更新记录
1.0.0(2023-07-03)
下载此版本
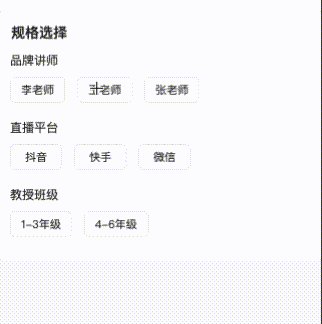
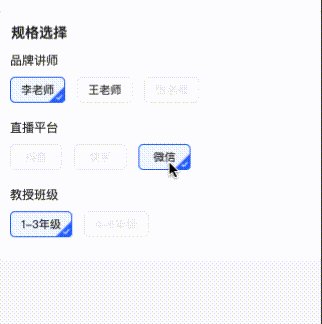
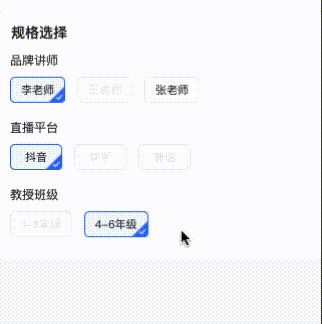
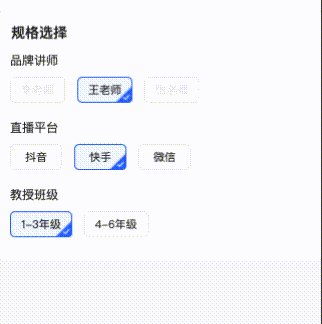
一个自定义自定义规格选择器根据规格判断是否可以选择
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
spece-select
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
选择的内容 |
| skuList |
Array |
[] |
规格参数 |
| specList |
Array |
[] |
规格数据 |
| datalist |
Array |
[] |
选择的规格数据 |
|事件|
| @getSpecTop 规格距离页面顶部的距离 |
使用示例
//基础用法
<spece-select v-model="specNo" @getSpecTop='getSpecTops' :datalist='datalist' :skuList='skuLists' :specList='specLists' ></spece-select>
import speceSelect from '@/components/spece-select/spece-select.vue'
export default {
components: {
speceSelect
},
data() {
return {
specNo:'', //选择的规格参数
datalist:[
{
name: "品牌讲师",
value: "李老师"
},
{
name: "直播平台",
value: "微信"
},
{
name: "教授班级",
value: "1-3年级"
}
],
skuLists:[
{spec_no: "KC-T00Z-29XQ-ZB03-3294", spec_arr: ["1-3年级","王老师","抖音"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3293", spec_arr: ["4-6年级","王老师","抖音"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3294", spec_arr: ["1-3年级","王老师","抖音"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3293", spec_arr: ["1-3年级","王老师","快手"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3292", spec_arr: ["1-3年级","王老师","微信"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3291", spec_arr: ["4-6年级","王老师","快手"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3289", spec_arr: ["4-6年级","张老师","快手"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3288", spec_arr: ["4-6年级","张老师","抖音"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3287", spec_arr: ["1-3年级","李老师","微信"]},
{spec_no: "KC-T00Z-29XQ-ZB03-3286", spec_arr: ["4-6年级","李老师","抖音"]}
],
specLists:[
{name: "品牌讲师", value: ["李老师", "王老师", "张老师"]},
{name: "直播平台", value: ["抖音", "快手", "微信"]},
{name: "教授班级", value: ["1-3年级", "4-6年级"]},
],
specToTopDistance:0 //规格距离页面顶部的距离
}
},
methods: {
getSpecTops(e) {
this.specToTopDistance = value-30
},
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 1496
下载 1496
 赞赏 17
赞赏 17

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号