更新记录
1.0.0(2023-05-26)
初始版本
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:8.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
调用数据
有限支持,因为没啥技术支持的。u7746@163.com
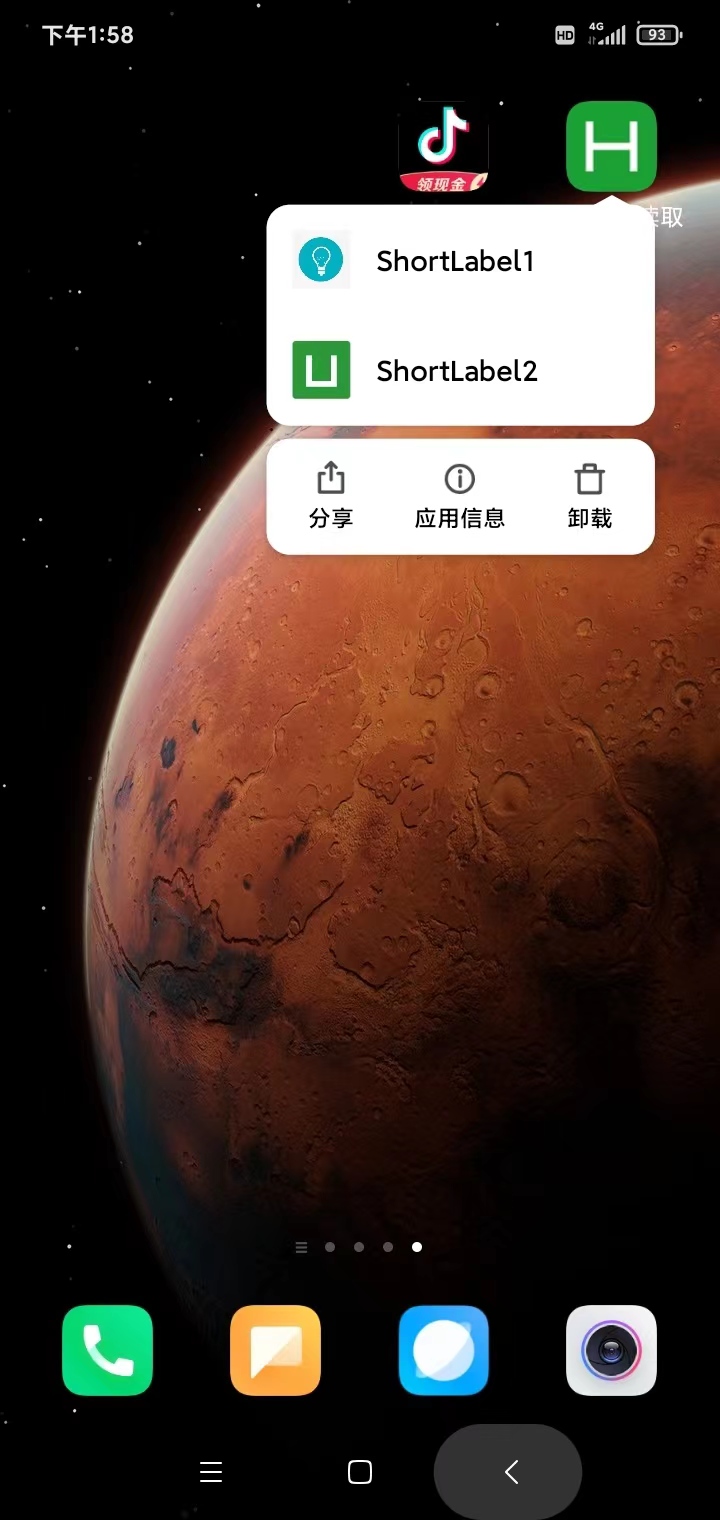
1、追加菜单
//菜单数最大4条。Key不要重复。IconType 0为本地图片 1为网络图片。Icon为力图片地址,本地图片需要把图片放置到static目录下,网络图片直接写入url地址。shortlabel longlabel为菜单显示文职描述。
let params = [];
let param = {};
param.ShortLabel = "ShortLabel1";
param.LongLabel = "ShortLabel1";
param.Icon = "https://bpic.51yuansu.com/pic3/cover/01/91/92/5982adf6c88ea_610.jpg";
param.IconType = "1";
param.Key = "key1";
param.Value = "value1";
params.push(param);
param = {};
param.ShortLabel = "ShortLabel2";
param.LongLabel = "ShortLabel2";
param.Icon = "logo.png";
param.IconType = "0";
param.Key = "key2";
param.Value = "value2";
params.push(param);
var testModule = uni.requireNativePlugin("u7746-BFJRShortcutsPluginModule");
testModule.bfjrShortcutsSetAsyncFunc(params,
(ret) => {
//ret["code"]为1表示成功,-1失败 -2当前手机版本不支持
});2、删除菜单
//id是创建时返回的ret.id
var testModule = uni.requireNativePlugin("u7746-BFJRShortcutsPluginModule");
testModule.bfjrShortcutsRemoveAsyncFunc({},
(ret) => {
//ret["code"]为1表示成功,-1失败 -2当前手机版本不支持
});
3、更新与停用
//简化流程 先删除再追加为更新
//删除 为停用
4、接收点击回调
//app.vue里加入以下监听
onLaunch: function() {
console.log('App Launch')
plus.globalEvent.addEventListener('newintent', async (e) => {
console.log("newintent", plus.runtime.arguments);
});
},


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 46
下载 46
 赞赏 0
赞赏 0

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号