更新记录
1.0.0(2023-08-16) 下载此版本
第一次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
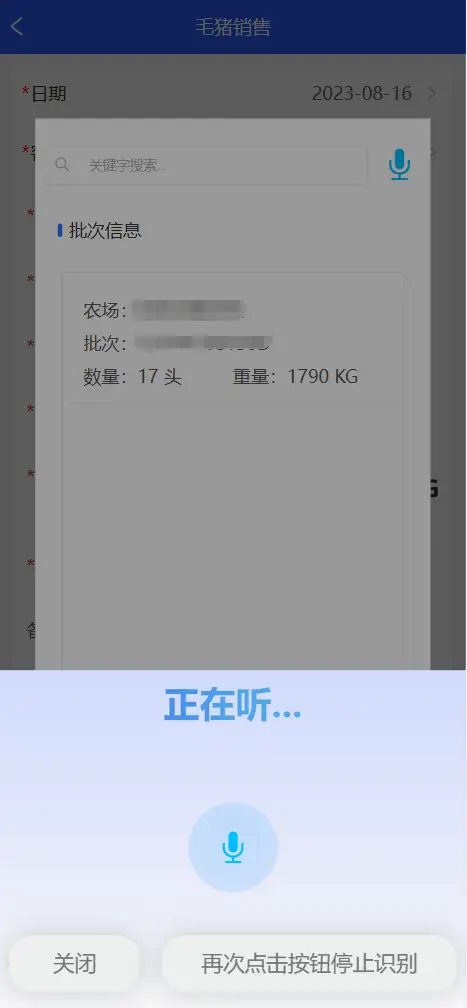
把yss-search组价放到根目录下的components中,在父组件中直接使用
popData是对象,
- searname,搜索的名称,在单个搜索中可以使用
- listName,页面list的title
- list是数组数据
- buttonName,自定义按钮名称
column是字段数组
- code,字段名称
- name,字段的解释
- unit,字段的单位(KG)
- span,栅格化字段
方法
- chooseItem,选择元素后,通知父组件
- closePop,关闭语音识别按钮,自动模糊查询
语音识别,看我上一个插件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 622
下载 622
 赞赏 2
赞赏 2

 下载 9694786
下载 9694786
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号