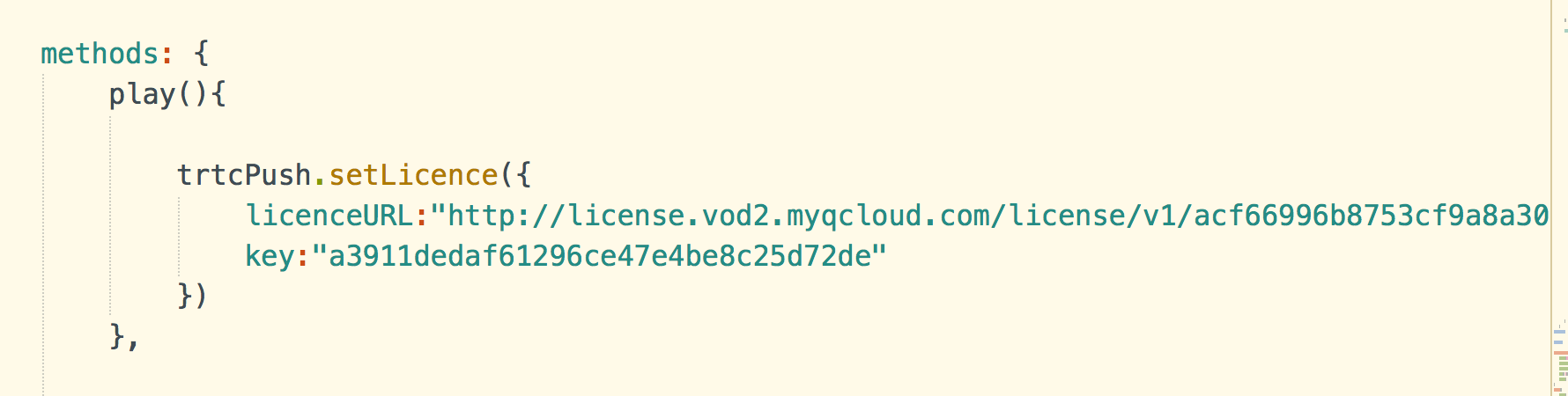
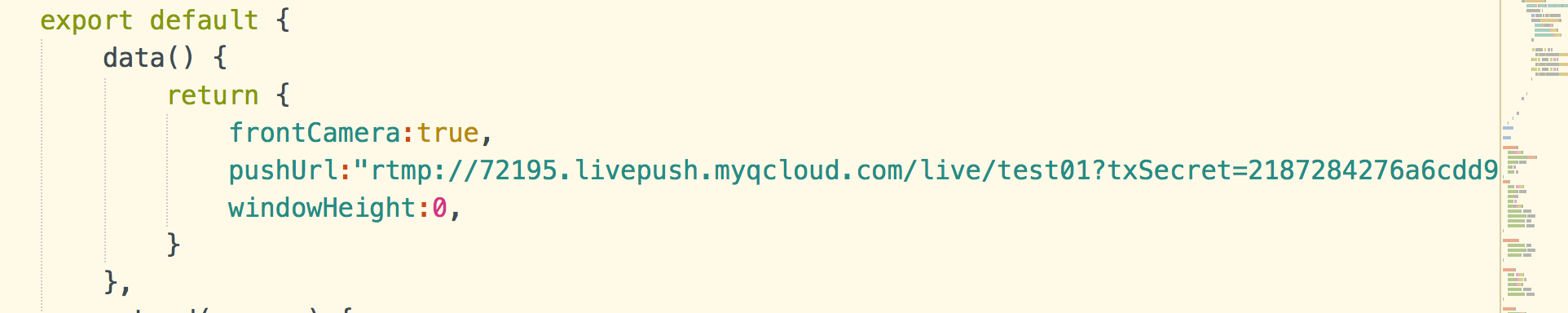
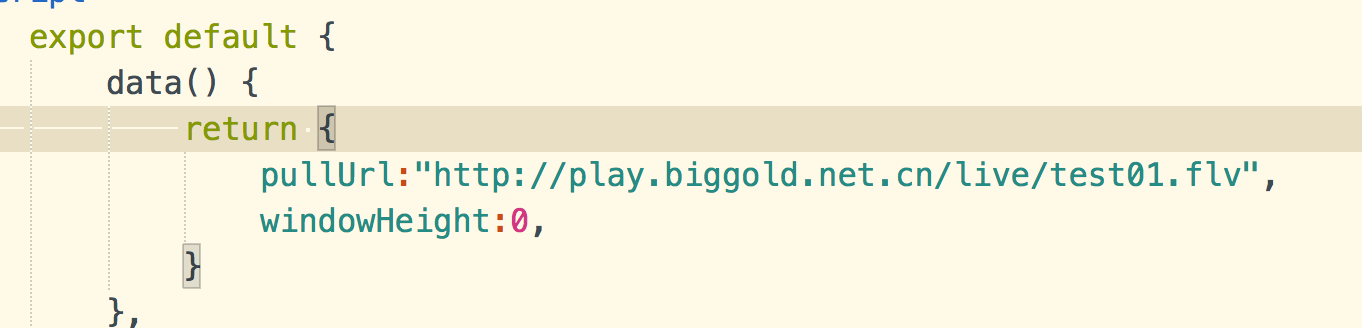
2.下载示例工程,找到live.nvue文件,在如下地方替换为你的key和licenceURL

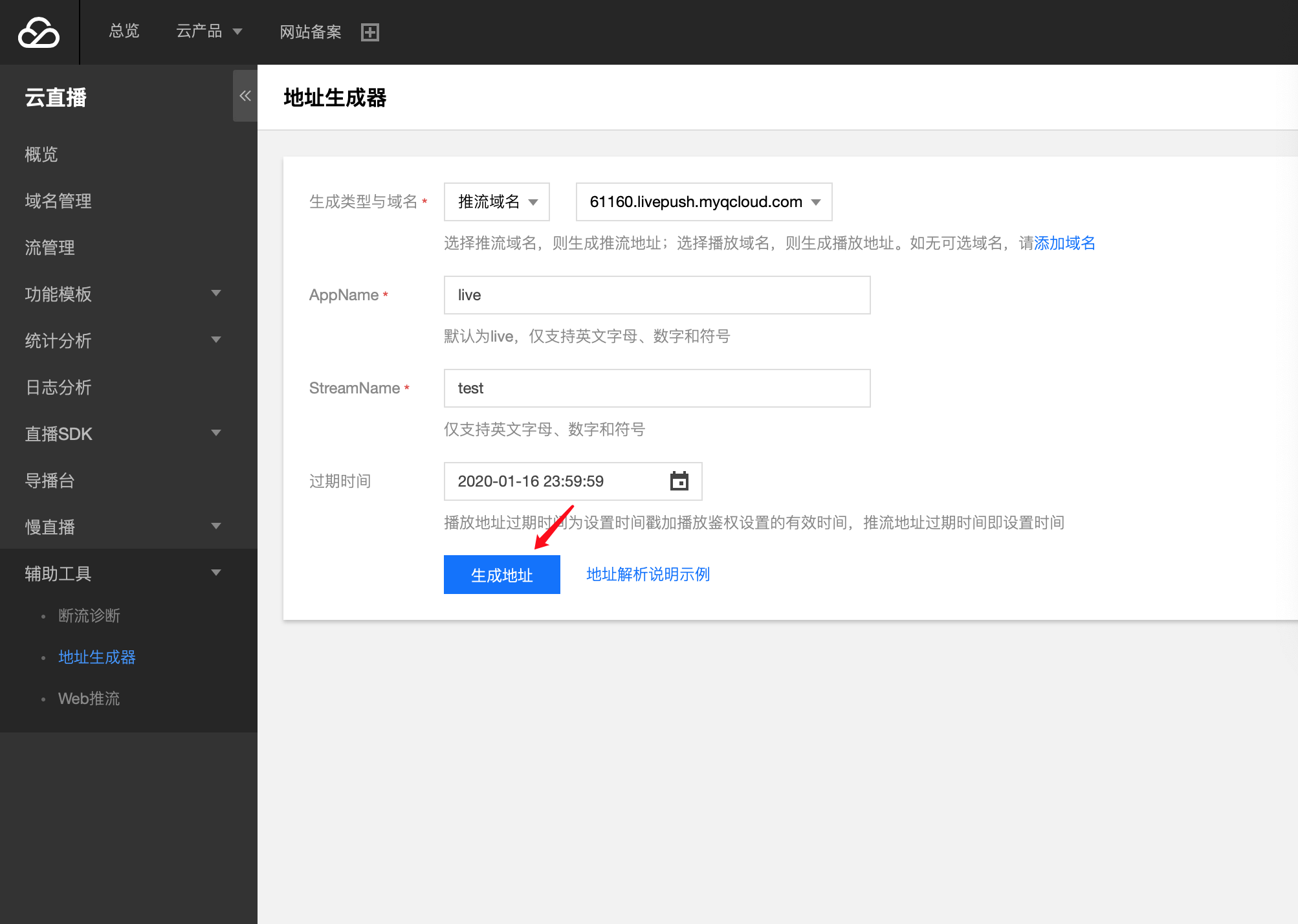
3.准备推流地址,按图示生成推流地址

4.找到live.nvue文件,在如下地方替换为你的推流地址

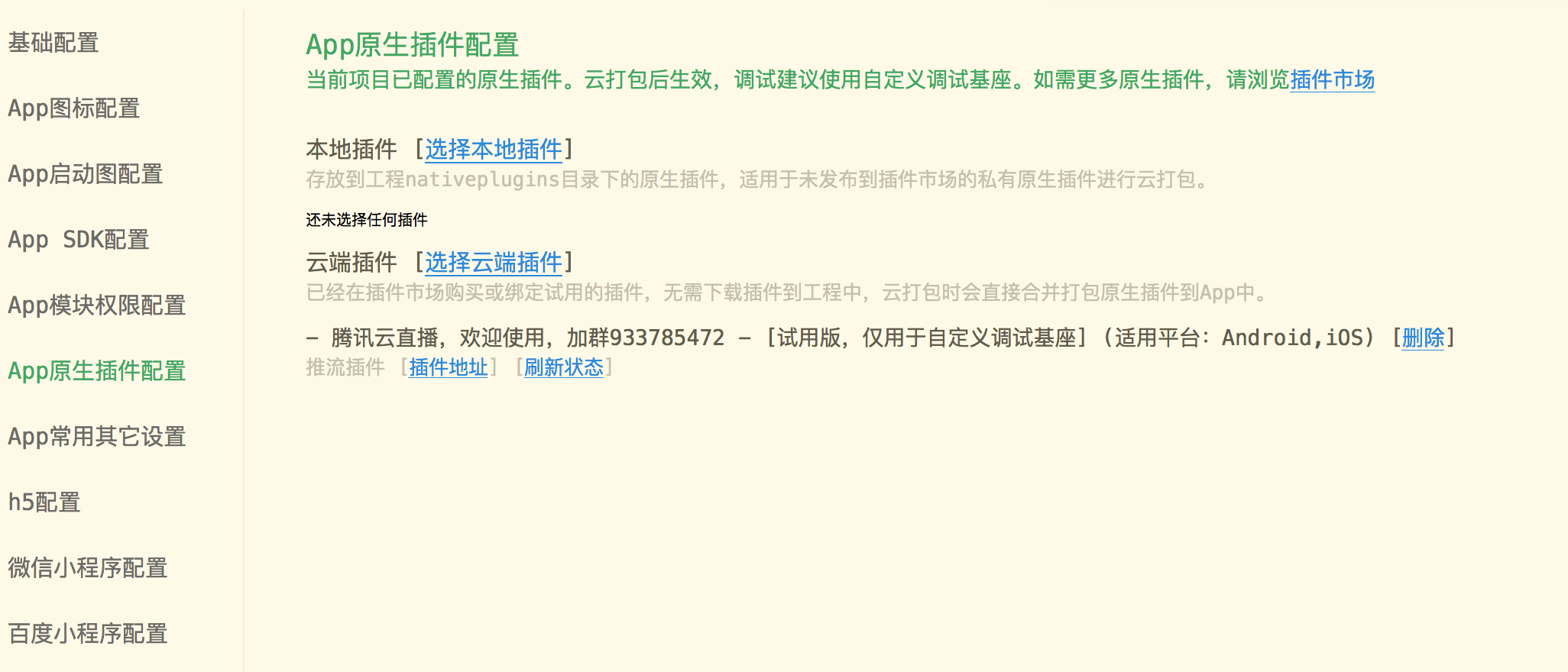
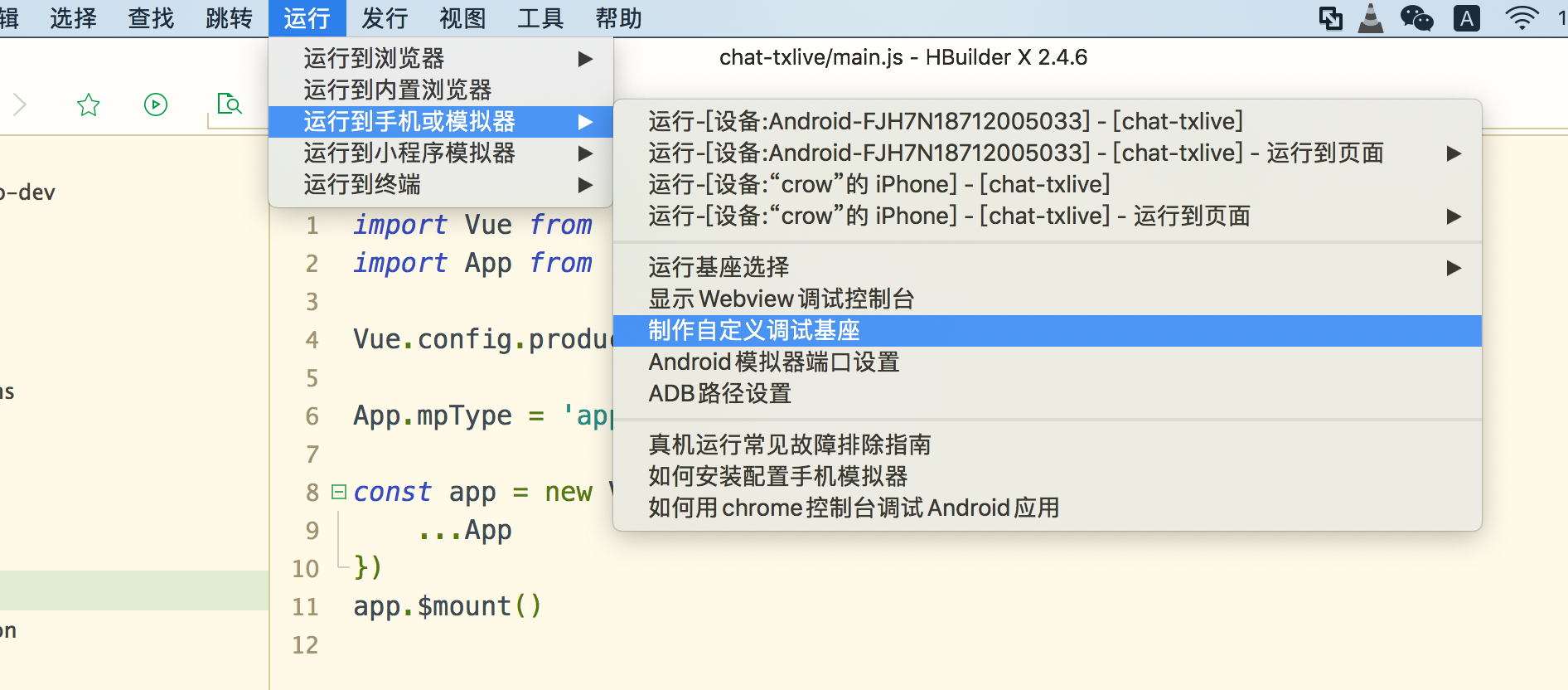
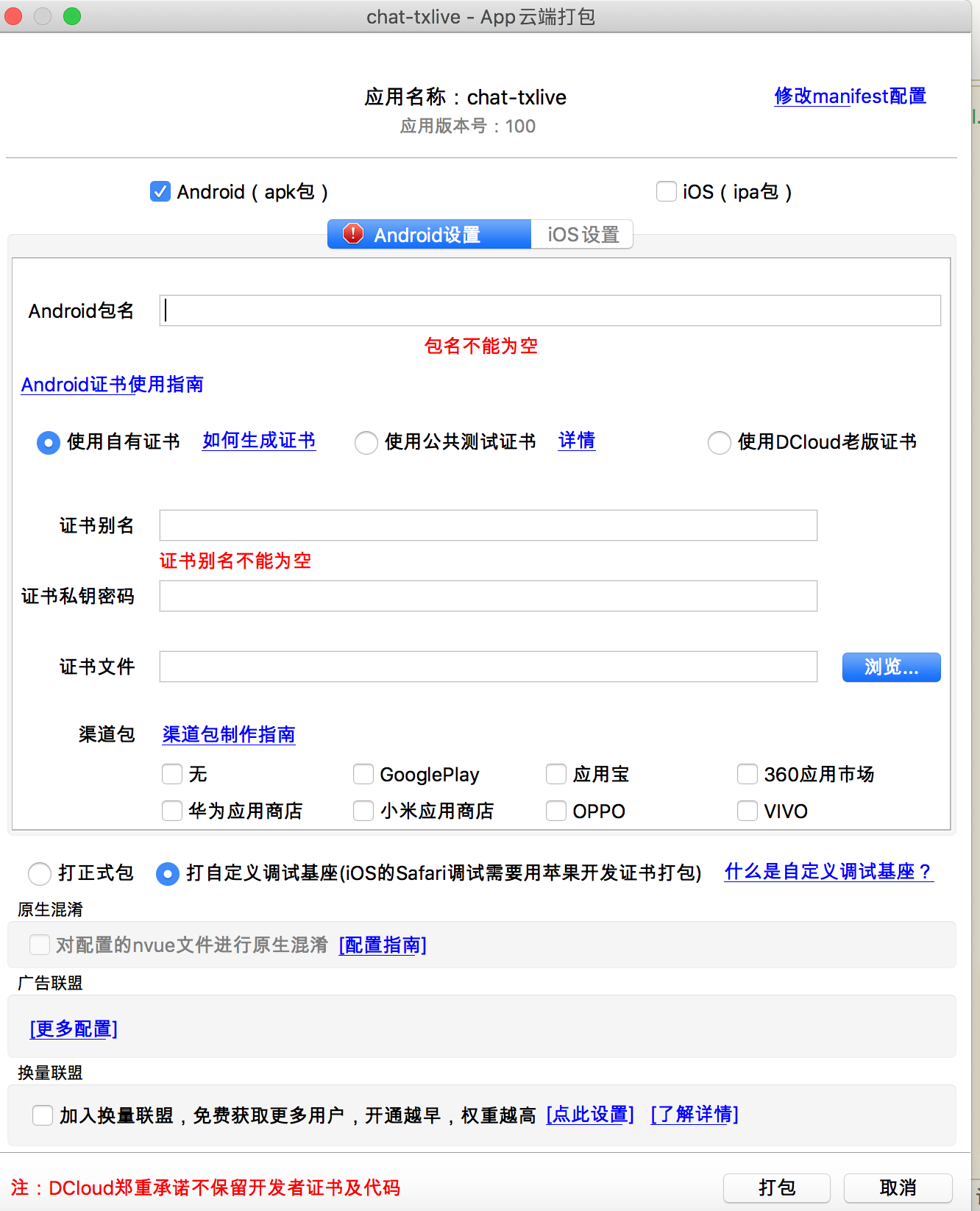
5.生成自定义基座



以安卓为例其中顶部的安卓包名要与第一步的推流证书的PackageName一致,很重要
如果不会制作安卓证书参考http://www.appuploader.net/appuploader/onlinetools.php
一定要自己制作证书,使用DCloud公有证书会提示插件的方法找不到,重要的事情说三遍
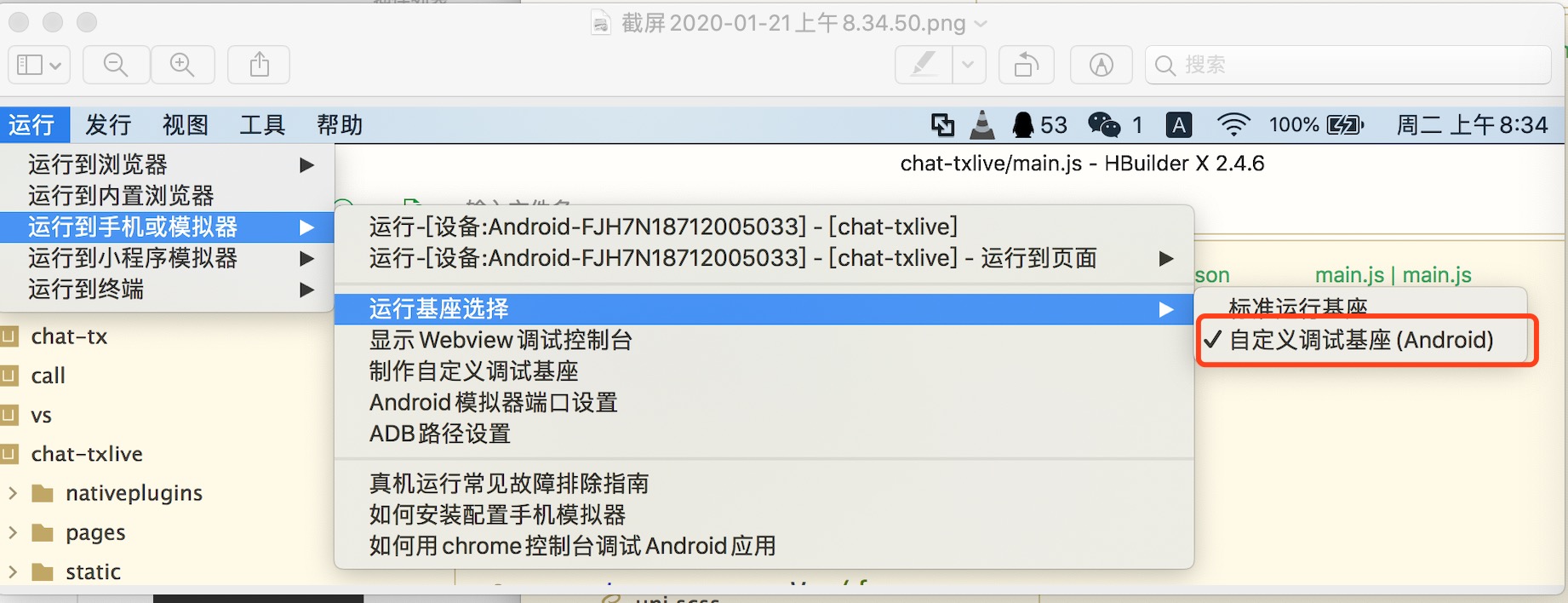
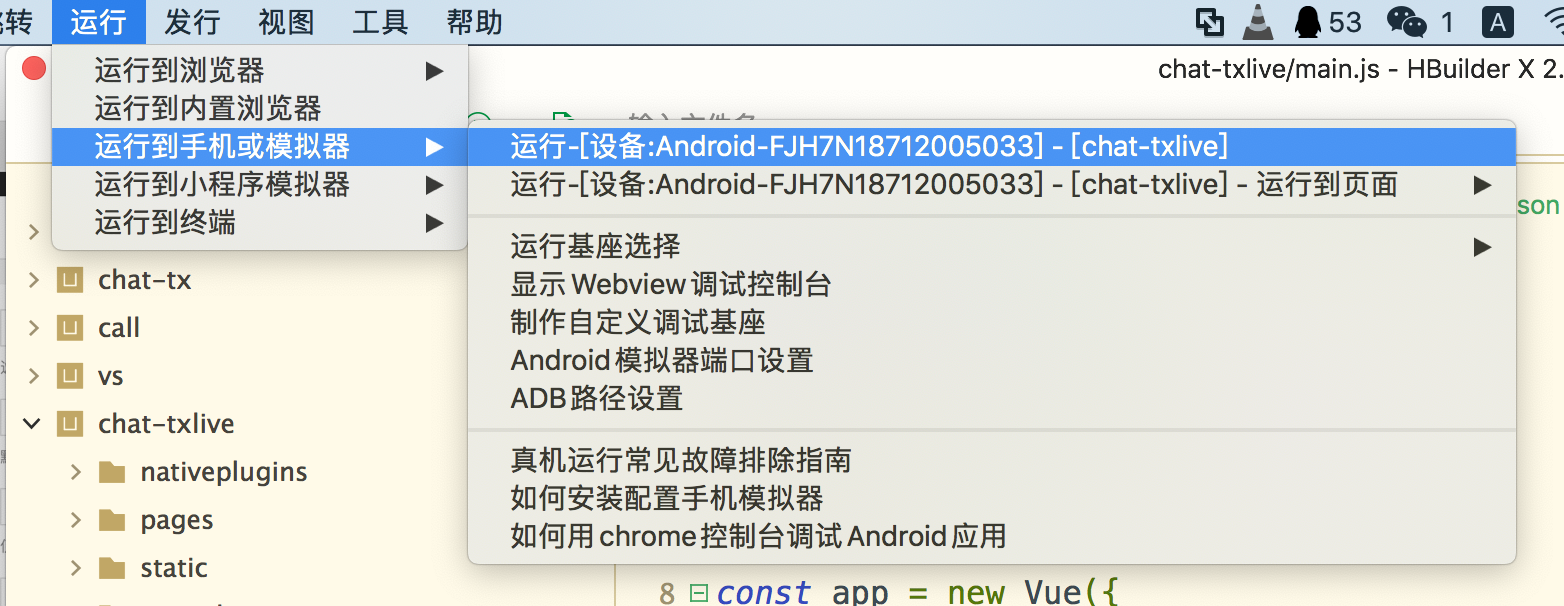
6.运行自定义基座:


7.点击开始推流观察返回值如果ret为0表示推流成功
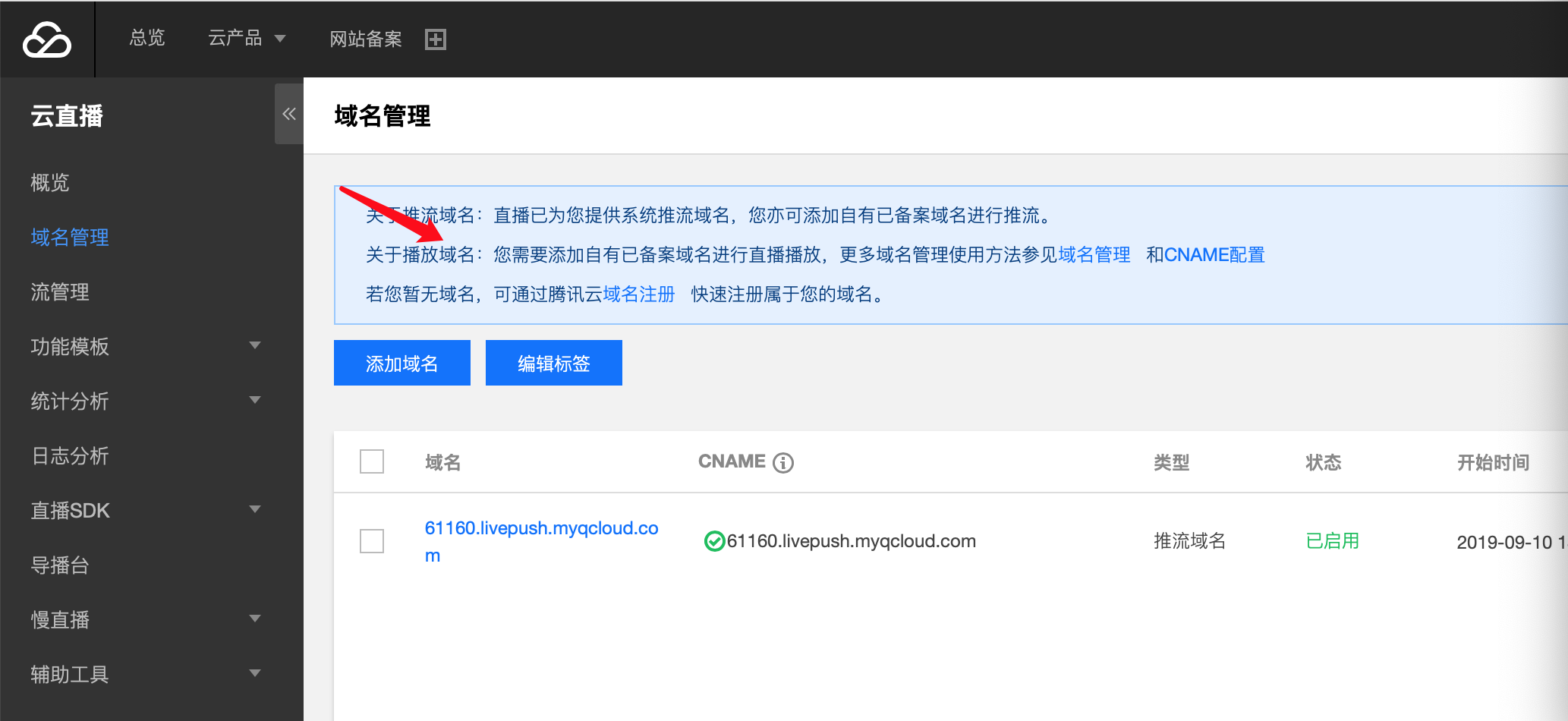
8.按照图示找到生成拉流地址的地方绑定域名

9.找到文件livepull.nvue在图示地方替换play.biggold.net.cn为你的播放的绑定域名,test01为你生成推流地址的streamId,观看推流

demo初步体验:

跑通代码需要自定义基座,并且使用ios和安卓真机运行
前往https://cloud.tencent.com/document/product/584申请短视频账号
上传组件:tx-video
| 函数名 | 参数 | 说明 |
|---|---|---|
| setLicence | {"licenceURL":"腾讯的url地址","key":"key的值"} | 设置短视频证书 |
| edit | 无 | 视频编辑 |
| record | 见record参数说明 | 视频录制 |
| join | 无 | 视频拼接 |
| upload | 1.userid:上传用户id 2.signature:签名 3.biterate:码率 4.resolution 压缩参数 | 视频上传 |
record参数说明
| 参数名称 | 说明 |
|---|---|
| ratio | 视频比例,支持的值: VIDEO_ASPECT_RATIO_3_4 | VIDEO_ASPECT_RATIO_9_16 | VIDEO_ASPECT_RATIO_1_1 | VIDEO_ASPECT_RATIO_16_9 | VIDEO_ASPECT_RATIO_4_3 |
| quality | 视频质量,支持的值:standard medium high |
| min | 最小的录制时间单位秒/s |
| max | 最大的录制时间单位秒/s |
| custom | 自定义清晰度,设置后quality参数失效 |
| edit | 是否跳转编辑页面 true or false |
custom参数说明
| 参数名称 | 说明 |
|---|---|
| resolution | 录制分辨率:0:VIDEO_RESOLUTION_360_640 | 1:VIDEO_RESOLUTION_540_960 | 2:VIDEO_RESOLUTION_720_1280 |3:VIDEO_RESOLUTION_1080_1920 |
| bps | 码率 |
| fps | 帧率 |
| gop | 关键帧间隔 |
ios端因为冲突问题,为了兼容官方的VideoPlayer组件,ios端依赖VideoPlayer,打包ios请勾选VideoPlayer


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 4200
下载 4200
 赞赏 3
赞赏 3

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号