更新记录
1.0.1(2023-12-15)
下载此版本
小程序触发完成回调
1.0.0(2023-12-15)
下载此版本
无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.5 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
× |
√ |
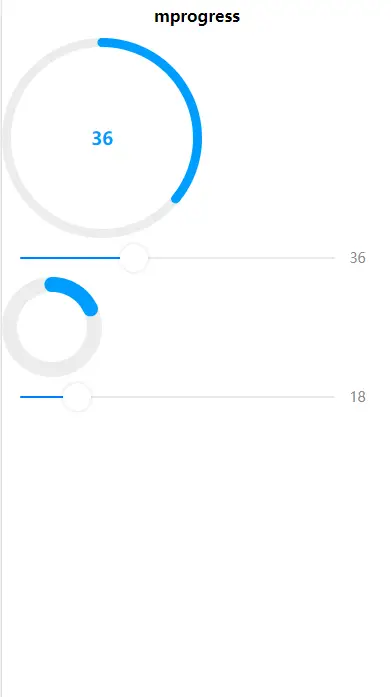
效果
参考插件预览图。
该组件使用css版本实现进度条,好处就是小程序中没有canvas层级问题。原理css的径向渐变(borderWidth和width调成一致就是原理,所以当你背景色不是白色时候需要设置bgColor)
使用说明
//引入插件
import mprogress from '@/components/m-progress/mprogress.vue'
//注册
components:{
mprogress
},
<!-- 视图 -->
<view class="content">
<mprogress :progress="100" :width="200"></mprogress>
<mprogress :progress="30" :showValue="false" @done="ok" :borderWidth="30"></mprogress>
</view>
参数(单位px)
类型 Number 单位px,web显示较好效果
| 参数 |
类型 |
默认值 |
描述 |
| progress |
Number |
0 |
进度0-100 |
| inactiveColor |
String |
#ececec |
圆环底色 |
| activeColor |
String |
#009dff |
圆环激活(进度)的颜色 |
| borderWidth |
Number |
18 |
圆环宽度 |
| width |
Number |
100 |
圆环宽度(宽高,圆形大小) |
| duration |
Number |
900 |
圆环执行一圈需要的时间ms |
| bgColor |
String |
#ffffff |
圆环进度区域的背景色 |
| showValue |
Boolean |
true |
是否显示进度文字 |
| valueColor |
String |
#009dff |
文字颜色 |
| valueFontWeight |
Number |
600 |
文字加粗 |
| valueFontSize |
Number |
18 |
文字大小 |
| @done |
Function |
null |
进度完成回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 4879
下载 4879
 赞赏 4
赞赏 4

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号