更新记录
1.0.2(2023-08-15) 下载此版本
增加lineStar
1.0.1(2023-07-05) 下载此版本
增加rate图标的样式
1.0.0(2023-06-29) 下载此版本
初始化next-rate
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.1 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | × | × | × |
next-rate --评分
遇到问题或有建议可以加入QQ群(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!
使用
vue3 使用实例
<template>
<view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>1、type=star/lineStar</text></view>
<view style="padding: 10px"><next-rate type="star" size="18" v-model="rateModel1" /></view>
<view style="padding: 4px"><next-rate type="lineStar" size="18" :allowHalf="true" v-model="rateModel1" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>2、type=starSharp;gutter=14</text></view>
<view style="padding: 10px"><next-rate size="24" type="starSharp" gutter="14" v-model="rateModel2" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>3、type=heart;gutter=18</text></view>
<view style="padding: 10px"><next-rate size="28" :readonly="true" gutter="18" v-model="rateModel3" type="heart" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>4、type=round;gutter=22;allowHalf=true</text></view>
<view style="padding: 10px"><next-rate size="32" :allowHalf="true" gutter="22" type="round" v-model="rateModel4" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>5、type=triangle;gutter=26;allowHalf=true</text></view>
<view style="padding: 10px"><next-rate size="36" :allowHalf="true" gutter="26" type="triangle" v-model="rateModel5" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>6、type=support;gutter=30;allowHalf=true</text></view>
<view style="padding: 10px"><next-rate :allowHalf="true" size="40" gutter="30" type="support" v-model="rateModel6" /></view>
</view>
</template><script setup lang="ts">
import {ref} from 'vue'
const rateModel1 = ref(1)
const rateModel2 = ref(2)
const rateModel3 = ref(3.5)
const rateModel4 = ref(2)
const rateModel5 = ref(2)
const rateModel6 = ref(4)
</script>
vue2 使用实例
<template>
<view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>1、type=star/lineStar</text></view>
<view style="padding: 10px"><next-rate type="star" size="18" v-model="rateModel1" /></view>
<view style="padding: 4px"><next-rate type="lineStar" size="18" :allowHalf="true" v-model="rateModel1" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>2、type=starSharp;gutter=14</text></view>
<view style="padding: 10px"><next-rate size="24" type="starSharp" gutter="14" v-model="rateModel2" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>3、type=heart;gutter=18</text></view>
<view style="padding: 10px"><next-rate size="28" :readonly="true" gutter="18" v-model="rateModel3" type="heart" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>4、type=round;gutter=22;allowHalf=true</text></view>
<view style="padding: 10px"><next-rate size="32" :allowHalf="true" gutter="22" type="round" v-model="rateModel4" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>5、type=triangle;gutter=26;allowHalf=true</text></view>
<view style="padding: 10px"><next-rate size="36" :allowHalf="true" gutter="26" type="triangle" v-model="rateModel5" /></view>
<view style="font-size: 16px;color: #666;padding: 10px;background-color: #666;color:#fff"><text>6、type=support;gutter=30;allowHalf=true</text></view>
<view style="padding: 10px"><next-rate :allowHalf="true" size="40" gutter="30" type="support" v-model="rateModel6" /></view>
</view>
</template><script>
export default {
data: () => {
return {
rateModel1: 1,
rateModel2: 2,
rateModel3: 3.5,
rateModel4: 2,
rateModel5: 2,
rateModel6: 4
}
}
}
</script>
提示
如果需要增加不同类型的图标,请qq联系增加
参数
next-rate Props
可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| count | 要显示的图标数量 | Number | 否 | 5 | - |
| disabled | 是否不可选中 | Boolean | 否 | false | true |
| readonly | 是否只读 | Boolean | 否 | false | true |
| size | 图标的大小,单位px | String, Number | 否 | 18 | - |
| inactiveColor | 未选中时的颜色 | String | 否 | #b2b2b2 | - |
| activeColor | activeColor | String | 否 | #f9ae3d | - |
| gutter | 图标之间的间距,单位px | String, Number | 否 | 4 | - |
| minCount | 最少能选择的图标个数 | String, Number | 否 | true | false |
| allowHalf | 是否允许半星 | Boolean | 否 | false | true |
| touchable | 是否可以通过滑动手势选择评分 | Boolean | 否 | true | false |
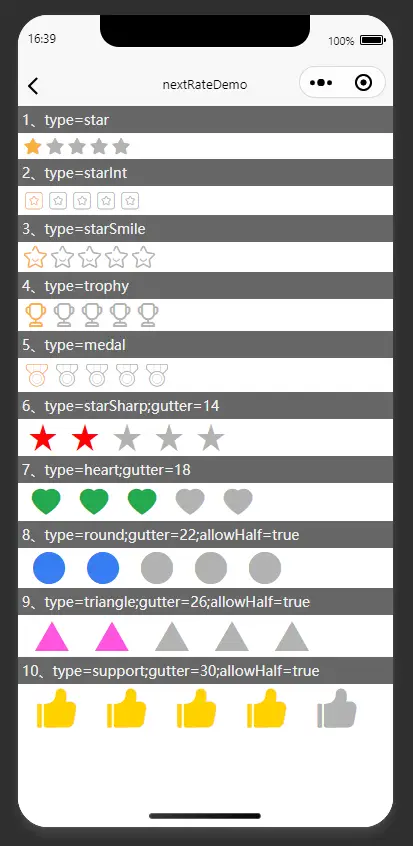
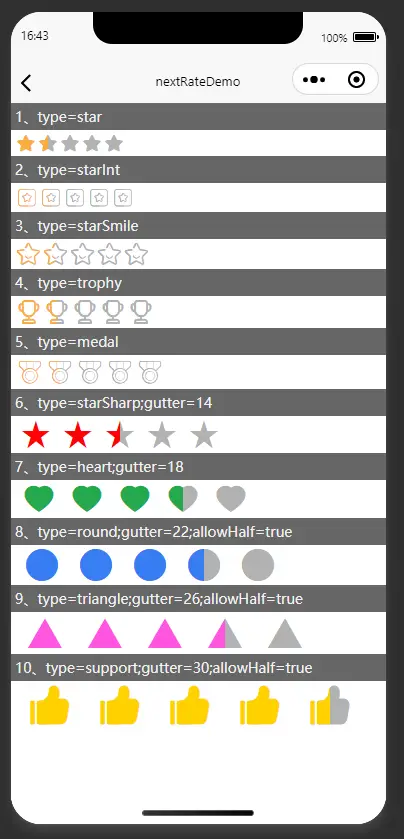
| type | 图标的类型 | String | 否 | star | star,starSharp,heart,round,triangle,support,starSmile,trophy,medal,starInt |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 5163
下载 5163
 赞赏 53
赞赏 53

 下载 9311557
下载 9311557
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号