更新记录
1.0.0(2024-01-16)
下载此版本
初次更新
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
时间戳格式化,换算为多久之前
参数文档
| 参数 |
说明 |
类型 |
默认值 |
其他 |
| value |
日期 |
String |
- |
需要格式化的时间戳 |
| format |
格式化规则 |
String |
yyyy-mm-dd hh:MM |
yyyy:mm:dd、yyyy:mm、yyyy年mm月dd日、yyyy年mm月dd日 hh时MM分等,可自定义组合 |
| fontSize |
字体大小 |
[String, Number] |
28 |
- |
| color |
字体颜色 |
String |
#333 |
- |
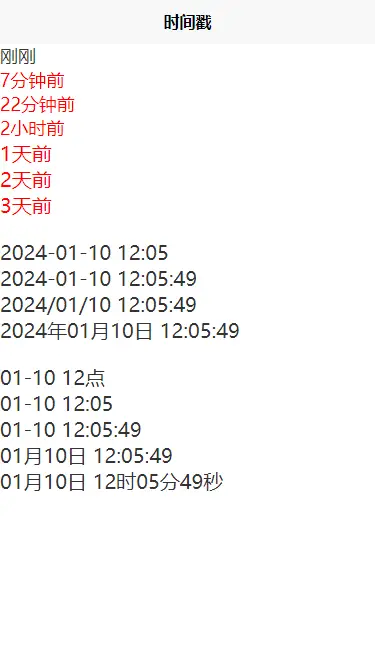
case
<template>
<view class="">
<DragonTimeStamp font-size="36"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-16 17:25" font-size="36" color="red"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-16 17:10" font-size="36" color="red"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-16 16:05" font-size="36" color="red"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-15 12:05" font-size="40" color="red"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-14 12:05" font-size="40" color="red"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-13 12:05" font-size="40" color="red"></DragonTimeStamp>
<br />
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" ></DragonTimeStamp>
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="yyyy-mm-dd hh:MM:ss"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="yyyy/mm/dd hh:MM:ss"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="yyyy年mm月dd日 hh:MM:ss"></DragonTimeStamp>
<br />
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="mm-dd hh点"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="mm-dd hh:MM"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="mm-dd hh:MM:ss"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="mm月dd日 hh:MM:ss"></DragonTimeStamp>
<DragonTimeStamp value="2024-01-10 12:05:49" font-size="40" format="mm月dd日 hh时MM分ss秒"></DragonTimeStamp>
</view>
</template>
<script>
import DragonTimeStamp from '@/components/dragon-timeStamp/dragon-timeStamp.vue'
export default {
components: {DragonTimeStamp}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2075
下载 2075
 赞赏 13
赞赏 13

 下载 9693124
下载 9693124
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号