更新记录
0.0.1(2023-07-06) 下载此版本
- 初版,可能存在BUG
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
lime-rolling-text 翻滚文本
- 基于uniapp vue3实现的文本翻滚动效,可以翻滚数字和其他类型文本。
- 目前为初版,只在H5和微信小程序上测试过
代码演示
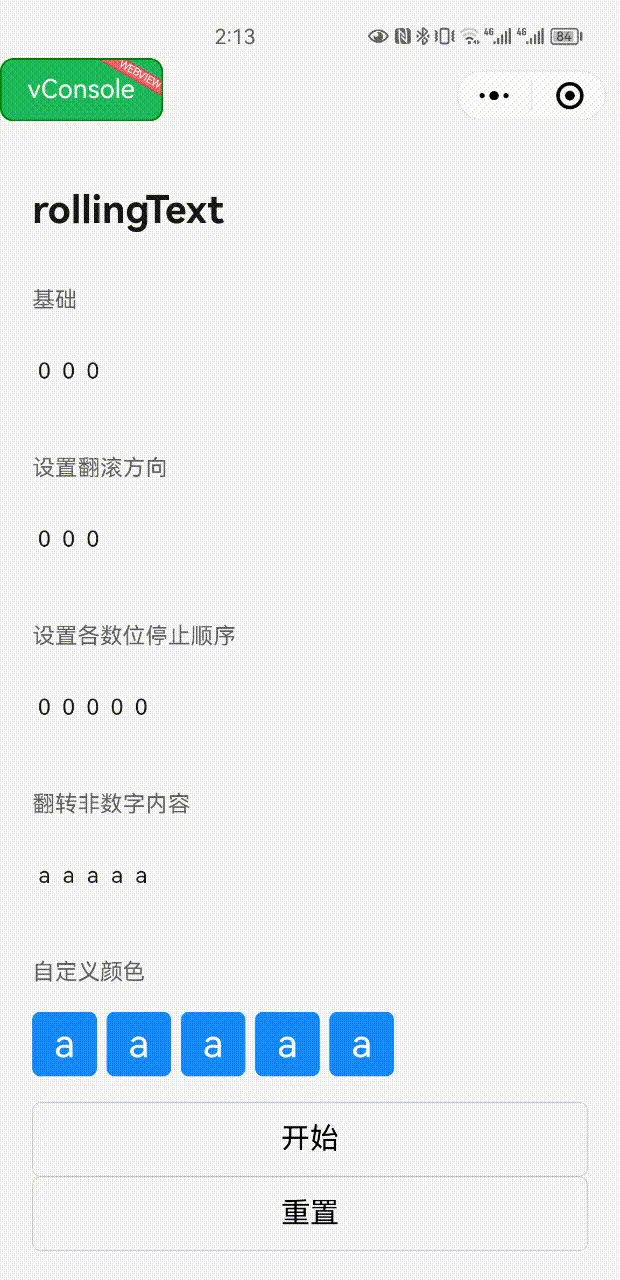
基础用法
<l-rolling-text
:start-num="0"
:target-num="123"
:duration="2"
:auto-start="false"
direction="down"
/>设置翻滚方向
可以通过 direction 属性设置数字的翻滚方向。up 表示向上翻滚。
<l-rolling-text
:start-num="0"
:target-num="432"
:duration="2"
:auto-start="false"
direction="up"
/>设置各数位停止顺序
可以通过 stop-order 属性设置动画各个数位的停止先后顺序。默认先停止高位。设置 rtl 可以先从个位停止。
<l-rolling-text
:start-num="0"
:target-num="54321"
:duration="2"
:auto-start="false"
stop-order="rtl"
direction="up"
/>翻转非数字内容
你可以使用 text-list 属性设置非数字内容的翻转。组件会从数组的第一项翻转到最后一项,请确保数组长度大于等于 2,以及每一项的长度一致。
<l-rolling-text
:text-list="textList"
:duration="1"
:auto-start="false"
stop-order="rtl"
direction="up"
/>import { ref } from 'vue';
export default {
setup() {
const textList = ref([
'aaaaa',
'bbbbb',
'ccccc',
'ddddd',
'eeeee',
'fffff',
'ggggg',
]);
return { textList };
},
};自定义样式
<l-rolling-text
class="my-rolling-text"
:start-num="12345"
:target-num="54321"
:duration="2"
stop-order="rtl"
direction="up"
:height="54"
/>.my-rolling-text {
--l-rolling-text-background: #1989fa;
--l-rolling-text-color: white;
--l-rolling-text-font-size: 24px;
--l-rolling-text-gap: 6px;
--l-rolling-text-item-border-radius: 5px;
--l-rolling-text-item-width: 40px;
}手动控制
通过 ref 获取到组件实例后,可以调用 start、reset 方法。
<l-rolling-text
ref="rollingTextRef"
:start-num="0"
:target-num="54321"
:duration="2"
:auto-start="false"
stop-order="rtl"
direction="up"
/>
<button @click="start">开始</button>
<button @click="reset">重置</button>import { ref } from 'vue';
export default {
setup() {
const rollingTextRef = ref(null);
const start = () => {
rollingTextRef.value.start();
};
const reset = () => {
rollingTextRef.value.reset();
};
return { rollingTextRef, start, reset };
},
};查看示例
- 导入后直接使用这个标签查看演示效果,
<!-- // 代码位于 uni_modules/lime-rolling-text/compoents/lime-rolling-text --> <lime-rolling-text />
插件标签
- 默认 l-rolling-text 为 component
- 默认 lime-rolling-text 为 demo
关于vue2的使用方式
- 插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置 - 关键代码是: 在main.js中 在vue2部分加上这一段即可.
// vue2 import Vue from 'vue' import VueCompositionAPI from '@vue/composition-api' Vue.use(VueCompositionAPI)
另外插件也用到了TS,vue2可能会遇过官方的TS版本过低的问题,找到HX目录下的compile-typescript目录
// \HBuilderX\plugins\compile-typescript
yarn add typescript -D
- or -
npm install typescript -DAPI
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| start-num | 开始数值 | number | 0 |
| target-num | 目标数值 | number | - |
| text-list | 内容数组,用于翻转非数字内容 | string[] | [] |
| duration | 动画时长,单位为秒 | number | 2 |
| direction | 文本翻滚方向,值为 down 和 up |
string | down |
| auto-start | 是否自动开始动画 | boolean | true |
| stop-order | 各个数位动画停止先后顺序,值为 ltr 和 rtl |
string | ltr |
| height | 数位高度 | number,string | 40 |
方法
通过 ref 可以获取到 RollingText 实例并调用实例方法。
| 方法名 | 说明 | 参数 | 返回值 |
|---|---|---|---|
| start | 开始动画 | - | - |
| reset | 重置动画 | - | - |
主题定制
样式变量
组件提供了下列 CSS 变量,可用于自定义样式
| 名称 | 默认值 | 描述 |
|---|---|---|
| --l-rolling-text-background | inherit | 单个数位背景色 |
| --l-rolling-text-color | - | 数字颜色 |
| --l-rolling-text-font-size | - | 字体大小 |
| --l-rolling-text-gap | 0px | 数位之间的间隔 |
| --l-rolling-text-item-width | 15px | 单个数位宽度 |
| --l-rolling-text-item-border-radius | 0px | 单个数位边框圆角 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 44626
下载 44626
 赞赏 262
赞赏 262

 下载 8957788
下载 8957788
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号