更新记录
0.0.2(2020-03-10) 下载此版本
- 修改了readme
0.0.1(2020-03-10) 下载此版本
*发布了第一个版本
平台兼容性
作者: 毫末科技
邮箱: hxg@haomo-studio.com
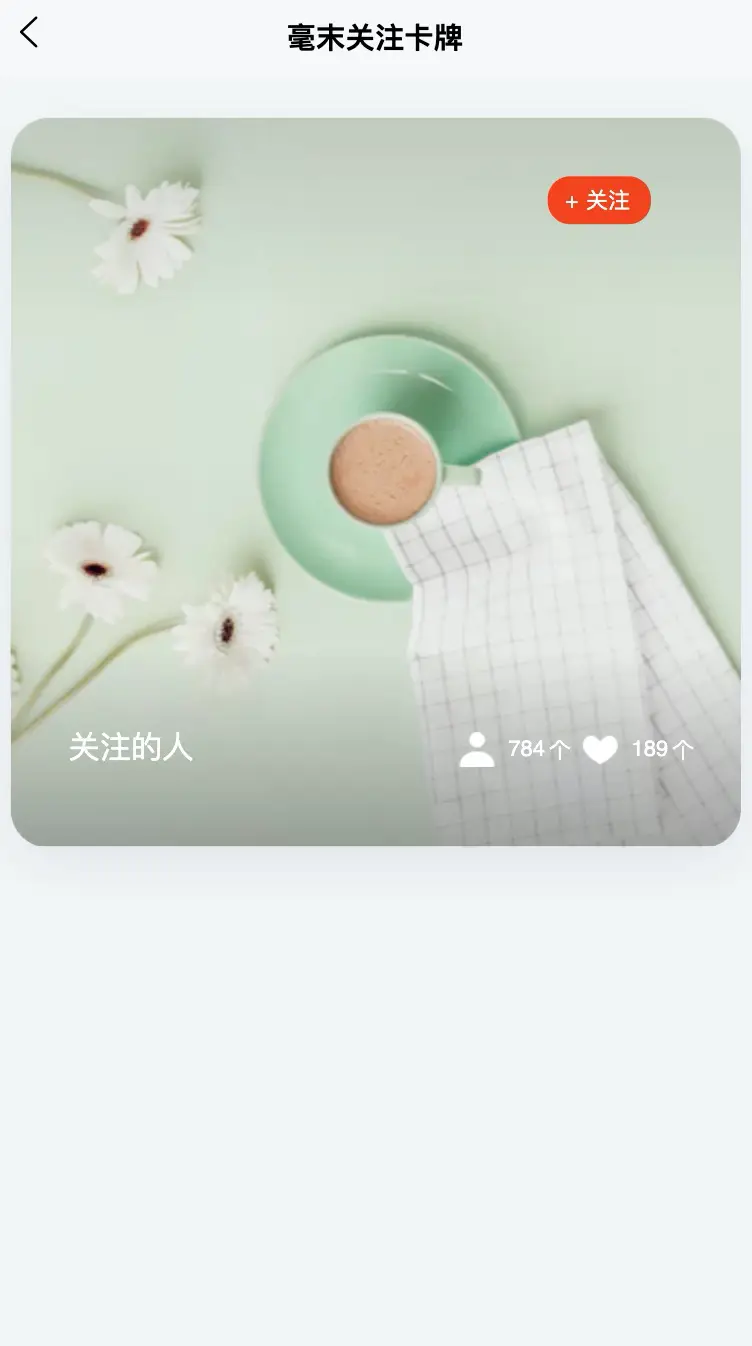
预览

更多毫末科技的uni-app跨端模板,请见毫末科技uni-app跨端模板
技术支持
我们公司提供超低价的切图服务哈。移动端平均50元每个页面,PC Web端平均80元每个页面。目前支持出vue、react、uniapp、taro、flutter、小程序代码代码,代码支持自适应。其中uniapp、taro一份代码支持多端。app原生会在五月份开始支持。示例demo: http://edu.uniapp.haomo-tech.com。部分样例代码:http://downloads.haomo-tech.com/uniapp-demo.zip
毫末科技将长期迭代本组件。需要技术支持,请进钉钉群:

概述
毫末uni-app新闻卡片组件。支持H5/小程序(微信、支付宝、头条、百度、QQ)/App;组件可自适应各种屏幕大小的手机。
使用
请使用HBuilderX导入组件。
在script中引用:
import HmFollowCard from '@/components/hm-follow-card/index.vue'
export default {
components: {HmFollowCard}
}在template中使用:
<template>
<div class="test-component">
<hm-follow-card :options="options"></hm-follow-card>
</div>
</template>
<script>
import hmFollowCard from '@/components/hm-components/hm-follow-card/index.vue'
export default {
components: {
hmFollowCard
},
data() {
return {
options: {
backgroudImage:'/static/hm-follow-card/images/img_24026_0_0.png',
followText: '+ 关注',
name: '关注的人',
personImage: '/static/hm-follow-card/images/img_24026_0_1.png',
fanNumbers: '784',
fanNumbersCompany: '个',
likeImage: '/static/hm-follow-card/images/img_24026_0_2.png',
likeNumbers: '189',
likeNumbersCompany: '个'
}
};
},
methods: {
}
};
</script>
<style>
</style>
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| options | Object | - | 卡片属性 |
options对象各个属性说明如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| backgroudImage | String | - | 背景图片 |
| followText | String | - | 关注按钮文本 |
| name | String | - | 被关注者姓名 |
| personImage | String | - | 粉丝图标 |
| fanNumbers | String | - | 粉丝数量 |
| fanNumbersCompany | String | - | 粉丝数量单位 |
| likeImage | String | - | 爱心图标 |
| likeNumbers | String | - | 爱心数量 |
| likeNumbersCompany | String | - | 爱心数量单位 |
事件说明
更新日志
0.0.1(2020-03-10)
- 完成第一个版本


 收藏人数:
收藏人数:
 https://github.com/haomo-studio/hm-uniapp-follow-card
https://github.com/haomo-studio/hm-uniapp-follow-card
 https://www.npmjs.com/package/hm-uniapp-follow-card
https://www.npmjs.com/package/hm-uniapp-follow-card
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1566
下载 1566
 赞赏 0
赞赏 0

 下载 9314909
下载 9314909
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号