更新记录
1.0.0(2023-08-18)
下载此版本
上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
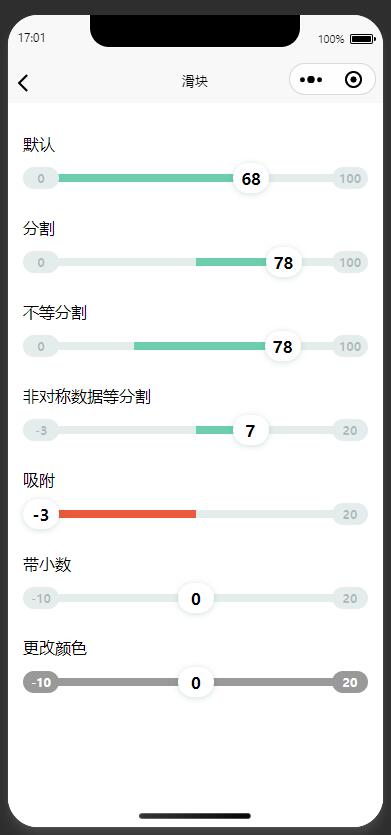
mosowe-slider
可拖拽,可点击
Attributes
| 属性名 |
类型 |
说明 |
默认 |
| v-model |
number |
传入值 |
|
| min |
number |
最小值 |
0 |
| max |
number |
最大值 |
100 |
| center |
number |
滑块原点,以此原点分左右 |
0 |
| toFixed |
number |
显示小数位 |
0 |
| middle |
boolean |
以center为中心左右等分 |
false |
| sorption |
boolean |
滑动时自动吸附最近值,四舍五入 |
false |
| negativeColor |
string |
滑块在center左侧时的线条颜色 |
#EA5939 |
| positiveColor |
string |
滑块在center右侧时的线条颜色 |
#6CCEAE |
| defaultColor |
string |
slider线槽及min/max背景色颜色 |
#E4EDEB |
| defaultTextColor |
string |
min/max文本颜色 |
rgba(19, 25, 54, 0.25) |
示例
<template>
<view class="content">
<view
class="item"
v-for="(item, index) in showList"
:key="index">
<view class="title">{{ item.title }}</view>
<mosowe-slider
v-model="item.value"
v-bind="item.props"></mosowe-slider>
</view>
</view>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const showList = ref([
{
title: '默认',
value: 0,
props: {}
},
{
title: '分割',
value: 50,
props: {
center: 50
}
},
{
title: '不等分割',
value: 30,
props: {
center: 30
}
},
{
title: '非对称数据等分割',
value: 0,
props: {
center: 0,
min: -3,
max: 20,
middle: true
}
},
{
title: '吸附',
value: 0,
props: {
center: 0,
min: -3,
max: 20,
middle: true,
sorption: true
}
},
{
title: '带小数',
value: 0,
props: {
center: 0,
min: -10,
max: 20,
middle: true,
sorption: true,
toFixed: 1
}
},
{
title: '更改颜色',
value: 0,
props: {
center: 0,
min: -10,
max: 20,
middle: true,
sorption: true,
negativeColor: '#E6A23C',
positiveColor: '#409EFF',
defaultColor: '#999999',
defaultTextColor: '#ffffff'
}
}
]);
</script>
<style lang="scss" scope>
.content {
padding: 60rpx 30rpx;
.item {
margin-bottom: 30rpx;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 6029
下载 6029
 赞赏 15
赞赏 15

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号