更新记录
0.0.5(2024-09-30)
下载此版本
0.0.4(2024-09-29)
下载此版本
- chore: 非uvue app size使用css变量
0.0.3(2024-09-25)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.92 app-vue app-nvue app-uvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
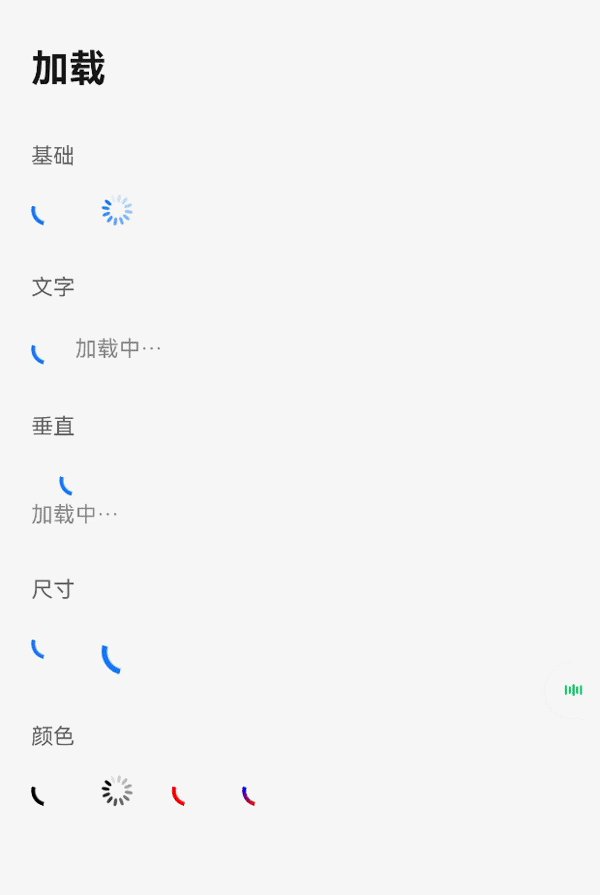
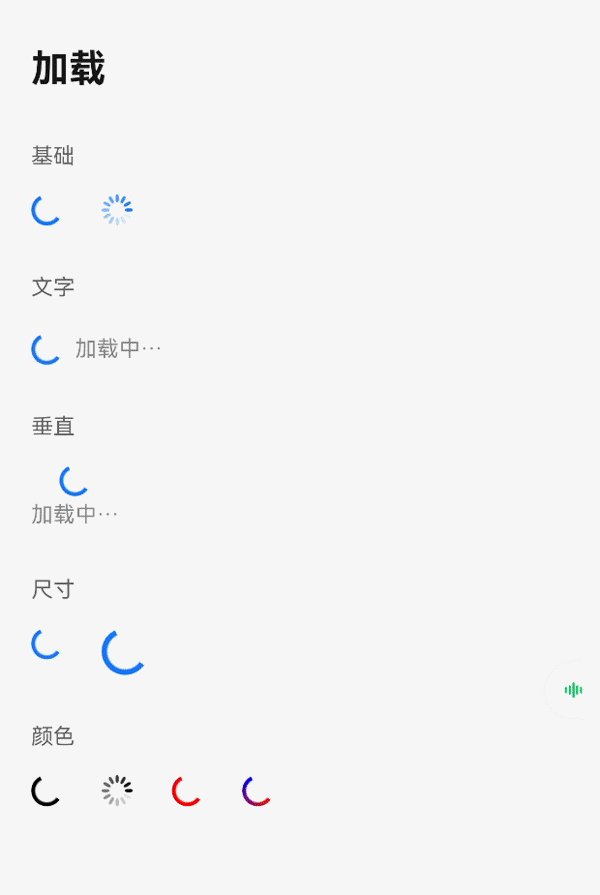
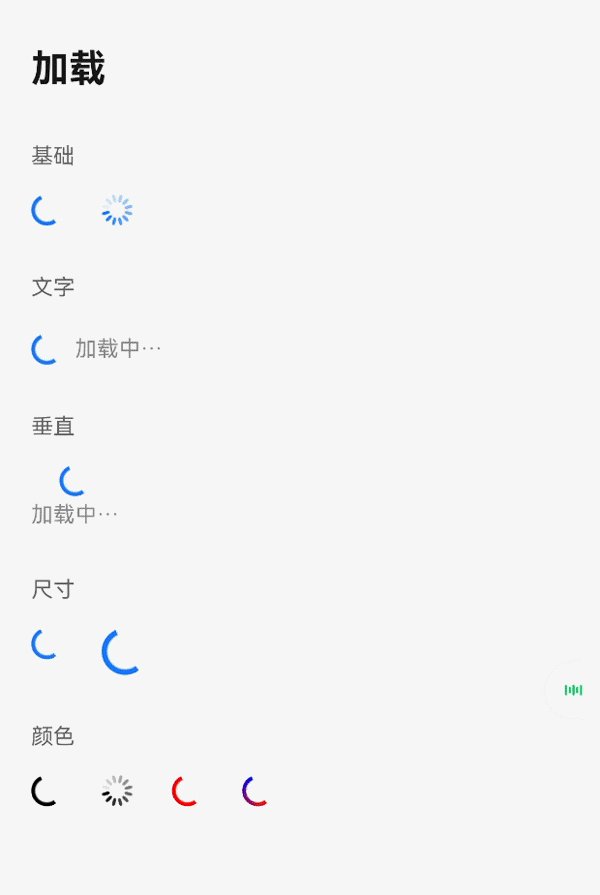
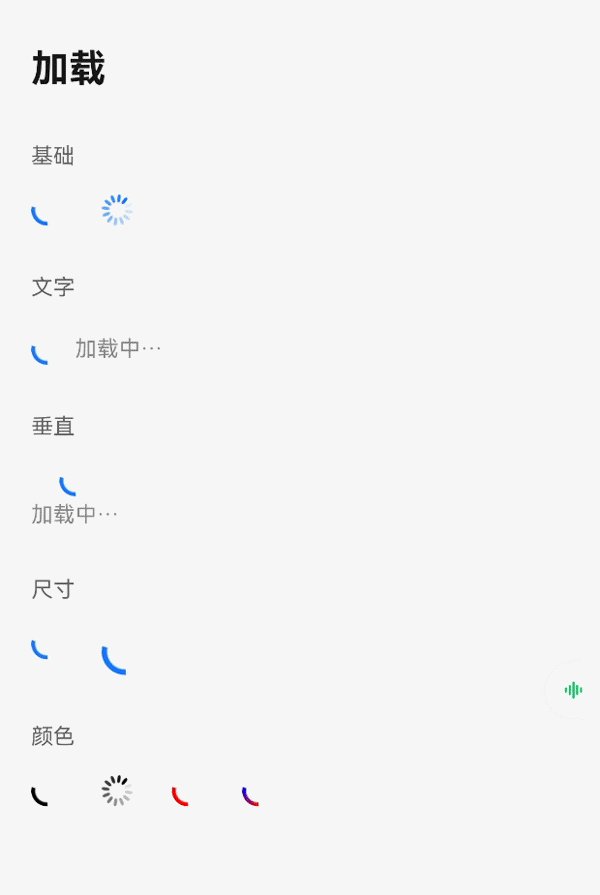
lime-loading 加载中
- uniapp vue3 用于表示页面或操作的加载状态,给予用户反馈的同时减缓等待的焦虑感,由一个或一组反馈动效组成。
- Q群 719441207
使用
- 导入插件后直接使用
- 更多示例请看下方说明
- uniappx: ios需要hbx 4.11,安卓需要hbx 4.0。 uniapp不限版本。
基础
通过 type 属性可以设置加载图标的类型,默认为 circular,可选值为 spinner。nvue只有circular,因为其使用的是原生组件。
<l-loading />
<l-loading type="spinner"/>
横向文字
通过text或插槽设置加载文本,uvue建议使用text
<l-loading>加载中…</l-loading>
<l-loading text="加载中…"></l-loading>
竖向文字
<l-loading :vertical="true">加载中…</l-loading>
尺寸
通过 size 属性设置加载图标的大小,默认单位为 px, uvue必须带单位。
<l-loading size="40rpx"></l-loading>
<l-loading size="60rpx"></l-loading>
颜色
通过 color 属性设置加载图标的颜色。
<l-loading color="red" ></l-loading>
查看示例
<!-- // 代码位于 uni_modules/lime-loading/compoents/lime-loading -->
<lime-loading />
插件标签
- 默认 l-loading 为 component
- 默认 lime-loading 为 demo
关于vue2的使用方式
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| color |
颜色 |
string |
`` |
| type |
类型,可选值为 spinner |
string |
circular |
| size |
加载图标大小,默认单位为 px,uvue只支持string |
number | string |
40rpx |
| text |
加载文本 |
string |
- |
| textColor |
文本颜色 |
string |
- |
| textSize |
文本大小 px,uvue只支持string |
number | string |
- |
| vertical |
是否垂直排列图标和文字内容 |
boolean |
false |
Slots
主题定制
样式变量
组件提供了下列 CSS 变量,可用于自定义样式。uvue和nvue不支持!
| 名称 |
默认值 |
描述 |
| --l-loading-color |
#1677ff |
- |
| --l-loading-text-color |
rgba(0,0,0,0.45) |
- |
| --l-loading-font-size |
28rpx |
- |
| --l-loading-duration |
2s |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 44623
下载 44623
 赞赏 262
赞赏 262

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号