更新记录
1.0.2(2024-03-20)
增加了调起腾讯地图导航的功能
1.0.1(2024-02-02)
这个是最新版本
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
<template>
<view class="content">
<view class="text-area">
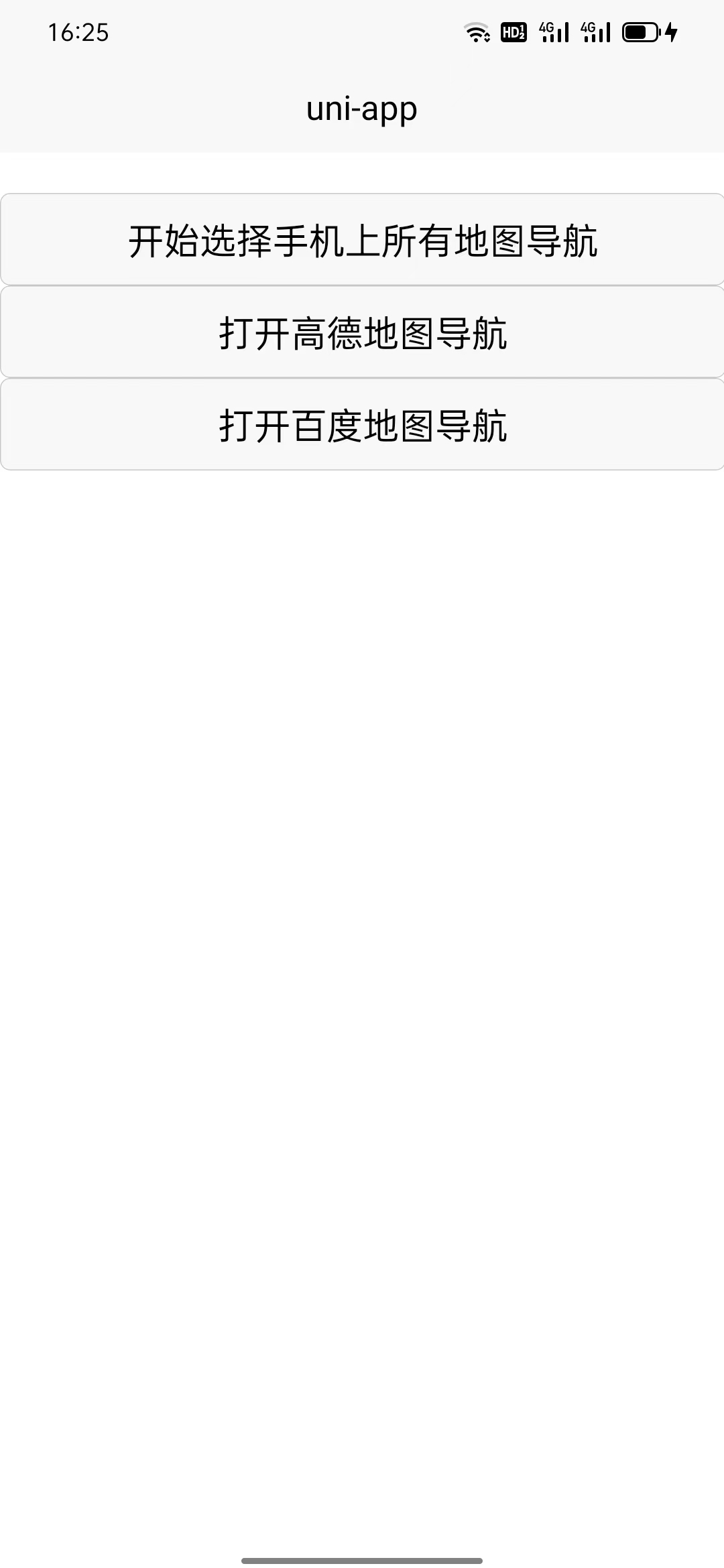
<button @click="allMapsClick">开始选择手机上所有地图导航</button>
<button @click="openGaoDeMapsClick">打开高德地图导航</button>
<button @click="openBaiduMapsClick">打开百度地图导航</button>
</view>
</view>
</template>
<script>
export default {
methods: {
/*
调用此方法,直接唤醒手机上所有的地图软件给用户选择导航
*/
allMapsClick() {
const maps = uni.requireNativePlugin('msf-maps')
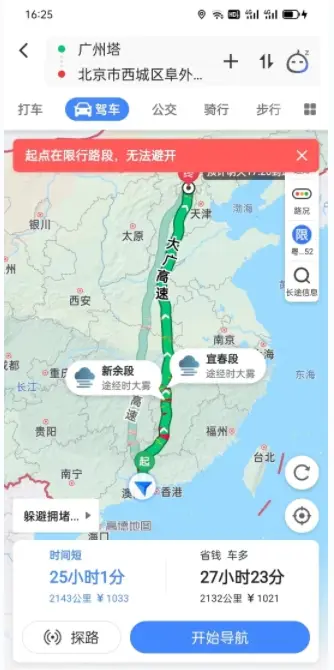
maps.openMapsNavigation({
startX:"23.114155", // 不传,默认当前位置
startY:"113.318977", // 不传,默认当前位置
startAdress:"广州塔", // 不传,默认当前位置
endX:"39.922840",
endY:"116.3543240",
endName:"北京市西城区阜外大街2号万通大厦"
}, e => {
// 插件返回的信息
console.log(e)
})
},
// 直接调用高德地图打开导航
openGaoDeMapsClick() {
const maps = uni.requireNativePlugin('msf-maps')
maps.openGaoDeMaps({
startX:"23.114155", // 必传
startY:"113.318977",// 必传
startAdress:"广州塔",// 必传
endX:"39.922840",// 必传
endY:"116.3543240",// 必传
endName:"北京市西城区阜外大街2号万通大厦", // 必传
appName: "demo" // 可选
},e => {
// 插件返回的信息
console.log(e)
})
},
openBaiduMapsClick() {
const maps = uni.requireNativePlugin('msf-maps')
maps.openBaiduMaps({
startX:"23.114155", // 必传
startY:"113.318977", // 必传
startAdress:"广州塔", // 必传
endX:"39.922840", // 必传
endY:"116.3543240", // 必传
endName:"北京市西城区阜外大街2号万通大厦", // 必传
appName: "demo" // 可选
},e => {
// 插件返回的信息
console.log(e)
})
}
}
}
</script>
<style>
.text-area {
margin-top: 20px;
}
</style>
插件方法和参数
| 调用插件方法名字 | 方法作用 | 说明 |
|---|---|---|
| openMapsNavigation() | 打开所有地图软件选择 | 看上面代码注释 |
| openGaoDeMapsClick() | 打开高德地图导航 | 看上面代码注释 |
| openBaiduMapsClick() | 打开百度地图导航 | 看上面代码注释 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)




 下载 4
下载 4
 赞赏 2
赞赏 2

 下载 10405
下载 10405





 赞赏 1
赞赏 1










 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号