更新记录
1.0.0(2023-05-25)
新版首发
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-CallV1
电话状态监听、接听电话、挂断电话、回调手机号码(ios、android)
注意
1.ios版本:只有 电话状态监听 和 注销监听
2.andorid版本:不保证所有手机都有效,请试用合适再购买
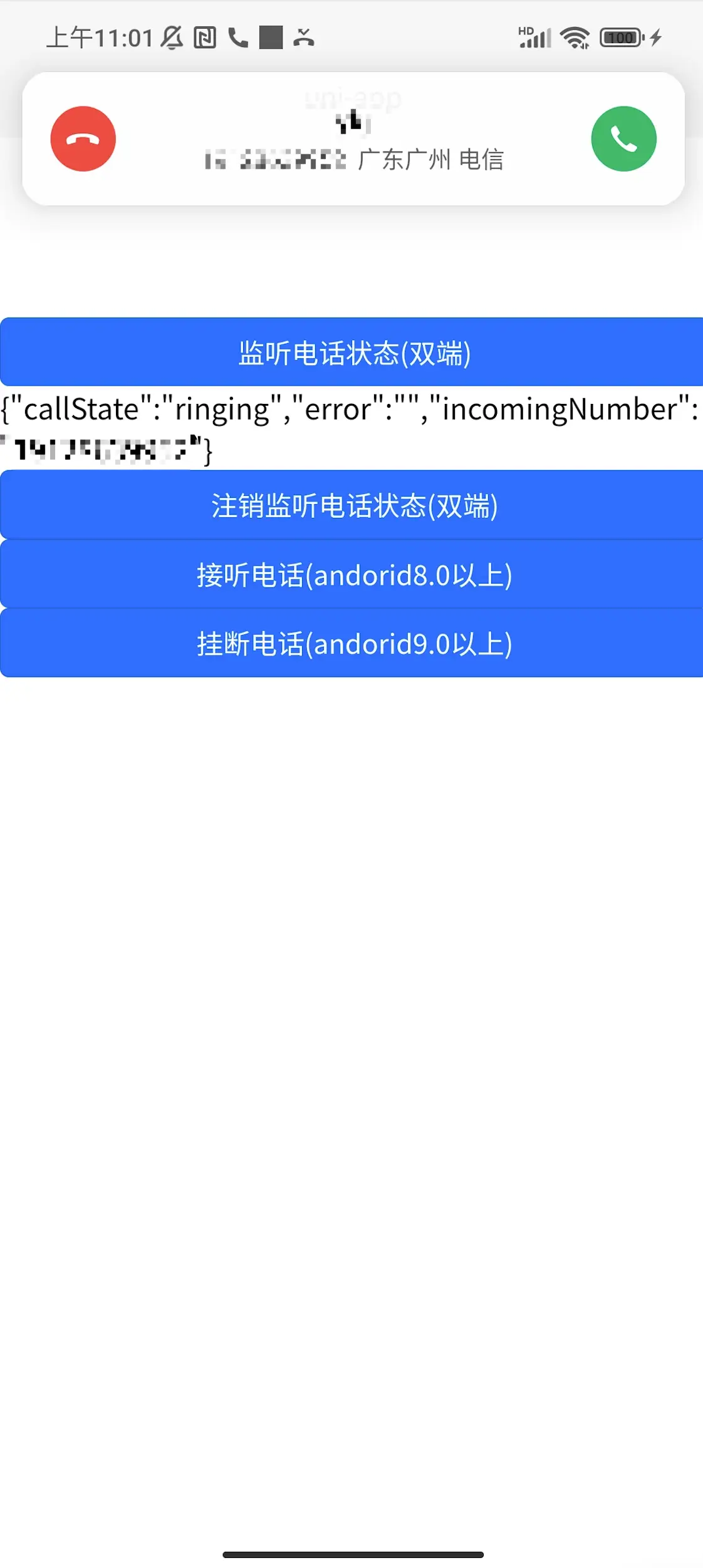
使用
<template>
<view class="content" style="margin-top: 100px;">
<button type="primary" @click="CallState">监听电话状态(双端)</button>
<view class="json">{{json}}</view>
<button type="primary" @click="unregisterReceiver">注销监听电话状态(双端)</button>
<button type="primary" @click="ringingCall">接听电话(andorid8.0以上)</button>
<button type="primary" @click="endCall">挂断电话(andorid9.0以上)</button>
</view>
</template>
<script>
var KJCallV1 = uni.requireNativePlugin("KJ-CallV1");
export default {
data() {
return {
json: null
}
},
onLoad() {
console.log(plus.io.convertLocalFileSystemURL("hybrid/html/index.html"));
if (plus.os.name == 'Android') {
plus.android.requestPermissions(
['android.permission.ANSWER_PHONE_CALLS', //手动 挂断和接听 需要这个权限
"android.permission.MODIFY_AUDIO_SETTINGS", //手动 挂断和接听 需要这个权限
"android.permission.CALL_PHONE", //手动 挂断和接听 需要这个权限
"android.permission.READ_PHONE_STATE", //>监听电话状态 需要这个权限
"android.permission.READ_CALL_LOG", //获取号码需要这个权限
"android.permission.PROCESS_OUTGOING_CALLS"
],
function(resultObj) {
var result = 0;
for (var i = 0; i < resultObj.granted.length; i++) {
var grantedPermission = resultObj.granted[i];
console.log('已获取的权限:' + grantedPermission);
result = 1
}
for (var i = 0; i < resultObj.deniedPresent.length; i++) {
var deniedPresentPermission = resultObj.deniedPresent[i];
console.log('拒绝本次申请的权限:' + deniedPresentPermission);
result = 0
}
for (var i = 0; i < resultObj.deniedAlways.length; i++) {
var deniedAlwaysPermission = resultObj.deniedAlways[i];
console.log('永久拒绝申请的权限:' + deniedAlwaysPermission);
result = -1
}
},
function(error) {
console.log('申请权限错误:' + error.code + " = " + error.message);
}
);
}
},
methods: {
CallState() {
//电话状态监听
KJCallV1.CallState((res) => {
this.json = JSON.stringify(res);
console.log("CallState: " + JSON.stringify(res));
if (plus.os.name == 'Android') {
console.log("电话号码:" + res.incomingNumber); //号码不一定能获取到
if (res.callState == "ringing") {
console.log("来电");
//this.endCall(); //来电自动挂断
//this.ringingCall(); //来电自动接听
} else if (res.callState == "offhook") { //拨打 和 接听都会回调这个
console.log("待机");
} else if (res.callState == "idle") { //挂断 和 没有任何操作 都会回调这个
console.log("没有状态");
}
} else {
console.log("电话唯一ID:" + res.callID);
if (res.callState == "Dialing") {
console.log("拨打");
} else if (res.callState == "Connected") {
console.log("电话接通");
} else if (res.callState == "Disconnected") {
console.log("电话挂断");
} else if (res.callState == "Incoming") {
console.log("来电");
} else if (res.callState == "Other") {
console.log("电话其他状态");
}
}
})
},
unregisterReceiver() {
KJCallV1.unregisterReceiver((res) => {
console.log("unregisterReceiver: " + JSON.stringify(res));
});
},
ringingCall() {
//注意事项:andorid 8.0以上 不需要设置为默认电话应用,也可以接听
KJCallV1.ringingCall((res) => {
console.log("ringingCall: " + JSON.stringify(res));
});
},
endCall() {
//注意事项:andorid 9.0以上 不需要设置为默认电话应用,也可以挂断
KJCallV1.endCall((res) => {
console.log("endCall: " + JSON.stringify(res));
});
},
}
}
</script>
<style>
.json {
word-wrap: break-word;
}
button {
font-size: 15px;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1306
下载 1306
 赞赏 10
赞赏 10

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号