更新记录
1.0.0(2023-08-15)
下载此版本
初始化组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
简单好用的单元格组件Cell
单元格列表组件,简单易用,多用于菜单列表,包含cell和cell-item两个组件,先发个基本版本,下个版本再增加自定义插槽
使用方法
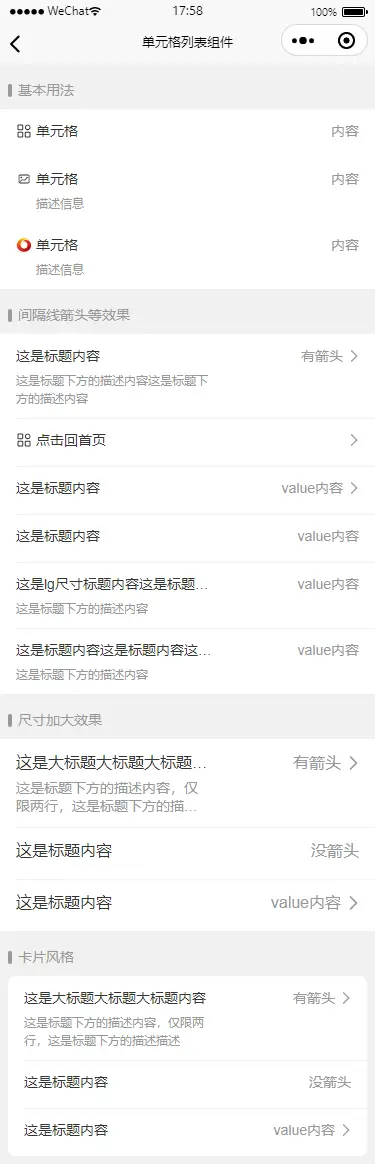
基本用法
<o-cell title="基本用法" border>
<o-cell-item title="单元格" value="内容内容内容" />
<o-cell-item title="单元格" value="内容" label="描述信息" />
</o-cell>
卡片风格
<o-cell card title='卡片风格'>
<o-cell-item title='单元格' />
<o-cell-item title='单元格' />
</o-cell>
展示图标
<o-cell card title='带图标,有箭头'>
<o-cell-item title='单元格' icon="@/static/logo.png" arrow />
<o-cell-item title='单元格' icon="@/static/logo.png" arrow />
</o-cell>
单元格大小
<o-cell title="尺寸加大效果" border size="lg">
<o-cell-item title='单元格单元格单元格' />
<o-cell-item title='单元格单元格' />
</o-cell>
在template中使用组件
<template>
<view>
<o-cell title="基本用法" >
<o-cell-item title="单元格" value="内容" :icon="require('@/uni_modules/o-cell/static/icon.svg')" />
<o-cell-item title="单元格" value="内容" label="描述信息" icon="icon-tuku" />
<o-cell-item title="单元格" value="内容" label="描述信息" icon="http://www.oveui.com/wp-content/uploads/2022/02/oveui_Logo_128.png" />
</o-cell>
<o-cell title="间隔线箭头等效果" border>
<o-cell-item v-for="(v,i) in list" :key="i"
:icon="v.icon" :title="v.title" :label="v.label"
:arrow="v.arrow" :value="v.value" @click="getUrl(v.url, v.type)" />
</o-cell>
<o-cell title="尺寸加大效果" border size="lg">
<o-cell-item v-for="(v,i) in list2" :key="i"
:icon="v.icon" :title="v.title" :label="v.label"
:arrow="v.arrow" :value="v.value" @click="getUrl(v.url, v.type)" />
</o-cell>
<o-cell title="卡片风格" border card>
<o-cell-item v-for="(v,i) in list2" :key="i"
:icon="v.icon" :title="v.title" :label="v.label"
:arrow="v.arrow" :value="v.value" @click="getUrl(v.url, v.type)" />
</o-cell>
</view>
</template>
<script>
export default {
data() {
return {
list: [
{
title: "这是标题内容",
label: "这是标题下方的描述内容这是标题下方的描述内容",
value: "有箭头",
arrow: true,
},
{
icon:require('@/uni_modules/o-cell/static/icon.svg'),
title: "点击回首页",
url: "/pages/index/index",
type: 'tabbar',
arrow: true,
},
{
title: "这是标题内容",
value: "value内容",
arrow: true,
},
{
title: "这是标题内容",
value: "value内容",
url: "icon",
arrow: false,
},
{
title: "这是lg尺寸标题内容这是标题内容这是标题内容标题内容",
label: "这是标题下方的描述内容",
value: "value内容",
},
{
title: "这是标题内容这是标题内容这是标题内容",
label: "这是标题下方的描述内容",
value: "value内容",
url: "icon",
},
],
list2: [
{
title: "这是大标题大标题大标题内容",
label: "这是标题下方的描述内容,仅限两行,这是标题下方的描述描述",
value: "有箭头",
url: "test",
arrow: true,
},
{
title: "这是标题内容",
value: "没箭头",
url: "icon",
type: "tabbar",
arrow: false,
},
{
title: "这是标题内容",
value: "value内容",
url: "icon",
type: "tabbar",
arrow: true,
},
]
};
},
methods:{
getUrl(e,t){
if(t=='tabbar'){ //跳转到tabbar页
uni.switchTab({ url:e });
console.log('点了tabbar');
} else if(t=='back'){
uni.navigateBack({ delta:1 });
} else { //非tabbar页跳转
if (!e) { console.log('没填写路径!') }
else {
uni.navigateTo({ url:e});
console.log('点了:',e);
}
}
}
}
}
</script>
API
oCell Props
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| title |
String |
- |
|
cell组标题 |
| border |
Boolean |
false |
|
单元格间隔线 |
| size |
String |
- |
lg |
单元格尺寸 |
| card |
Boolean |
false |
true |
圆角卡片风格 |
oCellItem Props
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| title |
String |
- |
|
左侧标题 |
| value |
String |
- |
|
右侧内容 |
| label |
String |
- |
|
标题下方的描述信息 |
| icon |
String |
- |
|
左侧图标名称或图片链接 |
| arrow |
Boolean |
false |
true |
显示右侧箭头 |
oCellItem Events
| 事件名 |
说明 |
返回参数 |
| @click |
监听单元格点击事件 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1763
下载 1763
 赞赏 5
赞赏 5

 下载 8957371
下载 8957371
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号