更新记录
1.0.0(2023-08-14)
下载此版本
小程序附件上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
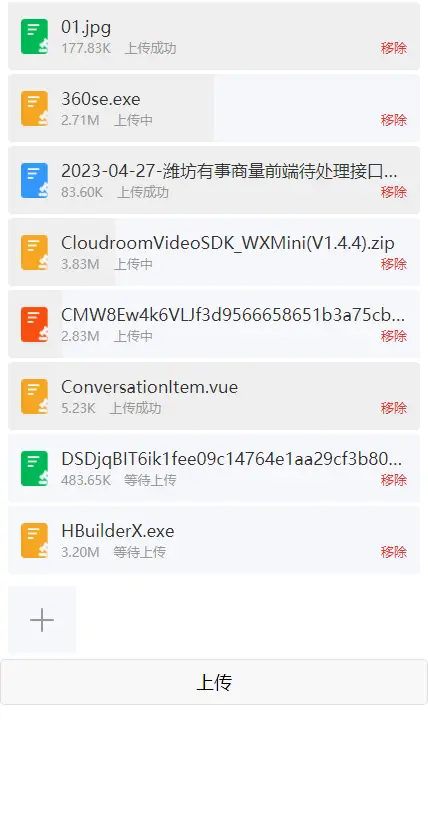
th-file-picker
适配了小程序的文件选择,上传。
上传自动回显,自动获取状态,自带上传失败重试,上传结果设置自动获取。
基本使用
<th-file-picker ref="filePick" :types="types" :showTitle="false" count="9" @result="result">
</th-file-picker>
types: ["file"]
result(data){
//TODO 处理上传结果
},
upload(){
this.$refs.filePick.preUpload()
}
API
Props
| 参数 |
说明 |
参考值 |
| count |
文件选择数量 |
3 |
| types |
选择文件类型,默认是个列表,使用一般只需要一个类型就行(任意文件传入files,去修extension),如果是多个会出现多个选择区域 |
['file','image','video'] |
| showTitle |
是否显示上传的文件类型说明 |
false |
| url |
文件上传的服务器地址 |
|
Methods
| 名称 |
说明 |
| preUpload |
上传,直接获取组件调用 |
Events
| 事件名 |
说明 |
回调参数 |
| result |
上传回调结果(只返回上传成功的内容) |
返回上传成功的图片数组 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 812
下载 812
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号