更新记录
4.3.5(2024-08-05)
Android 增加isNeedRecordModule参数,值传0,则插件不会额外申请录音权限(同时录像功能也有限制),默认1包含录制模块。
IOS 优化一些清理工作
4.3.0(2024-07-18)
IOS端优化线程安全
4.2.9(2024-04-10)
优化Android端插件:修复华为P40(鸿蒙系统)以及部分其他鸿蒙机型 拍照后照片清晰度低下的BUG
查看更多
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:6.0 - 12.0 |
armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 |
适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
water-mark-camera
2024.7.30 更新内容
Android 增加isNeedRecordModule参数,值传0,则插件不会额外申请录音权限(同时录像功能也有限制),默认1包含录制模块。
IOS 优化一些清理工作
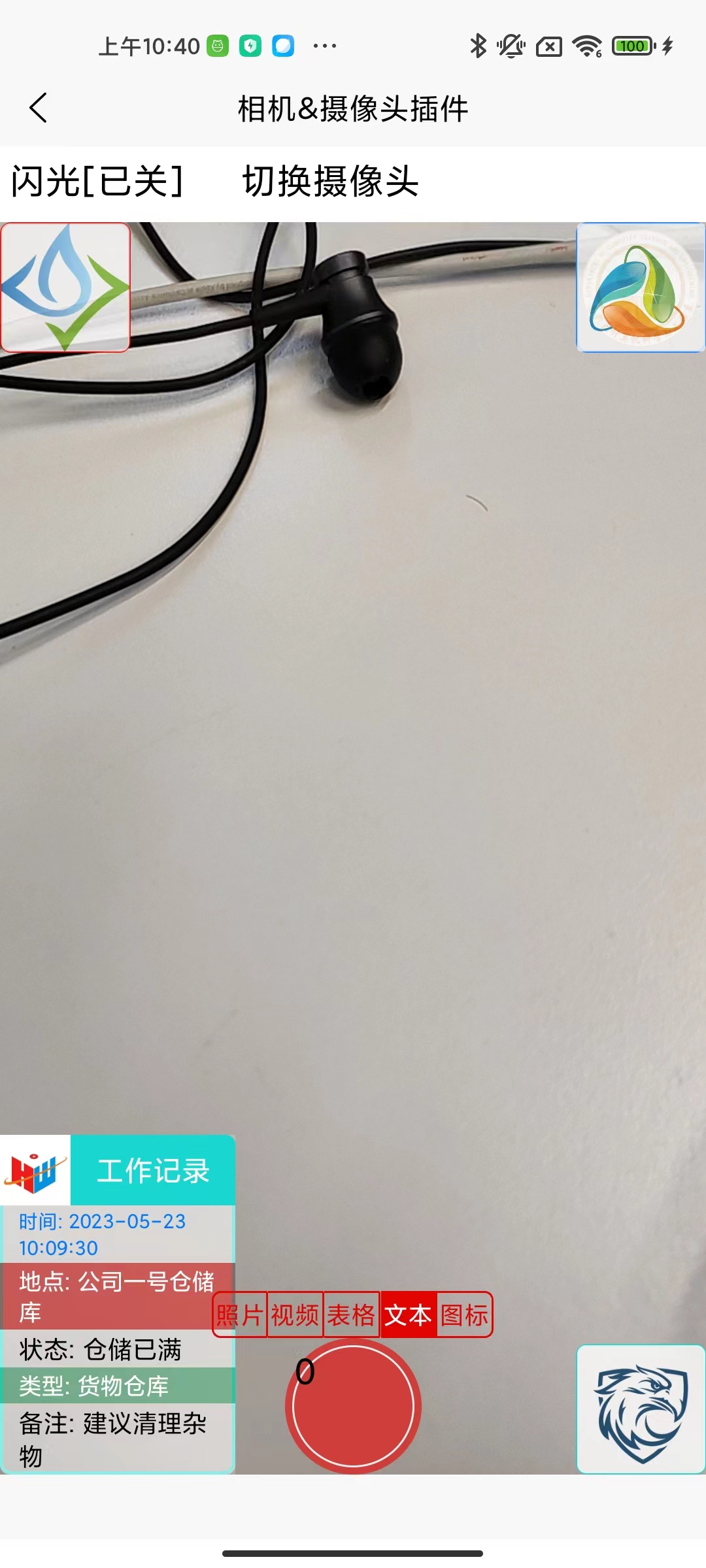
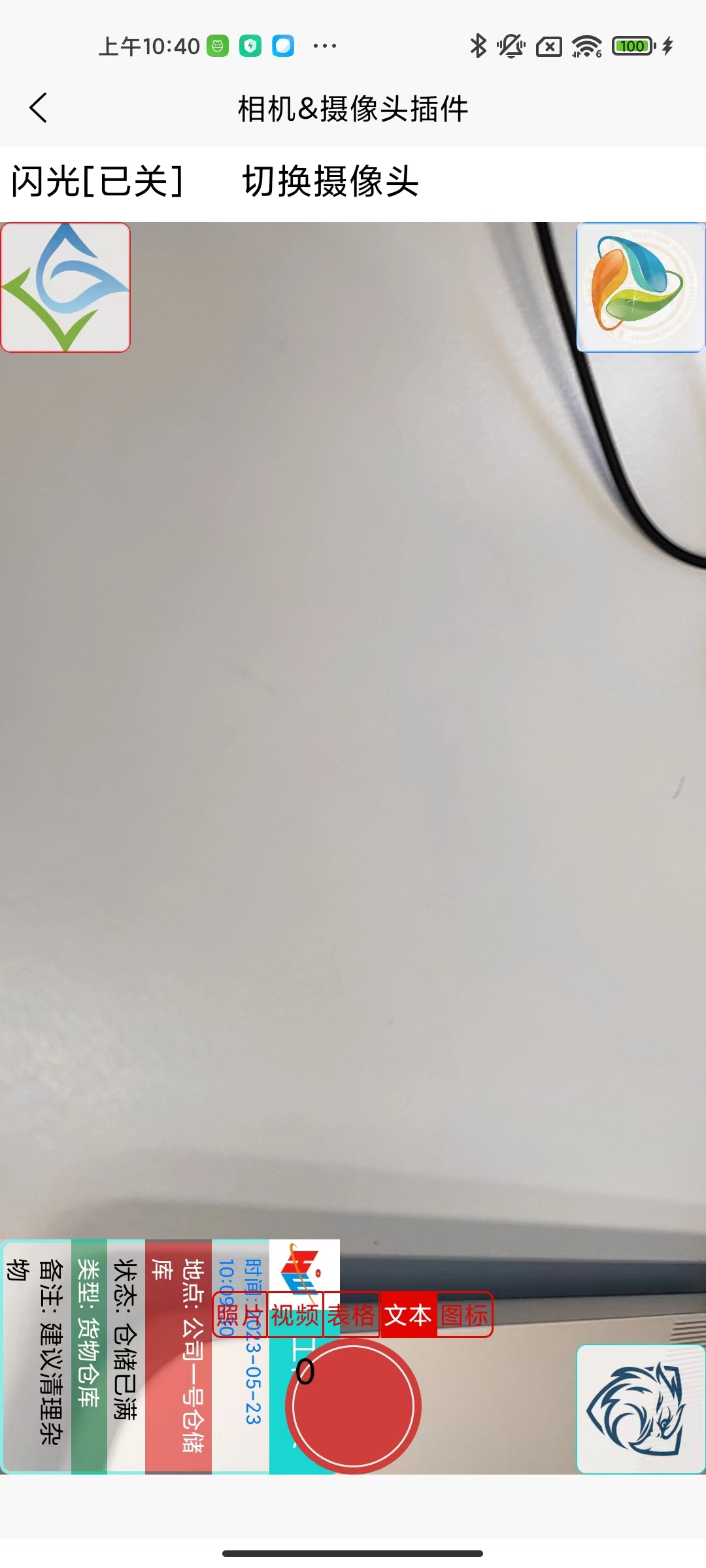
为满足开发者不同的界面UI需求,更加自由搭建页面效果,本插件仅提供预览页面(不含任何按钮文字等) + API功能(拍照、录像、切换摄像头、闪光灯、水印设置),详情可参阅示例工程。如有未满足的功能亦可联系我们进行功能升级和优化
QQ: / 微信: 可以添加作者索取 体验apk
特色和优势
1、支持vue2、vue3
2、能够实现动态时间水印,可适用于监控录制、会议记录等需要实时时间日期的场景要求
3、更加自由灵动的水印配置,可添加多个图片logo水印(可设置边框、圆角、位置等风格样式),可自由配置文字水印内容、字号、字体颜色、边框、单行背景、圆角、位置、图标等等风格
注意
manifest.json 中 App常用其他设置 minSdkVersion设置为23
支持IOS/Android两大平台,只需要将插件加入到页面,然后云打包或打包自定义基座
(注意:原生插件必须要在nvue的页面,nvue和vue基本功能一直,只是存在一些差异,比如css的用法等)
调用开放的API接口(拍照、录像、闪光灯开关、前后摄像头镜像切换、水印logo设置),插件本身为满足用户的不同UI设计,仅提供预览+开放API,不在原生界面上添加多余UI。
插件实现高度自由的界面自定义,用户可自行在预览界面上叠加放置其他按钮或文字(具体可参照demo项目),使用cover-view , cover-image(具体可在uniapp官网查看这两个标签的说明)覆盖到原生插件上。
如果水印要求比较低可以使用基础版插件,价格更优惠。
插播广告 ...
本司提供了一些API服务轻语API,包含二维码在线生成/地理编码解析/文字生成语音/获取美图等等
API 请求方法简要说明
| 插件方法 |
说明 |
默认值 |
是否必须 |
| takePhoto() |
执行拍照 |
无 |
非 |
| startRecord() |
开始录像 |
无 |
非 |
| stopRecord() |
停止录像 |
无 |
非 |
| openFront() |
打开前置摄像头 |
无 |
非 |
| openBack() |
打开后置摄像头 |
无 |
非 |
| openFlash() |
打开闪光灯,传参详见下方 |
无 |
非 |
| closeFlash() |
关闭闪光灯 |
无 |
非 |
| setTextWaterMark({}) |
文本水印配置 |
无 |
非 |
| setImageWaterMark([]) |
图片水印配置 |
无 |
非 |
| setTagWaterMark([]) |
下一版本预告功能:标签水印配置 |
无 |
非 |
| addOrientationListener(func) |
function(res)=>{},监听屏幕方向 |
无 |
非 |
请求方法参数说明
| 方法名 |
参数类型 |
参数说明 |
| openFlash |
string |
on/auto/torch 闪光灯:开/自动/手电筒(手电筒常亮模式可能有些机型不适应) |
| setTextWaterMark |
object |
内容较多详见下方 #文字水印配置参数# |
| setImageWaterMark |
list |
内容较多详见下方 #图片水印配置参数# |
| addOrientationListener |
function |
回调函数,{"orientation": "Vertical"} Landscape |
横屏 / Vertical |
竖屏,示例见下方 #获取横竖屏回调监听# |
API 参数简要说明
| 插件参数 |
说明 |
默认值 |
是否必须 |
| defaultCamera |
初始化的默认摄像头,'0'后置 '1'前置,默认后置 |
'0' |
非 |
| isSave2Album |
是否保存到相册,"0"否(存入沙盒) "1"是(存入相册),默认保存到相册 |
"1" |
非 |
| isAutoRotate |
是否自动根据陀螺仪旋转水印,"0"否 "1"是 |
"1" |
非 |
| isAbleLandscape |
横屏拍照是否自动校正到正向,"0"否 "1"是,默认是 |
"1" |
非 |
| bitRate |
Android端 比特率倍数,默认10,值越大视频越清晰,文件也越大,反之同理 |
10 |
非 |
| frameRate |
Android端 帧率,默认30,亦即每秒钟处理30帧,帧率越高越清晰,文件越大 |
30 |
非 |
| iframeInterval |
Android端 关键帧间隔,默认1,值越小越清晰 |
1 |
非 |
| isNeedRecordModule |
Android独有,设置是否需要录像模块,设置为0则不会额外申请录音权限 |
1 |
非 |
API 回调方法监听简要说明
| 回调函数 |
说明 |
默认值 |
是否必须 |
| @onTakePhotoSuccess |
接收拍照成功的通知,以及保存照片的路径 |
无 |
非 |
| @onRecordSuccess |
接收录像成功的通知,以及保存视频的路径 |
无 |
非 |
| @onReceiveInfo |
接收反馈的一些异常报错等日志信息 |
无 |
非 |
| @on Click CallBack |
接收水印点击事件,code:点击的水印类型 1/文字水印 2/图片水印(message是图片水印的索引id字符串),md语法会过滤onClick,只能加空格了 |
无 |
非 |
获取横竖屏回调监听
this.$refs.cameraObj.addOrientationListener(res=>{
console.error("监听到横竖屏变化:", (res.orientation === 'Landscape' ? '横屏':'竖屏'));
})
文字水印配置参数
{
// 水印内容风格设置
title:"日常考勤" , // 水印块视图内容的标题
width: 200, // 宽度 px
borderWidth: 5, // 边框粗细 px
// 商标小图标
icon:{
base64:"xxxxxxxx",
width: 40,
height: 40,
position: 'left' // 位置 left | right 设定在标题的左边还是右边
iconCorner: 15, // 圆角值
iconCornerLeftTop: 1, // 左上角圆是否显示 0|不显示 1|显示
iconCornerLeftBottom: 1, // 左下角圆是否显示 0|不显示 1|显示
iconCornerRightTop: 1, // 右上角圆是否显示 0|不显示 1|显示
iconCornerRightBottom: 1, // 右下角圆是否显示 0|不显示 1|显示
iconAlpha: 50, // 图标透明度
}
// 水印位置风格设置
positionHorizontal:"left", // 水印水平方向位置 left | center | right
positionVertical:"bottom", // 水印垂直方向位置 top | center | bottom
offsetLeft: 0 , // 默认0,水印距离左边的偏移量(单位px)
offsetRight: 0 , // 默认0,水印距离右边的偏移量(单位px)
offsetTop: 0, // 默认0,水印距离顶部的偏移量(单位px)
offsetBottom: 0, // 默认0,水印距离底部的偏移量(单位px)
background: "#ee89ee", // 水印面板背景色, 如果要无背景色可不传此参数
borderColor: "#eeddee", // 边框颜色
corner: 15, // 圆角值
cornerLeftTop: 1, // 左上角圆是否显示 0|不显示 1|显示
cornerLeftBottom: 1, // 左下角圆是否显示 0|不显示 1|显示
cornerRightTop: 1, // 右上角圆是否显示 0|不显示 1|显示
cornerRightBottom: 1, // 右下角圆是否显示 0|不显示 1|显示
alpha : 50, // 透明度 百分比
// 标题内容风格设置
titleFontSize: 16, // 标题文字的字号
titleBold: 0, // 标题文本是否加粗
titleColor: "#eeff00", // 标题文本颜色
titleBackground: "#3f89ec" , // 标题文本的背景色
titleAlign: 'center' , // 标题对齐方式 left right center
titleAlpha: 25 , // 标题背景透明度
content:[ // [必传] 自定义数据,如无数据传空数组 [ ] ,不可传null或其他空类型,所有子项均可设置风格,此处举例第一项。
{
key: "经度", // 如果为非空数组,此项[必传]
value:"122.°", // 如果为非空数组,此项[必传]
color: "#ff33ee" , // 文本颜色 默认: #
background:"#34rf32", // 文本背景色 默认 #ffffff
fontSize: 14, // 文本字号 默认: 13
alpha: 70, // 透明度 默认:0 不透明
bold: 0 , // 文本是否加粗 1加粗 0常规, 默认0
align: 'left' , // 文本对齐方式 left right center 默认:left
},
{key: "纬度", value:"32.°"},
{key: "地址", value:"新世纪大厦"},
{key: "姓名", value:"XXX"}
]
}
图片水印配置(可以同时配置多个)
[
{
base64:"xxxxxxxx", // [必传] 图片内容
width: 200, // [必传] 图片宽度 单位px
height: 200 , // [必传] 图片高度 单位px
borderWidth: 4, // 边框粗细 px
positionHorizontal:"", // 水印水平方向位置 left | center | right
positionVertical:"", // 水印垂直方向位置 top | center | bottom
borderColor: "#eeddee", // 边框颜色
corner: 15, // 圆角值
cornerLeftTop: 1, // 左上角圆是否显示 0|不显示 1|显示
cornerLeftBottom: 1, // 左下角圆是否显示 0|不显示 1|显示
cornerRightTop: 1, // 右上角圆是否显示 0|不显示 1|显示
cornerRightBottom: 1, // 右下角圆是否显示 0|不显示 1|显示
alpha : 20, // 透明度 百分比 0-100 0不透明 100全透明
borderAlpha: 0, // 透明度 百分比 0-100 0不透明 100全透明
offsetLeft: 0 , // 默认0,水印距离左边的偏移量(单位px)
offsetRight: 0 , // 默认0,水印距离右边的偏移量(单位px)
offsetTop: 0, // 默认0,水印距离顶部的偏移量(单位px)
offsetBottom: 0, // 默认0,水印距离底部的偏移量(单位px)
}
]
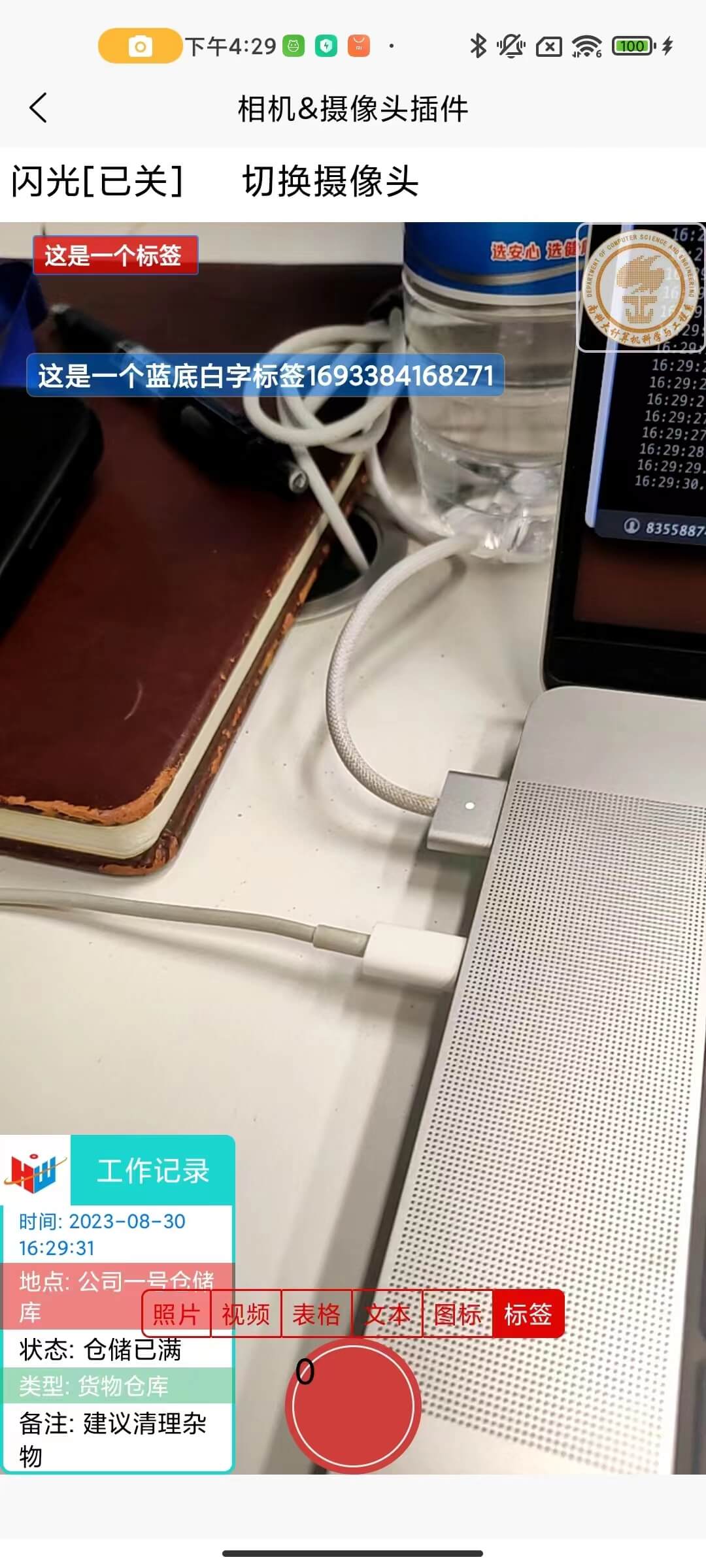
标签水印配置(可以同时配置多个,android端还可用html标签控制风格,比如font字体颜色等,这是html标签文字)
[
{
text: " 这是一个标签 ", // 必传 标签标题
textColor: "#ffffff", // 文字颜色 默认#000000
textAlign: 'center' , // left right center 默认center
fontSize: 13, // 字号 默认 14
x: getAdaptiveValue(50), // 位置坐标 x 默认0
y: getAdaptiveValue(20), // 位置坐标 y 默认0
bgColor: "#E00300", // 背景颜色 默认无
alpha: 25, // 透明度 默认不透明
bold: 1, // 0正常 1|加粗 默认不加粗
radius: 4, // 圆角值 默认0
borderWidth: 2, //边框粗细 默认0
borderColor: "#007AFF" // 边框颜色 默认无
},
{
text: "这是一个蓝底白字标签"+(new Date().getTime()), // 必传 标签标题
textColor: "#ffffff", // 文字颜色 默认#000000
textAlign: 'center' , // left right center
fontSize: 15,
x: getAdaptiveValue(40), // 位置坐标 x 默认0
y: getAdaptiveValue(200), // 位置坐标 y 默认0
bgColor: "#007AFF", // 背景颜色 默认无
alpha: 50, // 透明度 默认不透明
bold: 1, // 0正常 1|加粗 默认不加粗
radius: 12, // 圆角值 默认0
borderWidth: 2, //边框粗细 默认0
borderColor: "#" // 边框颜色 默认无
},
]
回调方法参数说明
| 参数类型 |
参数说明 |
| object |
格式:{detail:{code:2003, message:'摄像头未授权', videoPath:'......',imagePath:'.......',isSave2Album: true, direction:'normal'}},videoPath(视频保存路径),imagePath(图片保存路径,direction(照片方向)) |
插件使用示例:
<!-- 相机原生插件 START -->
<water-mark-camera
ref="cameraObj"
isSave2Album="1"
isAutoRotate="1"
isAbleLandscape="1"
class="camera_view"
@onTakePhotoSuccess="onTakePhotoSuccess"
@onRecordSuccess="onRecordSuccess"
@onRecordFail="onRecordFail"
@onReceiveInfo="onReceiveInfo"
>
</water-mark-camera>
<!-- 相机原生插件 END -->
.camera_view{
z-index: 100;
width: 750rpx;
height: 1330rpx;
}
vue3可在项目根目录新建一个 vite.config.js 文件,内容如下
import {
defineConfig
} from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
const CUSTOM_TAG = ['water-mark-camera']//把自定义原生组件的名字写入到这里面
export default defineConfig({
plugins: [
uni({
vueOptions: {
template: {
compilerOptions: {
isCustomElement: tag => CUSTOM_TAG.includes(tag)//这样就可以让编译器知道哪些是自定义组件
}
}
}
})
]
})
对于需要上传的开发者,可在拍照/录像完成后在回调方法里得到照片/视频的保存路径,然后调用上传接口上传即可
上海栾青网络科技有限公司
(同微信)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(3)
赞赏(3)





 下载 1924
下载 1924
 赞赏 0
赞赏 0

 下载 9671
下载 9671



 赞赏 114
赞赏 114












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号