更新记录
1.0.5(2023-11-17) 下载此版本
大小调整
1.0.3(2023-11-17) 下载此版本
颜色
1.0.2(2023-11-17) 下载此版本
图标
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.95 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × | × | × |
uwo-wxjs
主要用于自己项目,请谨慎引用。
<template>
<view class="container">
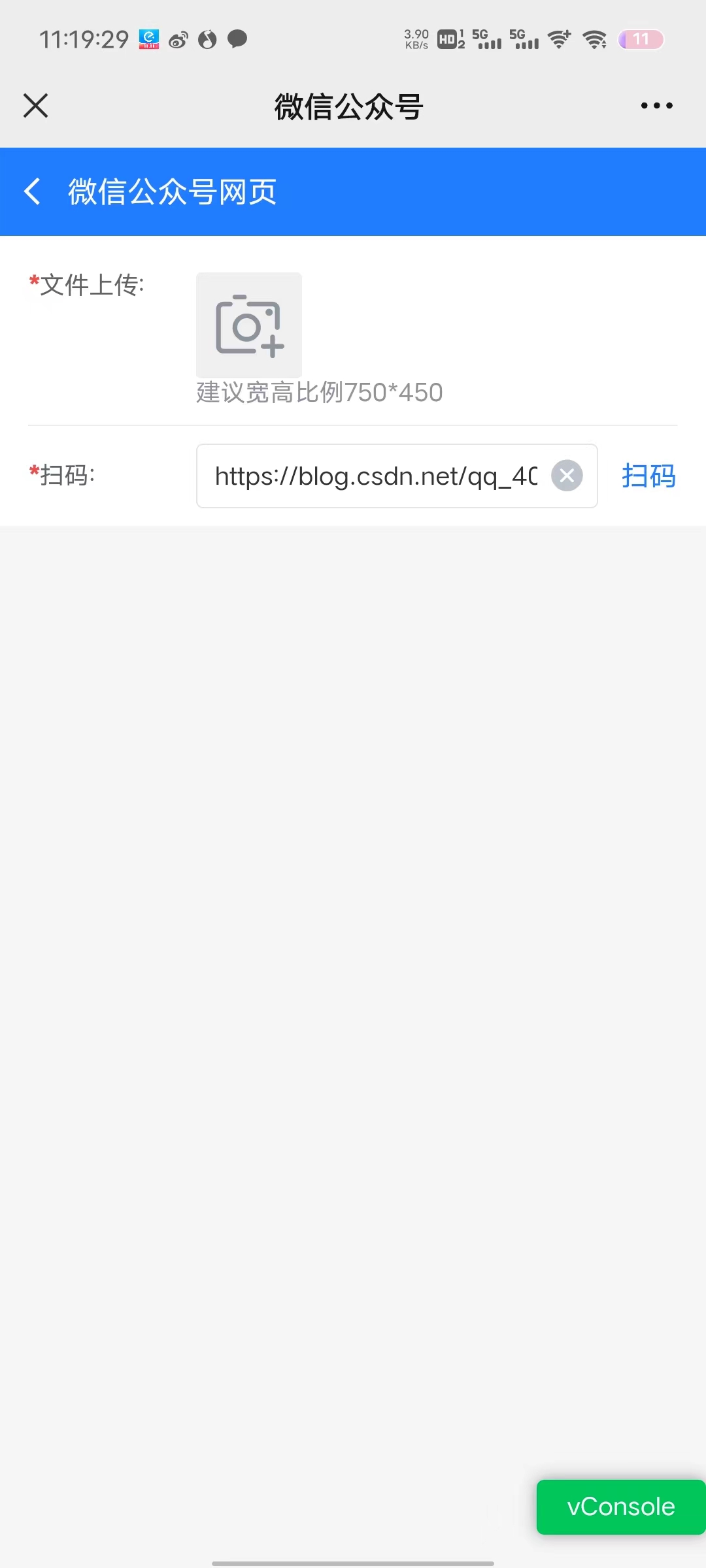
<uwo-nav-bar bgColor="#2979ff">
<template #content>微信公众号网页</template>
</uwo-nav-bar>
<view class="uni-px-8 bg-white">
<!-- 基础表单校验 -->
<uni-forms :border="true" ref="myForm" :modelValue="formData" :label-width="95">
<uni-forms-item
label="文件上传:"
required
name="appendix"
:rules="[
{
required: true,
errorMessage: '文件不能为空'
}
]"
>
<uwo-upload-wxjs
v-model="formData.appendix"
:uploadUrl="getEnv().API_URL_UPLOAD"
:staticUrl="getEnv().API_URL_STATIC"
:choose="chooseImage"
:maxCount="5"
:disabled="false"
:headers="tokenUtil.getTokenHeader"
:params="{}"
></uwo-upload-wxjs>
<view class="text-info">建议宽高比例750*450</view>
</uni-forms-item>
<uni-forms-item
label="扫码:"
required
name="qrcode"
:rules="[
{
required: true,
errorMessage: '内容不能为空'
}
]"
>
<view class="">
<view class="text-view">
<view class="text"><uni-easyinput trim="all" v-model="formData.qrcode" placeholder="" /></view>
<view class="action" @click="scanQrcode">扫码</view>
</view>
</view>
</uni-forms-item>
</uni-forms>
</view>
<uni-row :gutter="10" class="uni-mt-10 uni-px-8">
<uni-col :span="24">
<button class="cu-btn lg block bg-primary" @click="submit()">提交</button>
</uni-col>
</uni-row>
</view>
</template>
<script setup>
import { ref } from 'vue';
import { onLoad } from '@dcloudio/uni-app';
import { get, getEnv } from '@/common/config.js';
import tokenUtil from '@/common/js/tokenUtil.js';
import WxJs from '@/uni_modules/uwo-wxjs/components/uwo-wxjs/WxJs.js';
let wxjs ;
const formData = ref({
appendix: [],
qrcode: ''
});
const myForm = ref();
onLoad(() => {
/**
* 初始化微信js
*/
get(`${getEnv().API_URL_APP}/v1/wx/jsapi/signature?url=${window.location.href}`).then((res) => {
if (res.code === 1) {
const data = res.data;
wxjs = new WxJs({
jsApiList: ['chooseImage', 'scanQRCode'],
appid: getEnv().appid,
data
});
}
});
});
/**
* 微信js选择图片
*/
const chooseImage = () => {
return new Promise((resolve, reject) => {
wxjs.chooseImage()
.then((res) => {
wxjs.getLocalImgData(res[0]).then((localData) => {
resolve(localData);
});
})
.catch((e) => {
reject(e);
});
});
};
const scanQrcode = () => {
wxjs.scanQRCode(['qrCode']).then((res) => {
formData.value.qrcode = res;
});
};
const submit = () => {
myForm.value
.validate()
.then((res) => {
console.log('success', res);
uni.showToast({
title: `校验通过`
});
})
.catch((err) => {
console.log('err', err);
});
};
</script>
<style lang="scss" scoped>
.container {
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 114
下载 114
 赞赏 0
赞赏 0

 下载 8949030
下载 8949030
 赞赏 1299
赞赏 1299















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号