更新记录
1.0.0(2023-06-28) 下载此版本
首次提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
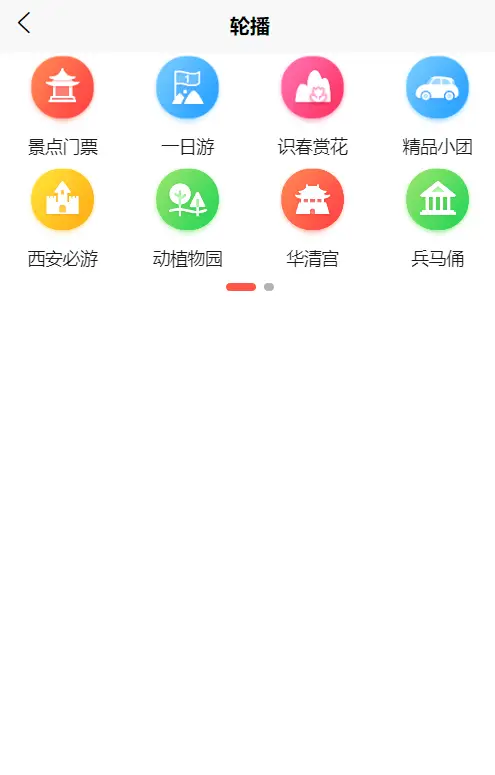
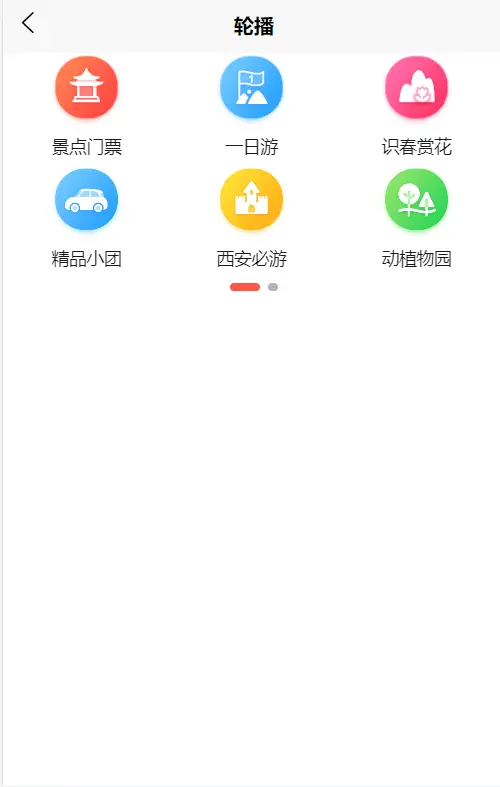
lmk-swiperGird
描述:组件根据swiper二次开发,更多配置参考uni-ui ,uni-swiper-dot组件和swiper组件 (https://uniapp.dcloud.net.cn/component/swiper.html)
行和列自由配置,可根据自己需求进行修改1.引入
import girdSwiper from '../../uni_modules/lmk-swiperGird/components/lmk-swiperGird/lmk-swiperGird.vue'2.注册
components:{
girdSwiper
},3.使用
<gird-swiper :girdList="girdList" ></gird-swiper>4.传参
props:{
//数据
girdList: {
type: Array,
default: () => {
return [];
}
},
//轮播图其它配置项目
otherOptions: {
type: Object,
default: () => {
return {}
}
},
//列数
cols: {
type: Number,
default: 4
},
//行数
rows: {
type: Number,
default: 2
}
},5.默认参数说明
dotsOptions:{
show: false, //是否显示
color: '#000', //指示点默认颜色
activeColor: '#F00', //知识点选中颜色
autoplay: false, //是否自动滚动
interval: 5000, //自动切换时间间隔
duration: 500, //滑动动画时长
circular: false, //是否采用衔接滑动,即播放到末尾后重新回到开头
vertical: false, //是否是竖向滚动
mode: 'round', //指示点类型default 、round 、nav 、 indexes
field: '', //mode 为 nav 时,显示的内容字段(mode = nav 时必填)
easing:'',//指定 swiper 切换缓动动画类型,有效值:default、linear、easeInCubic、easeOutCubic、easeInOutCubic
dotsStyles: { //指示点样式
width: 8, //指示点宽度 在 mode = nav、mode = indexes 时不生效
bottom: 0, //指示点距 swiper 底部的高度
color: '#fff', //指示点前景色,只在 mode = nav ,mode = indexes 时生效
backgroundColor: 'rgba(0, 0, 0, .3)', //未选择指示点背景色
border: '0px rgba(0, 0, 0, .3) solid', //未选择指示点边框样式
selectedBackgroundColor: 'rgba(255, 87, 73,1)', //已选择指示点背景色,在 mode = nav 时不生效
selectedBorder: '0px rgba(0, 0, 0, .9) solid', //已选择指示点边框样式,在 mode = nav 时不生效
},
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 194
下载 194
 赞赏 3
赞赏 3

 下载 9696848
下载 9696848
 赞赏 1531
赞赏 1531















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号