更新记录
2.0.1(2024-11-23) 下载此版本
组件优化
2.0.0(2023-06-21) 下载此版本
组件优化
1.0(2023-06-10) 下载此版本
组件初始化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cc-checkView
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
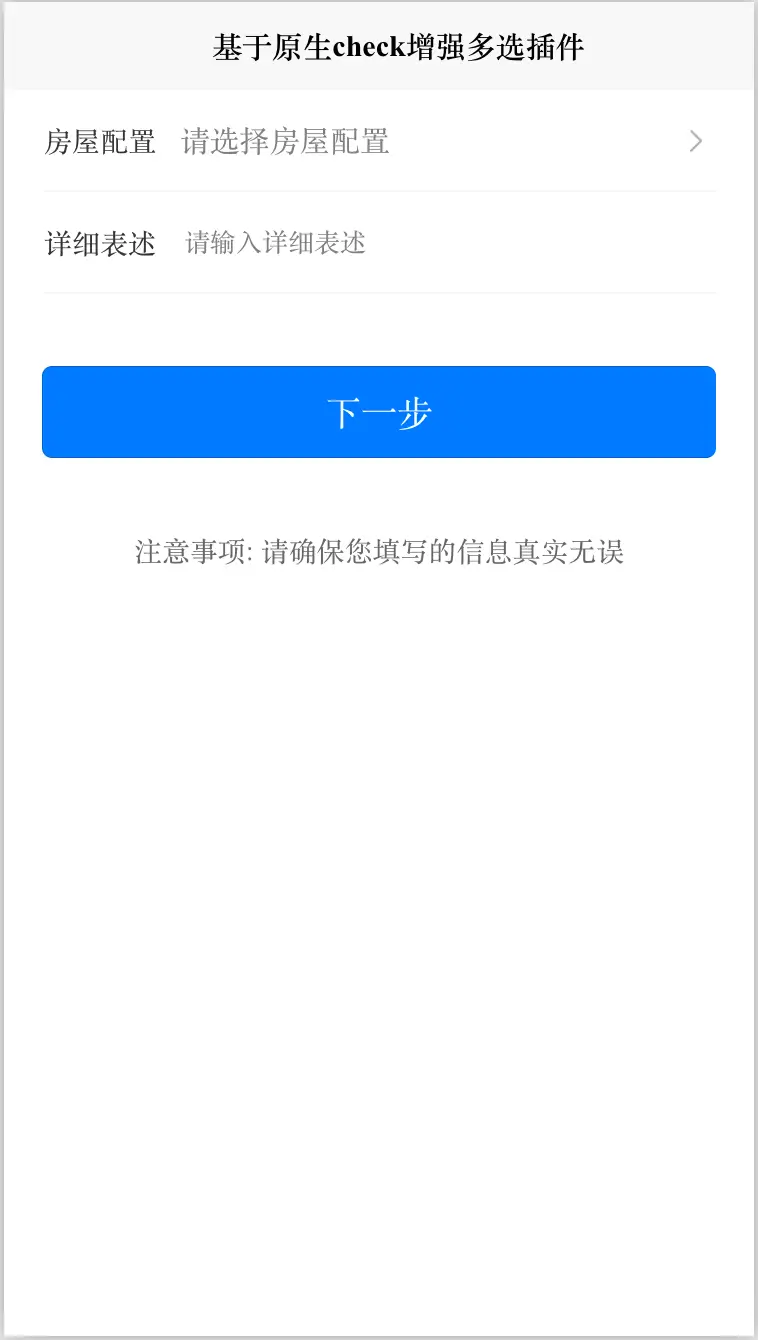
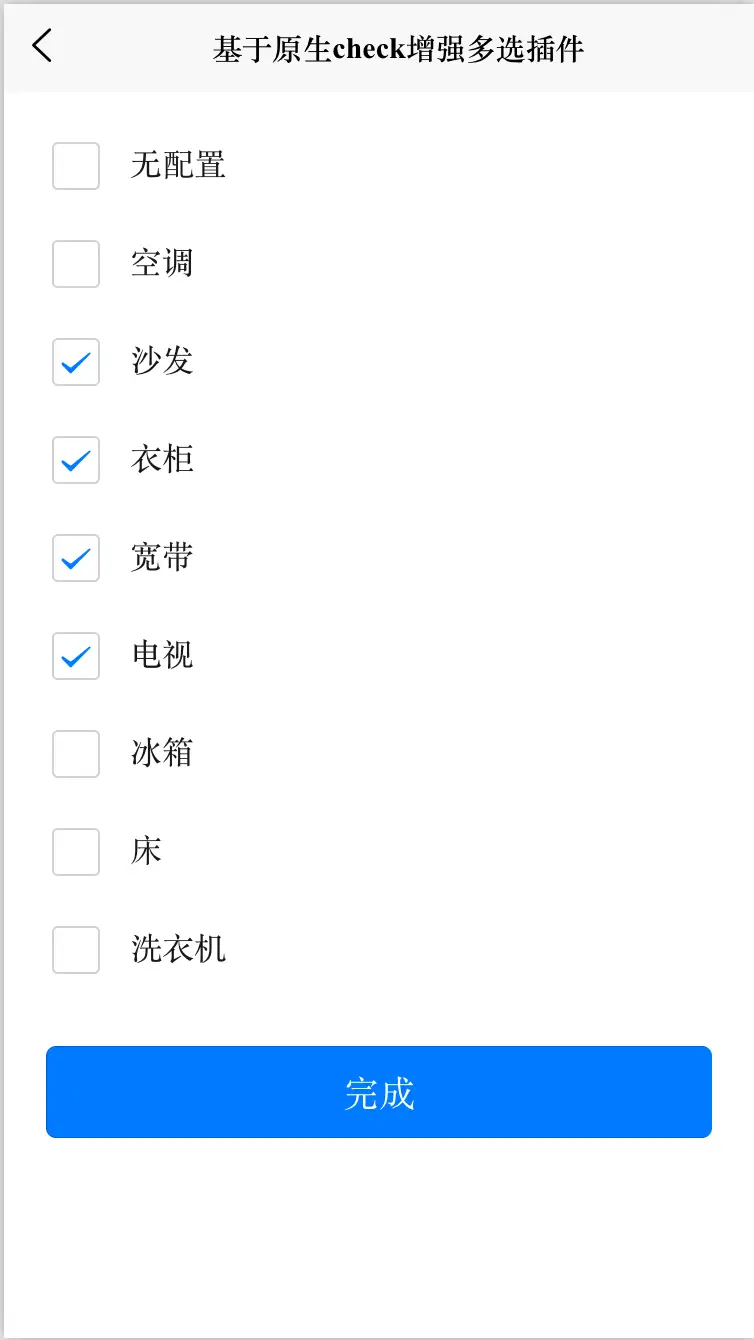
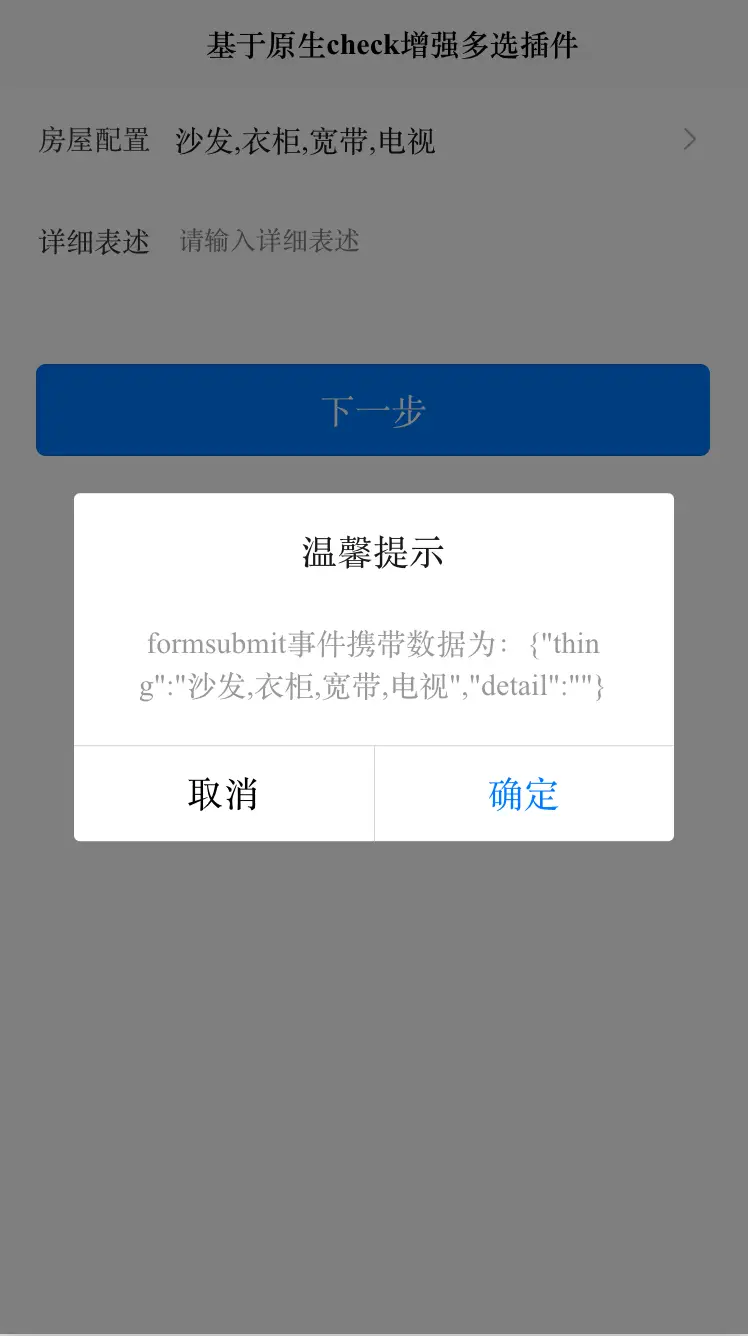
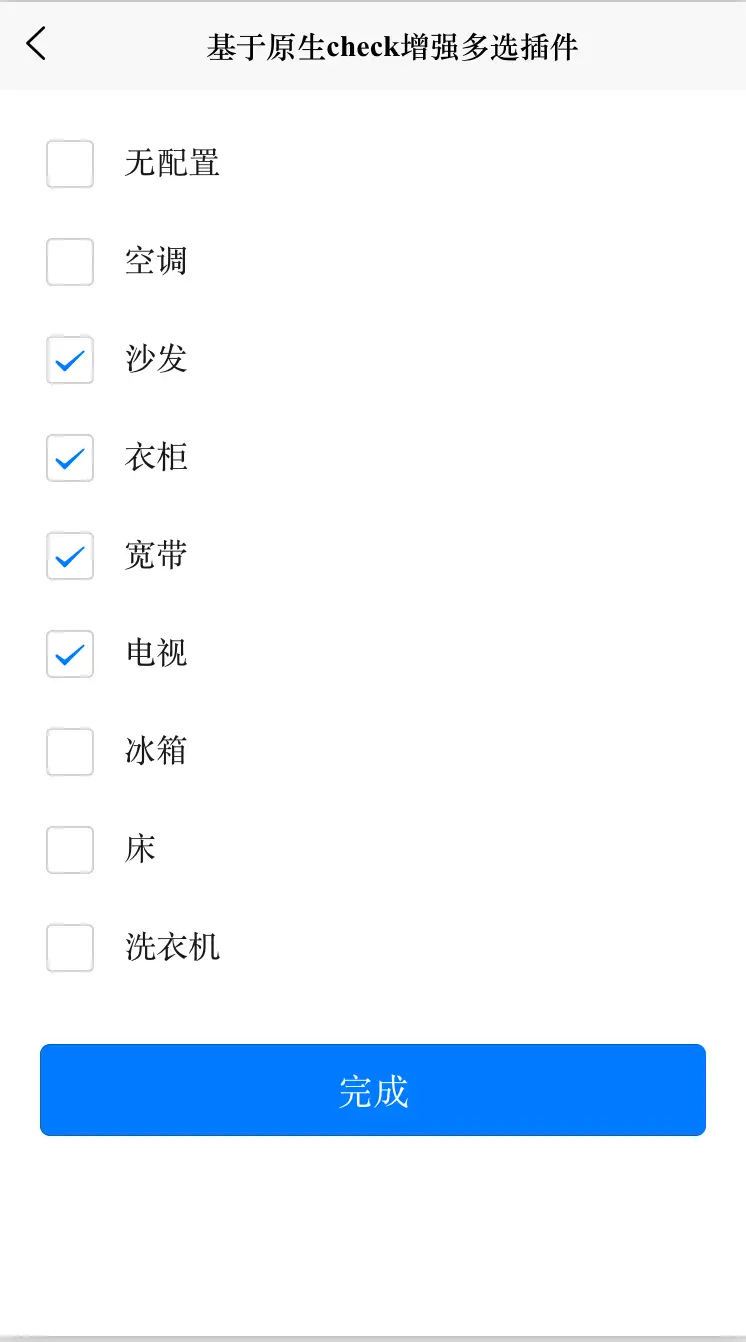
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- 多选组件 checkData:多选数据 @change:多选事件 -->
<cc-checkView :checkData="items" @change="checkboxChange"></cc-checkView>
HTML代码实现部分
<template>
<view>
<!-- 多选组件 checkData:多选数据 @change:多选事件 -->
<cc-checkView :checkData="items" @change="checkboxChange"></cc-checkView>
<button class="botBtn" type="primary" @click="submitBtnClick">完成</button>
</view>
</template>
<script>
export default {
data() {
return {
selArr: [],
items: [{
value: '无配置',
name: '无配置',
checked: false
},
{
value: '空调',
name: '空调',
checked: false
},
{
value: '沙发',
name: '沙发',
checked: false
},
{
value: '衣柜',
name: '衣柜',
checked: false
},
{
value: '宽带',
name: '宽带',
checked: false
},
{
value: '电视',
name: '电视',
checked: false
},
{
value: '冰箱',
name: '冰箱',
checked: false
},
{
value: '床',
name: '床',
checked: false
},
{
value: '洗衣机',
name: '洗衣机',
checked: false
}
]
};
},
onLoad(e) {
// 获取正向传值
if (typeof(e.obj) === 'string') {
let selArr = e.obj.split(',');
// 设置已经勾选的数据
for (let item of this.items) {
if (selArr.includes(item.name)) {
this.$set(item, 'checked', true);
} else {
this.$set(item, 'checked', false);
}
}
}
console.log("正向传值" + e.obj);
},
methods: {
// 多选事件
checkboxChange: function(e) {
this.selArr = e.detail.value;
console.log(this.selArr);
},
submitBtnClick: function(e) {
console.log(this.selArr);
this.$eventHub.$emit('fire', this.selArr);
uni.navigateBack({
animationDuration: 20
});
}
}
};
</script>
<style>
.uni-list-cell {
justify-content: flex-start;
width: 100%;
background-color: #8a6de9;
}
.mycheckBox {
margin-left: 24px;
margin-right: 10px;
margin-top: 50rpx;
}
.botBtn {
margin-top: 36px;
width: 89%;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 5835
下载 5835
 赞赏 31
赞赏 31

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号