更新记录
1.0(2023-06-01)
下载此版本
组件初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
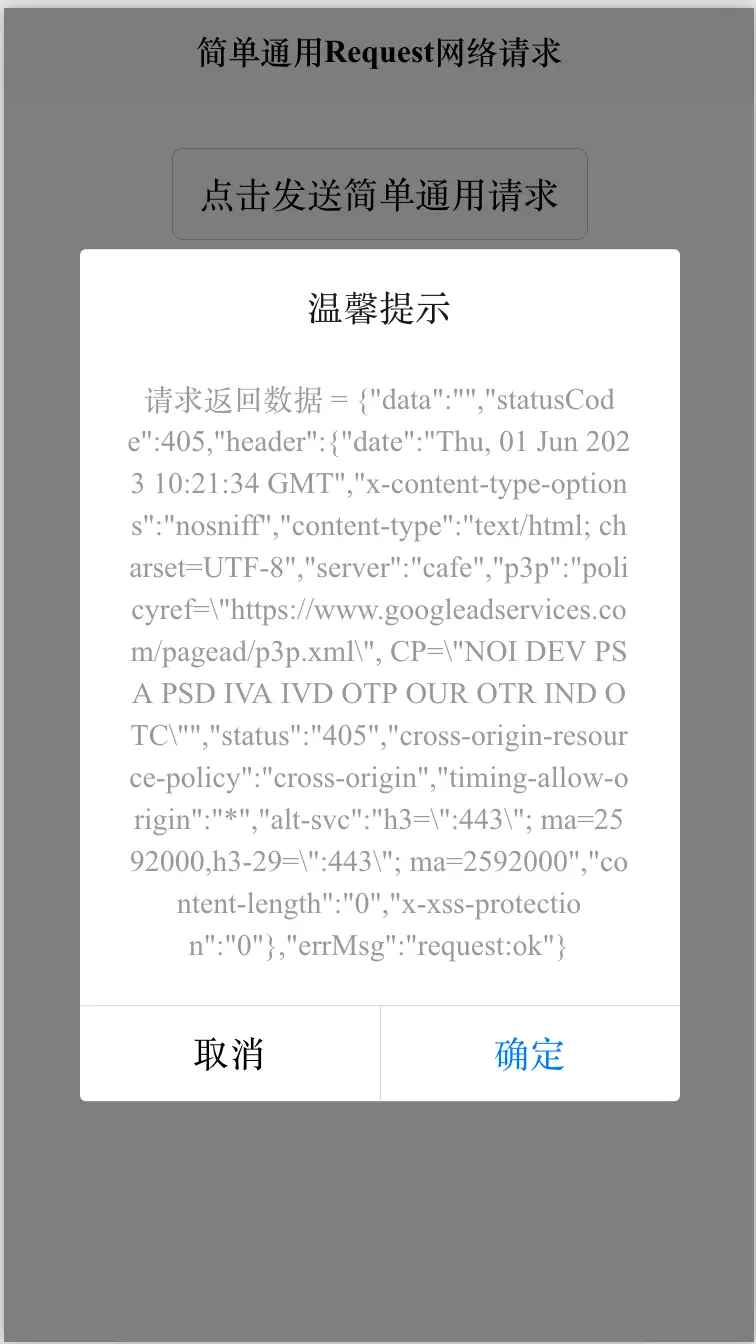
非常简单通用Request网络请求 支持请求成功 失败回调
使用方法
引入common.js文件
import common from '../../common/common.js'
requestData(){
let reqData = {
"sv": '200',
"tid":'gda',
'tv': 'r20230530',
'st':'env'
}
// 请求数据
common.sendRequest('POST', common.KTradeid_policy, reqData, (data) => {
console.log('成功返回数据 = ' + JSON.stringify(data));
uni.showModal({
title:'温馨提示',
content:'请求返回数据 = ' + JSON.stringify(data)
})
}, (data) => {
console.log('失败返回数据 = ' + JSON.stringify(data));
})
}
HTML代码部分
<template>
<view class="content">
<button style="margin: 26px 60px;" @click="requestData"> 点击发送简单通用请求 </button>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
JS代码 (引入组件 填充数据)
<script>
import common from '../../common/common.js'
export default {
data() {
return {
title: 'Hello'
}
},
methods: {
requestData(){
let reqData = {
"sv": '200',
"tid":'gda',
'tv': 'r20230530',
'st':'env'
}
// 请求数据
common.sendRequest('POST', common.KTradeid_policy, reqData, (data) => {
console.log('成功返回数据 = ' + JSON.stringify(data));
uni.showModal({
title:'温馨提示',
content:'请求返回数据 = ' + JSON.stringify(data)
})
}, (data) => {
console.log('失败返回数据 = ' + JSON.stringify(data));
})
}
}
}
</script>
CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 5764
下载 5764
 赞赏 30
赞赏 30

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号