更新记录
1.0.8(2020-04-10) 下载此版本
修改输入部分数据,报错的bug
1.0.6(2020-04-10) 下载此版本
清除所有调试console打印
1.0.4(2020-04-10) 下载此版本
1.修改查找丢一部分数据的bug 2.修改:index="false"索引还是显示的bug
查看更多平台兼容性
云图 - 通讯录插件
云图通讯录插件,支持索引跳转,根据姓名搜索
实现功能
- 列表展示
- 大写字母索引跳转
- item点击响应
- 搜索功能(仅支持根据姓名查询
参数
- datas
父组件传过来的值 - name
展示姓名的key键 - index
是否显示索引 - color 首字图标的背景色
props: {
datas: {
type: Array,
default () {
return [];
}
},
name: {
type: String,
default () {
return "name";
}
},
index: {
type: Boolean,
default: true
},
color: {
type:String,
default:"#f44336"
}
},事件
- ev
item被点击时的响应事件
<script>import txl from '@/components/txl/index.vue';</script>
<txl @ev="evFunc" :datas="datas" name="employeeName"></txl>使用教程
<template>
<view>
<txl @ev="evFunc" :datas="datas" color="red" :index="true" name="employeeName"></txl>
</view>
</template>
<script>
import txl from '@/components/txl/index.vue';
export default {
components:{txl},
data() {
let datas = [{
"employeeId": "test1",
"employeeName": "郭冰冰",
"companyId": "1",
"companyName": "test company",
"departmentId": "testdeptid",
"departmentName": "test dept",
"postId": "testpostid",
"postName": "testpost",
}]
return {
datas:datas
};
},
methods: {
evFunc(data){
console.log(data)
}
},
mounted() {
}
};
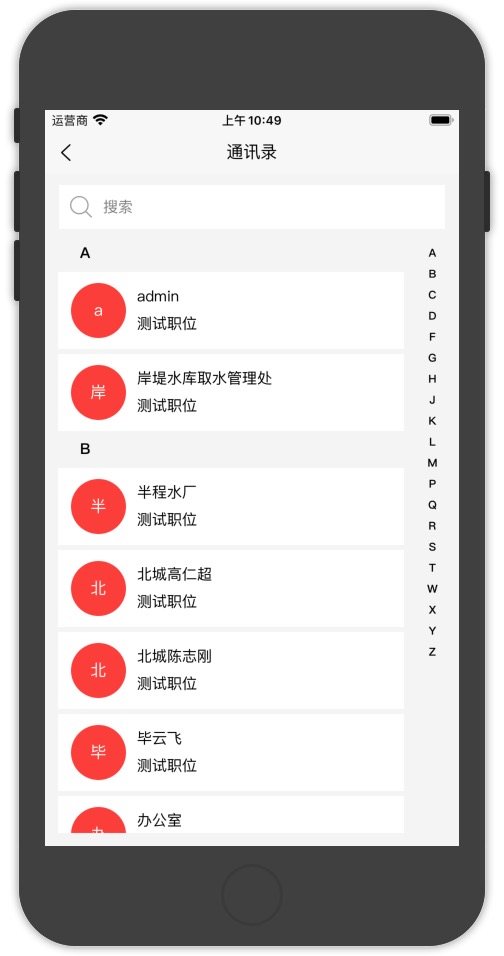
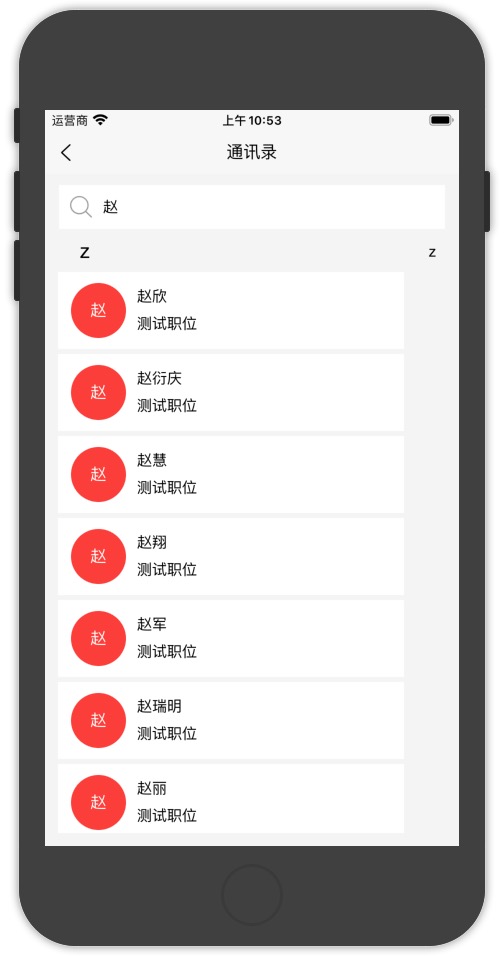
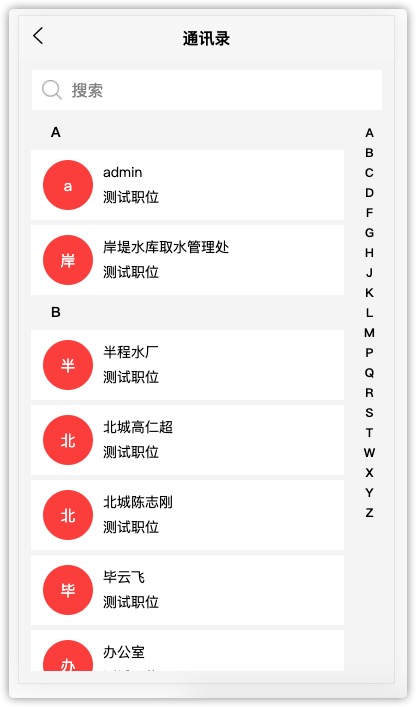
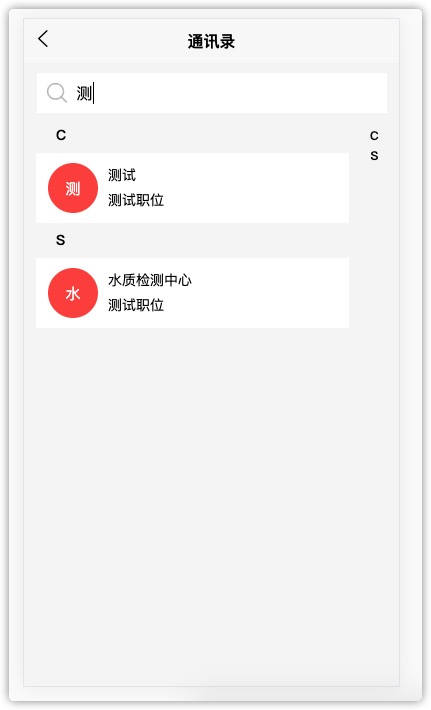
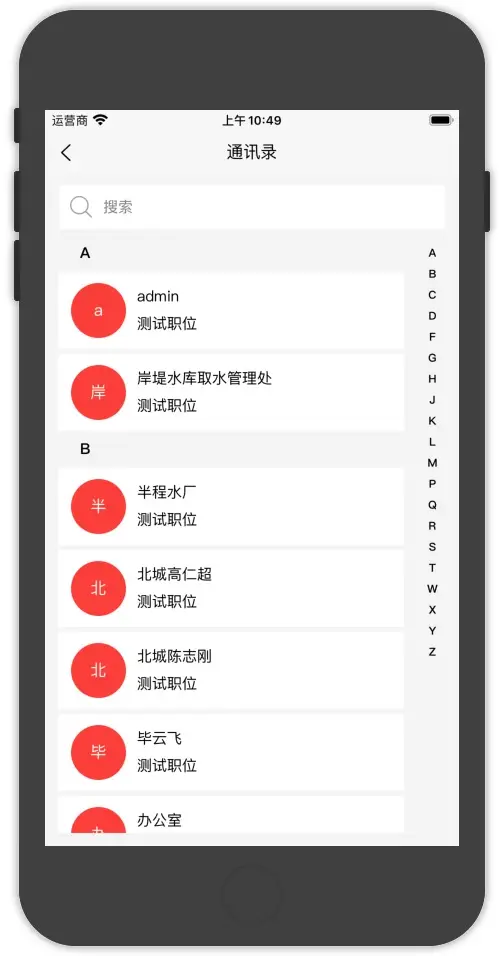
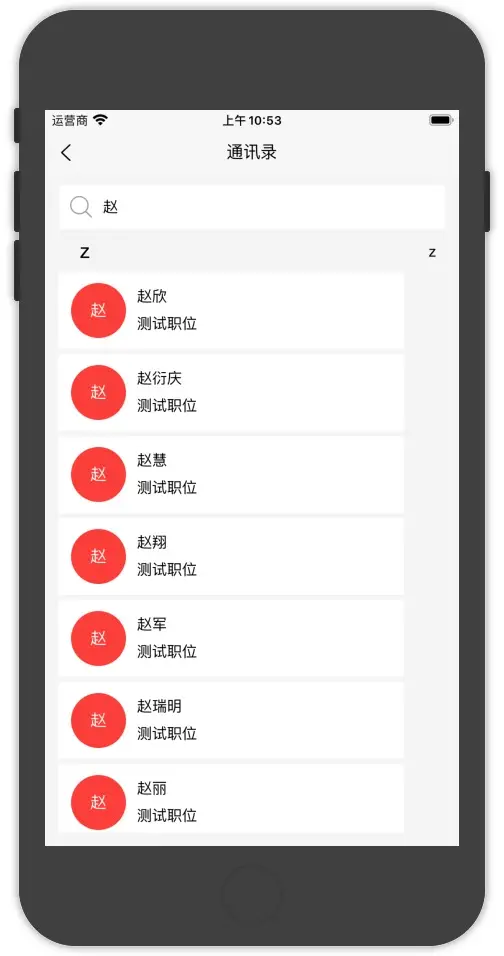
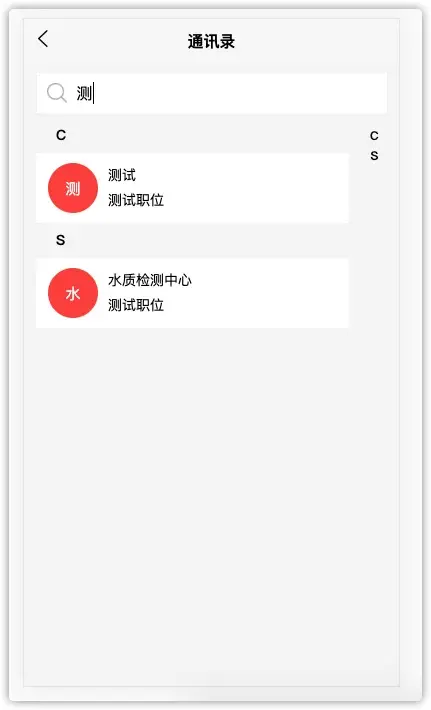
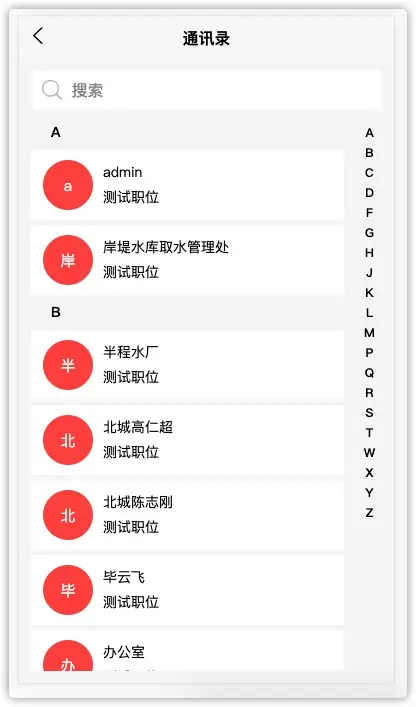
</script>效果图片




感谢
感谢@waterchestnut作者大大的汉字转拼音库


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 3540
下载 3540
 赞赏 1
赞赏 1

 下载 8966851
下载 8966851
 赞赏 1304
赞赏 1304















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号