更新记录
1.2.6(2024-07-12) 下载此版本
组件优化
1.2.2(2024-07-11) 下载此版本
组件bug修复
1.0.2(2024-07-11) 下载此版本
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.93 app-vue | √ | × | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
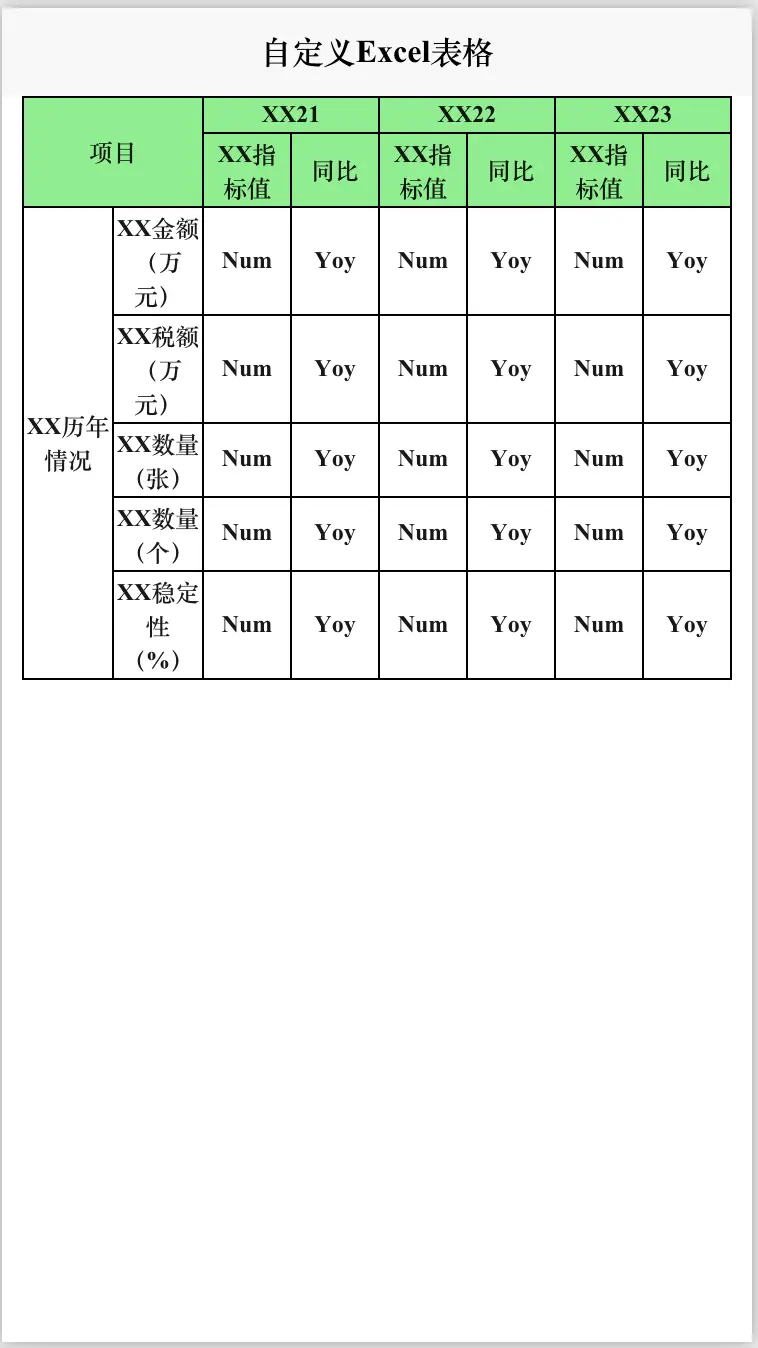
cc-defineExcelTable
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- 第一行 -->
<tr>
<!-- rowspan行高: 2 colspan列高: 2 -->
<td rowspan="2" colspan="2">项目</td>
<td colspan="2">{{"2021"}}</td>
<td colspan="2">{{"2022"}}</td>
<td colspan="2">{{"2023"}}</td>
</tr>HTML代码实现部分
<template>
<view class="content">
<div class="table">
<table>
<!-- 第一行 -->
<tr>
<!-- rowspan行高: 2 colspan列高: 2 -->
<td rowspan="2" colspan="2">项目</td>
<td colspan="2">{{"2021"}}</td>
<td colspan="2">{{"2022"}}</td>
<td colspan="2">{{"2023"}}</td>
</tr>
<!-- 第二行 -->
<tr>
<td>指标值</td>
<td>同比</td>
<td>指标值</td>
<td>同比</td>
<td>指标值</td>
<td>同比</td>
</tr>
<!-- 第三行 -->
<tr>
<td rowspan="5">公司历年情况</td>
<td>营业金额(万元)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第四行 -->
<tr>
<td>营业税额(万元)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第五行 -->
<tr>
<td>营业数量(张)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第六行 -->
<tr>
<td>供应商数量(个)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第七行 -->
<tr>
<td>供应商稳定性(%)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
</table>
</div>
</view>
</template>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 5764
下载 5764
 赞赏 30
赞赏 30

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号