更新记录
1.1.1(2024-09-14)
下载此版本
更新说明
1.1.0(2024-08-20)
下载此版本
修复vue2不运行的bug
1.0.9(2024-08-20)
下载此版本
增加appdemo
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
next-notice-babr
注意
1.该插件不接受问题反馈,使用需要一定的门槛,有问题也请不要反馈;作者认为只要是一个合格的前端,这些问题的存在在这个插件都是合理的;
2.新手勿用;
如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合;
点击链接加入群聊前端开发(uniapp插件)】
属性
| props |
类型 |
说明 |
默认 |
| list |
Array |
以为数组列表 |
[] |
| row |
number |
滚动行数,即将list数据平均几行展示,每行数据不会重复 |
1 |
| speed |
number |
滚动速度,建议10-40,毫秒, |
30 |
| delay |
number |
组件延时,单行的错位延时效果可以使用slot插槽处理 |
0 |
| initPosition |
string |
初始位置,可选[''left','right','top','bottom'] |
left |
| y |
boolean |
Y轴滚动,此时row失效,Y轴滚动时只展示一列,从下向上滚动 |
false |
slot
| slot |
说明 |
| default |
作用域参数:{row,rowIndex,colIndex},row:当前项数据,rowIndex:当前项所在行数索引,colIndex:当前项所在列数索引 |
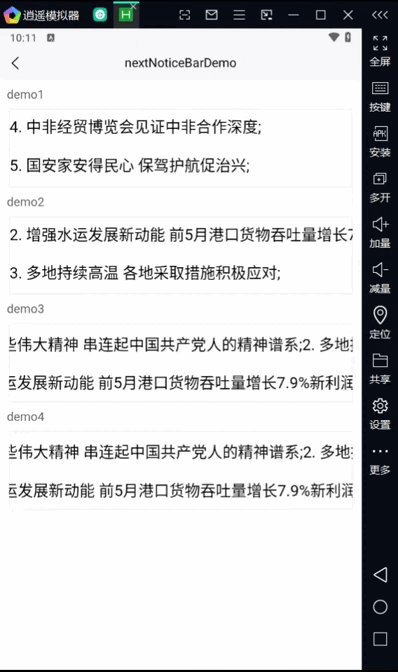
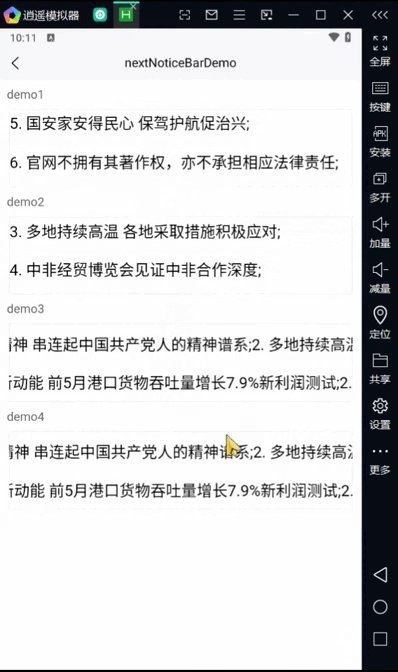
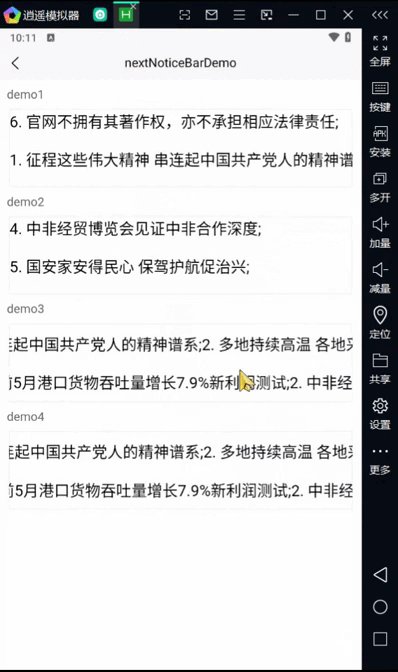
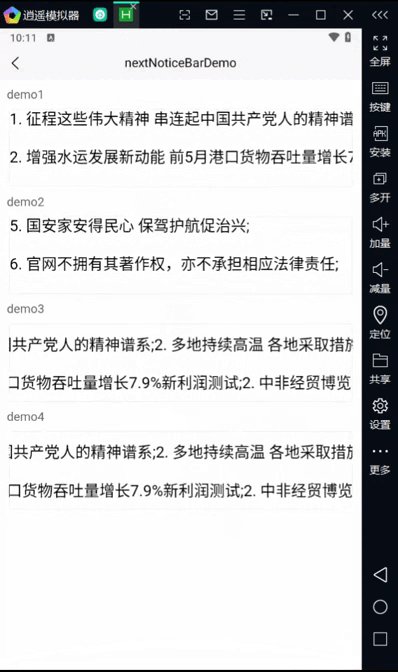
示例 vue3
<template>
<view style="font-size: 16px;color: #666;padding: 10px"><text>demo1</text></view>
<view class="notice-bar">
<next-notice-bar :y="true" initPosition="top" :row="3" :speed="40" :list="noticeList">
<template #default="{ row, rowIndex, colIndex }">
<view class="notice-bar-item">
<text space="nbsp">{{ colIndex + 1 }}. {{ row }}</text>
</view>
</template>
</next-notice-bar>
</view>
<view style="font-size: 16px;color: #666;padding: 10px"><text>demo2</text></view>
<view class="notice-bar">
<next-notice-bar :y="true" initPosition="bottom" :row="3" :speed="40" :list="noticeList">
<template #default="{ row, rowIndex, colIndex }">
<view class="notice-bar-item">
<text space="nbsp">{{ colIndex + 1 }}. {{ row }}</text>
</view>
</template>
</next-notice-bar>
</view>
<view style="font-size: 16px;color: #666;padding: 10px"><text>demo3</text></view>
<view class="notice-bar">
<next-notice-bar :y="false" initPosition="right" :row="2" :speed="30" :list="noticeList">
<template #default="{ row, rowIndex, colIndex }">
<view class="notice-bar-item">
<text space="nbsp">{{ colIndex + 1 }}. {{ row }}</text>
</view>
</template>
</next-notice-bar>
</view>
<view style="font-size: 16px;color: #666;padding: 10px"><text>demo4</text></view>
<view class="notice-bar">
<next-notice-bar :y="false" initPosition="left" :row="2" :speed="30" :list="noticeList">
<template #default="{ row, rowIndex, colIndex }">
<view class="notice-bar-item">
<text space="nbsp">{{ colIndex + 1 }}. {{ row }}</text>
</view>
</template>
</next-notice-bar>
</view>
</template>
<script setup lang="ts">
import {ref, unref} from "vue"
const noticeList = ref([
'征程这些伟大精神 串连起中国共产党人的精神谱系;',
'增强水运发展新动能 前5月港口货物吞吐量增长7.9%新利润测试;',
'多地持续高温 各地采取措施积极应对;',
'中非经贸博览会见证中非合作深度;',
'国安家安得民心 保驾护航促治兴;',
'官网不拥有其著作权,亦不承担相应法律责任;'
])
</script>
<style lang="scss">
.notice-bar {
// padding-top: 20rpx;
height: 160rpx;
border: 1rpx solid #f0f0f0;
margin: 0 20rpx;
}
.notice-bar .notice-bar-item {
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
min-height: 80rpx;
// font-size: 30rpx;
// line-height: 60rpx;
}
</style>
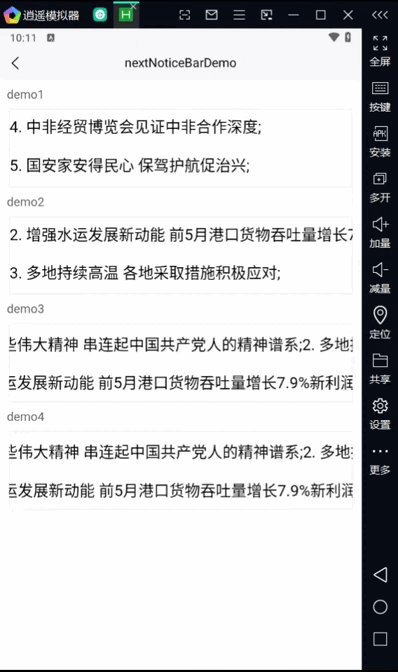
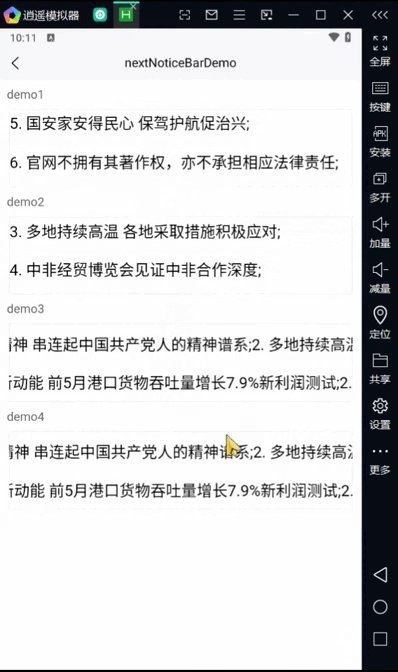
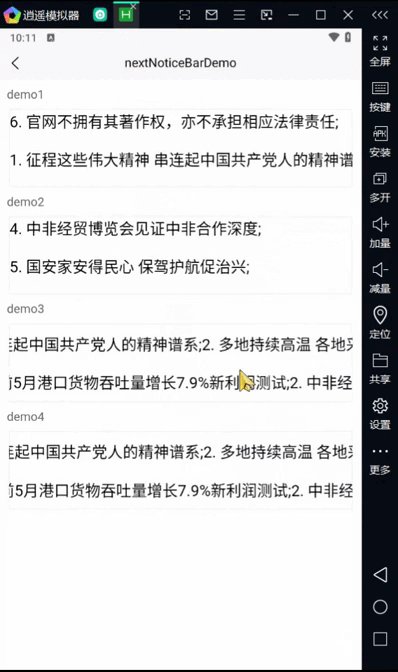
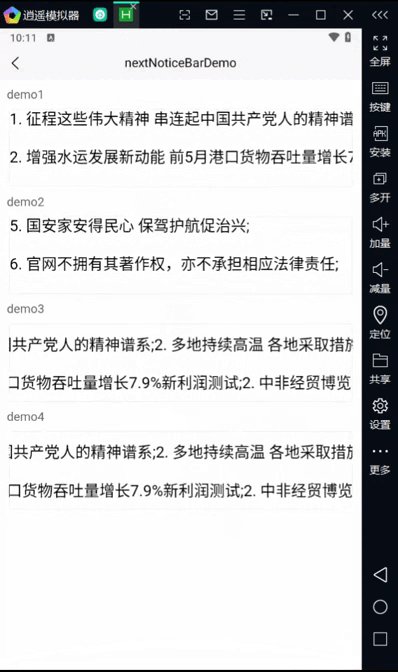
预览
| 功能预览 |
app端功能预览 |
 |
 |
属性
| props |
类型 |
说明 |
默认 |
| avatarSrc |
String |
默认头像路径 |
"" |
| avatarStyle |
Object |
头像的style设置 |
{} |
| vWidth |
String |
裁剪框width |
300rpx |
| vHeight |
String |
裁剪框height |
300rpx |
| expWidth |
String |
导出图像width |
300rpx |
| expHeight |
String |
导出图像height |
300rpx |
| minScale |
Number |
最小缩放比例 |
0.3 |
| maxScale |
Number |
最大缩放比例 |
4 |
| canScale |
Boolean |
是否缩放 |
true |
| noTop |
Boolean |
|
false |
| quality |
Number |
图片质量 |
0.9 |
| index |
Number |
|
- |




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 5163
下载 5163
 赞赏 53
赞赏 53

 下载 9311778
下载 9311778
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号