更新记录
1.0.0(2023-06-20)
下载此版本
初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.9 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
x-menu-card
参数配置
| 属性名 |
类型 |
可选值 |
默认值 |
说明 |
| propsOptions |
Object |
|
{name: 'name', count: 'count', imgUrl: 'imgUrl',show: 'show' } |
| rowCount |
Number |
|
4 |
一行显示几个 |
| list |
Array |
|
|
数据,数组 |
| title |
String |
|
|
| titleLine |
Boolean |
true/false |
true |
是否显示title下面的线 |
| customCount |
Boolean |
true/false |
false |
是否启用自定义插槽count |
| countTop |
String |
|
-10rpx |
根据图片样式(有圆的有方形的)自定义count位置 |
| countRight |
String |
|
-10rpx |
根据图片样式(有圆的有方形的)自定义count位置 |
| width |
String |
|
96rpx |
图片宽度 |
| height |
String |
|
96rpx |
图片高度 |
| imgTheme |
String |
square/round |
square |
方形/圆形 |
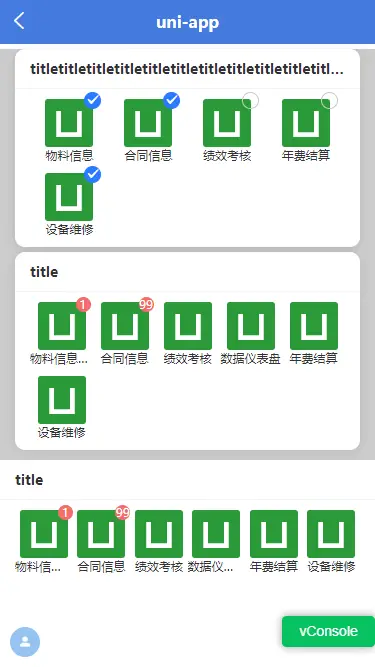
<template>
<view class="XMenuCard">
<x-menu-card :list="list"
imgTheme="round"
title="titletitletitletitletitletitletitletitletitletitletitletitletitle"
:customCount="true"
@click="handleClick">
<template v-slot:count="{item}">
<view class="sign" @click.stop="() => {}">
<u-checkbox
shape="circle"
:name="item.name"
v-model="item.checked"
></u-checkbox>
</view>
</template>
</x-menu-card>
<x-menu-card :list="list1"
:row-count="5"
title="title"
@click="handleClick1">
</x-menu-card>
<view class="margin-none">
<x-menu-card :list="list1"
title="title"
:row-count="6"
@click="handleClick1">
</x-menu-card>
</view>
</view>
</template>
<script>
import XMenuCard from '../uni_modules/x-menu-card/components/x-menu-card';
export default {
components: {XMenuCard},
data() {
return {
list: [
{
name: '物料信息',
imgUrl: require('@/static/logo.png'),
count: '1',
checked: false
},
{
name: '合同信息',
imgUrl: require('@/static/logo.png'),
count: '999',
checked: false
},
{
name: '绩效考核',
imgUrl: require('@/static/logo.png'),
checked: false
},
{
name: '数据仪表盘',
imgUrl: require('@/static/logo.png'),
show: false,
checked: false
},
{
name: '年费结算',
imgUrl: require('@/static/logo.png'),
checked: false
},
{
name: '设备维修',
imgUrl: require('@/static/logo.png'),
checked: false
}
],
list1: [
{
name: '物料信息物料信息',
imgUrl: require('@/static/logo.png'),
count: '1'
},
{
name: '合同信息',
imgUrl: require('@/static/logo.png'),
count: '999'
},
{
name: '绩效考核',
imgUrl: require('@/static/logo.png')
},
{
name: '数据仪表盘',
imgUrl: require('@/static/logo.png')
},
{
name: '年费结算',
imgUrl: require('@/static/logo.png')
},
{
name: '设备维修',
imgUrl: require('@/static/logo.png')
}
]
}
},
methods: {
handleClick1({item, index}) {},
handleClick({item, index}) {
this.list = this.list.map((d, i) => {
if (item.name === d.name) {
d.checked = !d.checked;
}
return d;
})
}
}
}
</script>
<style scoped lang="scss">
.XMenuCard{
background: #ccc;
}
.sign{
position: absolute;
right: -16rpx;
top: -20rpx;
z-index: 9;
text-align: center;
::v-deep .u-checkbox__label{
display: none;
}
}
.margin-none{
margin-top: 20rpx;
::v-deep .index-wrapper{
margin: 0;
box-shadow: none;
border-radius: unset;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 596
下载 596
 赞赏 3
赞赏 3

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号