更新记录
2.2(2024-06-27) 下载此版本
组件优化
2.0.2(2024-05-16) 下载此版本
组件优化
2.0.1(2023-06-29) 下载此版本
修复vue3.0不能滑动bug
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cc-underLineTabs
我的技术微信公众号

使用方法
<!-- tabIndex:选择序列 tabs:选择数组 myColor:下划线颜色 spaceLeft:tabs间距 height:设置高度 @change:tabs切换事件 -->
<cc-underLineTabs :tabIndex="tabIndex" :tabs="tabs" @change="tabChange"></cc-underLineTabs>
HTML代码实现部分
<template>
<view class="content">
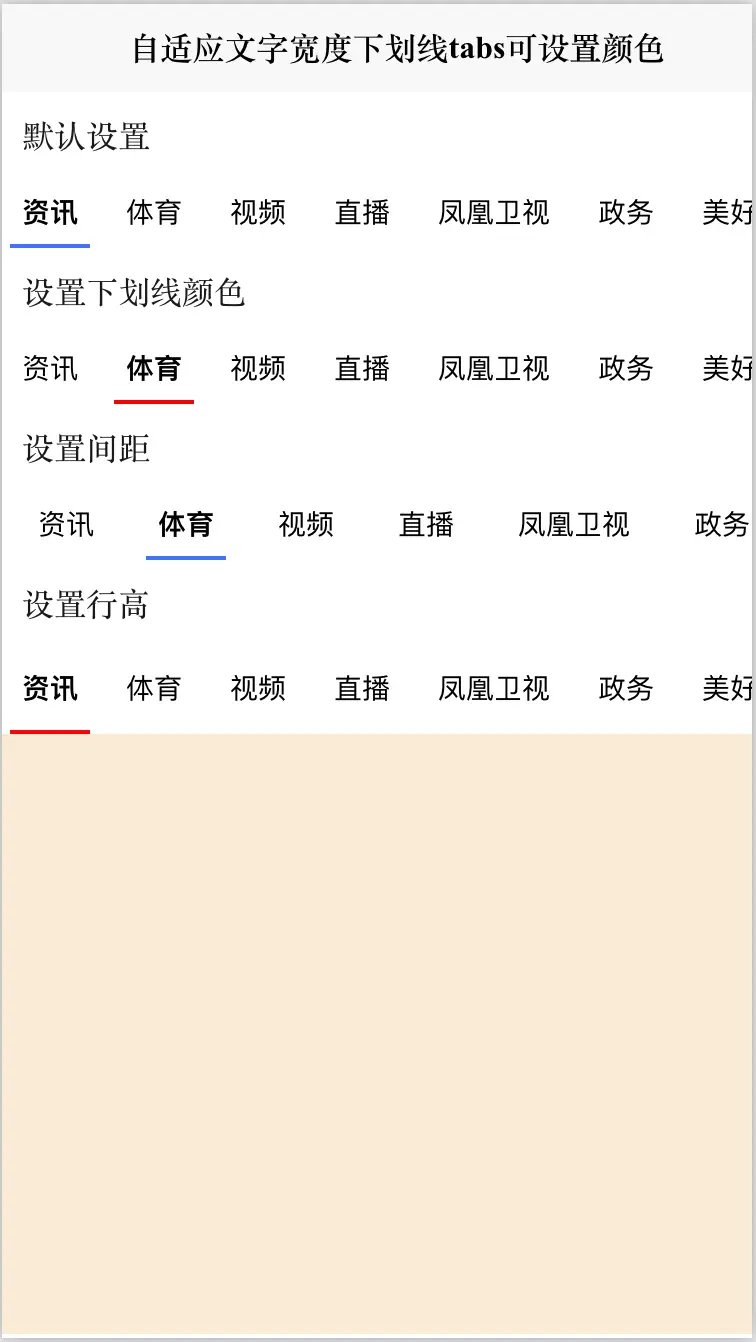
<view style="margin: 10px;">默认设置</view>
<!-- tabIndex:选择序列 tabs:选择数组 myColor:下划线颜色 spaceLeft:tabs间距 height:设置高度 @change:tabs切换事件 -->
<cc-underLineTabs :tabIndex="tabIndex" :tabs="tabs" @change="tabChange"></cc-underLineTabs>
<view style="margin: 10px;color: #88888;">设置下划线颜色</view>
<cc-underLineTabs :tabIndex="tabIndexTwo" myColor="red" :tabs="tabs" @change="tabChangeTwo"></cc-underLineTabs>
<view style="margin: 10px;color: #88888;">设置间距</view>
<cc-underLineTabs :tabIndex="tabIndexThree" spaceLeft="20" :tabs="tabs"
@change="tabChangeThree"></cc-underLineTabs>
<view style="margin: 10px;color: #88888;">设置行高</view>
<cc-underLineTabs :tabIndex="tabIndexfour" myColor="red" height="90" :tabs="tabs"
@change="tabChangeFour"></cc-underLineTabs>
<view style="height: 300px;background-color: antiquewhite;"></view>
</view>
</template>
<script>
export default {
data() {
return {
tabIndex: 0,
tabs: ['资讯', '体育', '视频', '直播', '凤凰卫视', '政务', '美好中国', '财经', '娱乐', '时尚', '汽车', '房产'],
tabIndexTwo: 0,
tabIndexThree: 0,
tabIndexfour: 0
}
},
methods: {
tabChange(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndex = e;
},
tabChangeTwo(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndexTwo = e;
},
tabChangeThree(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndexThree = e;
},
tabChangeFour(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndexfour = e;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 5450
下载 5450
 赞赏 26
赞赏 26

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号