更新记录
1.0.4(2023-12-18)
下载此版本
1.0.3(2023-11-07)
下载此版本
- 修复实际应用到 popup 等默认隐藏场景时,无法正确获取组件 width 的问题
1.0.2(2023-11-06)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.95 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
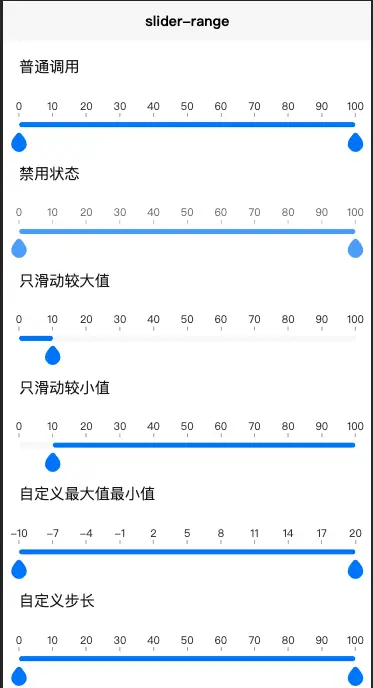
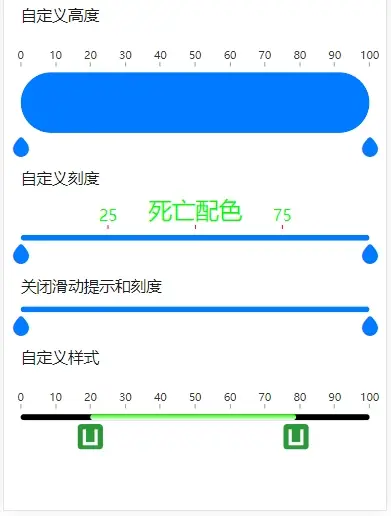
slider-range
区间滑动选择
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Number/Array[2] |
[] |
初始值,为 number 时表示滑动选择器,为 array 时表示区间滑动选择器 |
| valueType |
String |
max |
当 value 为 number 时,可滑动的是哪个值,可选值:min、max,默认 max |
| min |
Number |
0 |
最小值(最左侧值)默认 0 |
| max |
Number |
100 |
最大值(最右侧值)默认 100 |
| step |
Number |
1 |
步长,为 0 时不设步长,默认为 1,支持步长为浮点数,不设步长时返回两位浮点数,想要获取几位浮点数就把步长设置为几位浮点数 |
| height |
Number/String |
12 |
滑动条高度,可自定义单位,默认单位 rpx |
| disabled |
Boolean |
false |
是否禁用 |
| tips |
Boolean |
true |
是否显示滑动提示 |
| scale |
Boolean/Object |
true |
刻度条配置,为 boolean 时表示是否显示,为 object 时见下方刻度条配置说明 |
| backgroundStyle |
Object |
{} |
背景条自定义样式 |
| activeStyle |
Object |
{} |
选中条自定义样式 |
刻度条配置说明
| 属性名 |
类型 |
默认值 |
说明 |
| show |
Boolean |
true |
是否显示 |
| min |
Boolean |
true |
是否显示最小刻度 |
| max |
Boolean |
true |
是否显示最大刻度 |
| interval |
Number |
auto |
刻度间隔,即间隔几个步长,不设步长时默认为 1,默认自动计算间隔,显示 10 个左右的刻度 |
| color |
String |
#333333 |
刻度值颜色 |
| tickColor |
String |
#999999 |
刻度线颜色 |
| fontSize |
Number/String |
22 |
刻度值字体大小 |
| format |
Function |
null |
格式化函数,可以通过此函数来设置具体某一个刻度的显示内容和样式 |
回调方法
| 方法名 |
说明 |
返回值 |
| change |
滑动时触发 |
firstValue: 第一个滑点的值,一般只在小程序使用firstTips插槽时才有用, secondValue,第一个滑点的值,一般只在小程序使用secondValue插槽时才有用,values: 选择区间,数组形式,第一个值为较小值,第二个值为较大值 |
| start |
按住滑动块时触发 |
block: 按住的滑动块, value: 按住滑动块的当前值, values: 同上 |
| end |
松开滑动块时触发 |
block: 按住的滑动块, value: 按住滑动块的当前值, values: 同上 |
使用示例
<slider-range
:scale="{
show: true,
format: scaleFormat
}"
@change="changeSliderValue">
</slider-range>
import SliderRange from '@/components/tianzai-slider-range'
export default {
components:{
SliderRange
},
methods: {
changeSliderValue(e){
console.log(e)
},
scaleFormat(val, index){
if(index % 2 != 0){
return {...val, label: '自定义设置', fontSize: '48rpx'}
}
return val
}
}
}
插槽(微信不支持同名插槽多次渲染,需要不同的写法兼容)
// 自定义滑动块
<slider-range>
<!-- #ifndef MP-WEIXIN -->
<template #block>
<image
class="block-image"
src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/icon.png?v=1556263038788">
</image>
</template>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<template #firstBlock>
<image
class="block-image"
src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/icon.png?v=1556263038788">
</image>
</template>
<template #secondBlock>
<image
class="block-image"
src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/icon.png?v=1556263038788">
</image>
</template>
<!-- 这个是用来撑起元素高度的,不传这个滑动条不会自动撑起高度 -->
<template #placeholderBlock>
<image
class="block-image"
src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/icon.png?v=1556263038788">
</image>
</template>
<!-- #endif -->
</slider-range>
// 自定义滑动提示
<slider-range>
<!-- #ifndef MP-WEIXIN -->
<template #tips="{ value }">
<view class="dark-mode">{{ value }}</view>
</template>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<!-- 微信小程序不能使用插槽传值,可以在 change 方法里获取到后显示出来对应的值 -->
<template v-slot:firstTips>
<view class="dark-mode">{{ firstValue }}</view>
</template>
<template v-slot:secondTips>
<view class="dark-mode">{{ secondValue }}</view>
</template>
<!-- #endif -->
</slider-range>
其他注意点


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 611
下载 611
 赞赏 1
赞赏 1

 下载 8964982
下载 8964982
 赞赏 1302
赞赏 1302















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号