更新记录
0.1.15(2024-06-13) 下载此版本
- bug修复
- 更新文档
0.1.14(2024-06-08) 下载此版本
- 修复数据类型识别不正确的问题
0.1.13(2023-09-22) 下载此版本
- 对 Boolean, undefined, null, Number 4种基本类型区分颜色显示
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | √ | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | √ | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
远程控制台 Console Slim
基于终端的远程调试工具。uniapp,H5 和 nvue 都可以使用。
无需配置,开箱即用,全端适配,原味体验
适用于无法用 HBuilder 进行调试的场景。不再忍受在内容页面与 debug 页面间切换痛苦。
让我们开始吧
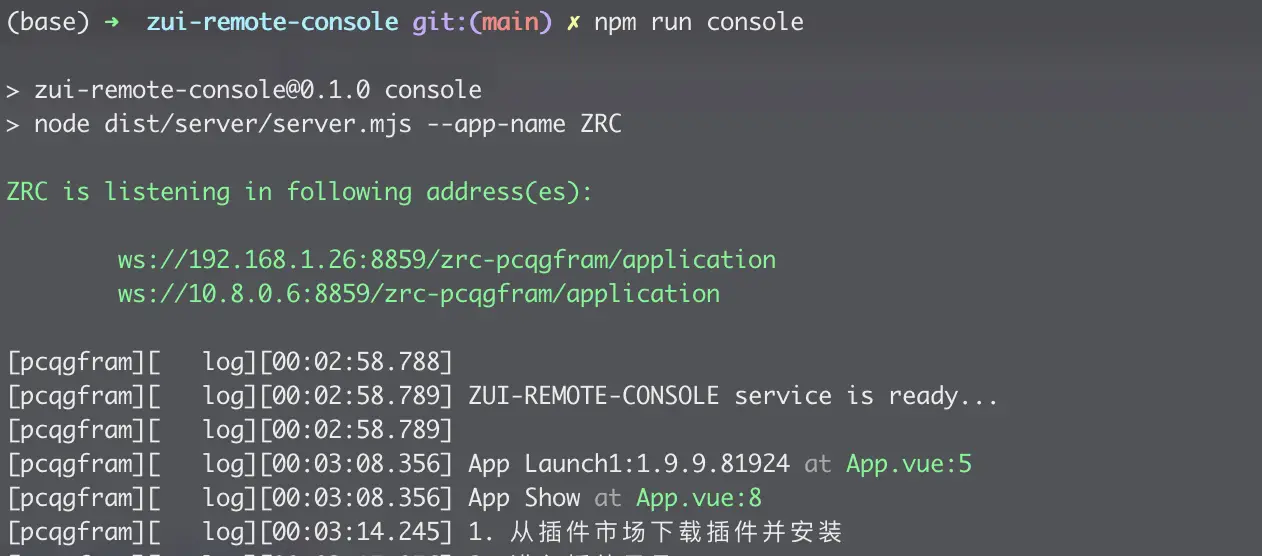
零. 启动服务
- 使用 HBuilderX 导入,或手动下载插件包后解压到
uni_modules目录下 - 初始化,在项目根目录下输入:
node uni_modules/zui-remote-console/js_sdk/install.es.js - 等待安装结束
- 运行
npm run console开始体验吧 🍓
壹. 导入插件
-
在
main.js文件顶部导入import RemoteConsole from "./uni_modules/zui-remote-console/js_sdk/client/client.es.js"; -
接下来输入
RemoteConsole({ // 如需在 nvue 页面中使用, 请设置为 true nvue: false }); -
以上为全部配置,请心情享用 🍉
-
以下为 nvue 页面配置,只需引入即可,无需额外代码:
import './uni_modules/zui-remote-console/js_sdk/client/client-nvue.es.js'
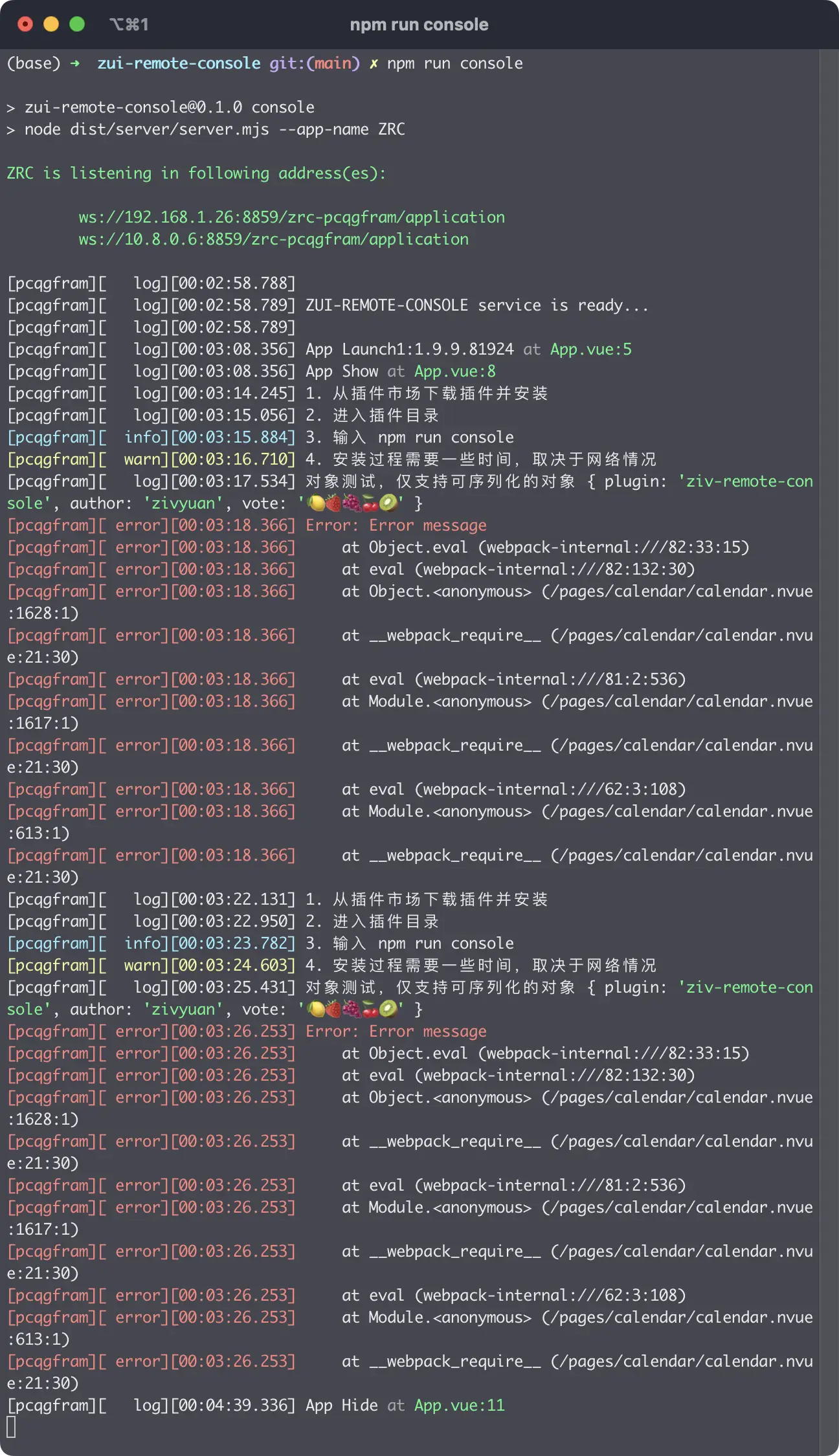
贰. console.log
- 这还要写么 🍆
PS: 以上示例里的路径都是基于 HBuilder 创建的项目,如果是 cli 项目,则需要加上 src/
X. 关于启动脚本
启动脚本有三种,插件在初化结束后会根据以下逻辑来创建启动脚本:
- 项目根目录存在
package.json文件,并且不存在名为 console 的脚本时,自动添加console脚本npm run console
- 在 1 不满足的情况下,检查项目根目录是否存在
console.sh脚本,不存在则添加脚本sh console.sh
- 在 1,2 都不满足的情况下,仅在终端显示启动脚本
cd uni_modules/zui-remote-console && npm run console- cli 项目
cd src/uni_modules/zui-remote-console && npm run console
支持的方法
- log
- info
- warn
- error


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(6)
赞赏(6)



 下载 2041
下载 2041
 赞赏 21
赞赏 21

 下载 9694384
下载 9694384
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号