更新记录
1.0.2(2023-12-26)
下载此版本
优化单位转化
1.0.1(2023-12-06)
下载此版本
更新项目示例
1.0.0(2023-12-06)
下载此版本
支持uni_modules规范,可全局引用,亦可单独引用
import mrsongCode from '@/uni_modules/mrsong-code/components/mrsong-code/mrsong-code.vue';
<template>
<view class="code-box">
<view class="code-demo-block">
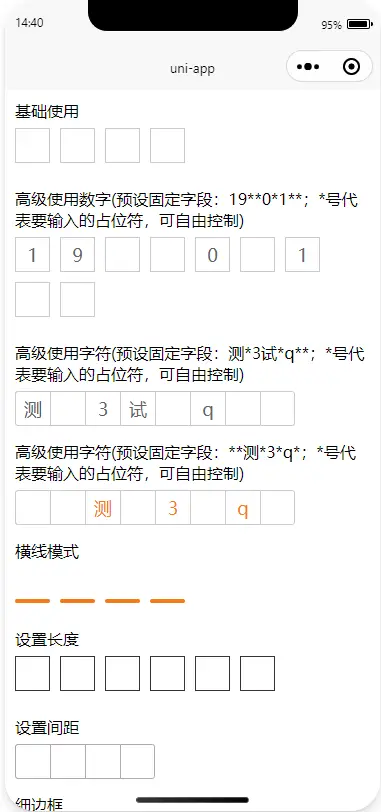
<text class="code-demo-block__title">基础使用</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value" :maxlength="4" @change="change" @finish="finish"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">高级使用(预设固定字段:测*测123试*q**;*号代表要输入的占位符,可自由控制)</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value1" :maxlength="4" :space="0" @change="change" @finish="finish"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">高级使用(预设固定字段:**测12*3试*q*;*号代表要输入的占位符,可自由控制)</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value11" :maxlength="11" :space="0" color="#f37b1d" @change="change" @finish="finish"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">横线模式</text>
<view class="code-demo-block__content">
<mrsong-code type="number" v-model="value2" mode="line" :maxlength="4" :bold="true" color="#f37b1d" borderColor="#f37b1d"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">设置长度</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value3" :maxlength="6" color="#333333" borderColor="#333333"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">设置间距</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value4" mode="bottomLine" :space="0" :maxlength="4" color="#aaaaaa" borderColor="#aaaaaa"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">细边框</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value5" mode="box" :space="0" :maxlength="4" hairline color="#8799a3" borderColor="#8799a3"></mrsong-code>
</view>
<view class="code-demo-block__content" style="margin-top: 10px">
<mrsong-code v-model="value6" mode="line" :space="10" :maxlength="4" hairline color="#a5673f" borderColor="#a5673f"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">调整颜色</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value7" mode="box" :space="0" :maxlength="9" hairline color="#39b54a" @change="change" @finish="finish" borderColor="#39b54a"></mrsong-code>
<view class="code-demo-block__content" style="margin-top: 10px">
<mrsong-code v-model="value10" mode="line" size="30" :maxlength="4" hairline color="#e03997" borderColor="#e03997"></mrsong-code>
</view>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">点模式</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value8" mode="box" dot :space="0" :maxlength="4" hairline color="#6739b6" borderColor="#6739b6"></mrsong-code>
</view>
</view>
<view class="code-demo-block">
<text class="code-demo-block__title">预置内容</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value9" mode="box" :space="0" :maxlength="4" hairline fontSize="17" color="#0081ff" borderColor="#0081ff"></mrsong-code>
</view>
</view>
</view>
</template>
components: {
mrsongCode
},
data() {
return {
value: '',
value1: '测*测123试*q**',
value2: '',
value3: '',
value4: '',
value5: '',
value6: '',
value7: '测*测试*q**1',
value8: '',
value9: '123',
value10: '34',
value11: '**测12*3试*q*'
};
},
methods: {
change(e) {
console.log('change', e);
},
finish(e) {
console.log('finish', e);
}
}
};
.code-box {
padding: 20rpx;
.code-demo-block {
margin-bottom: 30rpx;
&__content {
padding-top: 15rpx;
}
}
}
高级用法(*号占位符用法)
<view class="code-demo-block">
<text class="code-demo-block__title">高级使用(预设固定字段:测*测123试*q**;*号代表要输入的占位符,可自由控制)</text>
<view class="code-demo-block__content">
<mrsong-code v-model="value" :maxlength="4" :space="0" @change="change" @finish="finish"></mrsong-code>
</view>
</view>
data() {
return {
value: '测*测123试*q**'
};
},
methods: {
change(e) {
// 返回输入的值;
console.log('change', e);
},
finish(e) {
// 返回整个值;
console.log('finish', e);
}
}
};
props
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| adjustPosition |
键盘弹起时,是否自动上推页面 |
Boolean |
true |
false |
| maxlength |
输入字符个数 |
String \ Number |
6 |
- |
| dot |
是否用圆点填充 |
Boolean |
false |
true |
| type |
输入类型 |
String |
text |
number / text |
| mode |
模式选择 |
String |
box |
box / line |
| hairline |
是否细边框 |
Boolean |
false |
true |
| space |
字符间的距离 |
String \ Number |
10 |
- |
| value |
预置值 |
String \ Number |
- |
- |
| focus |
是否自动获取焦点 |
Boolean |
false |
false |
| bold |
字体和输入横线是否加粗 |
Boolean |
false |
true |
| color |
字体颜色 |
String |
#606266 |
- |
| fontSize |
字体大小,单位rpx |
String \ Number |
18 |
- |
| size |
输入框的大小,宽等于高 |
String \ Number |
35 |
- |
| disabledKeyboard |
禁止点击输入框唤起系统键盘 |
Boolean |
false |
true |
| borderColor |
边框和线条颜色 |
String |
#c9cacc |
- |
| disabledDot |
是否禁止输入"."符号 |
Boolean |
true |
false |
Events
| 事件名 |
说明 |
回调参数 |
版本 |
| change |
输入内容发生改变时触发,具体见上方说明 |
value:当前输入的值 |
- |
| finish |
输入字符个数达maxlength值时触发,见上方说明 |
value:当前输入的值 |
- |
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
mrsong-code


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1848
下载 1848
 赞赏 2
赞赏 2

 下载 8969640
下载 8969640
 赞赏 1306
赞赏 1306















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号