更新记录
2.0.1(2023-06-22)
下载此版本
组件优化
2.0.0(2023-06-20)
下载此版本
组件优化
1.0(2023-05-21)
下载此版本
初始化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
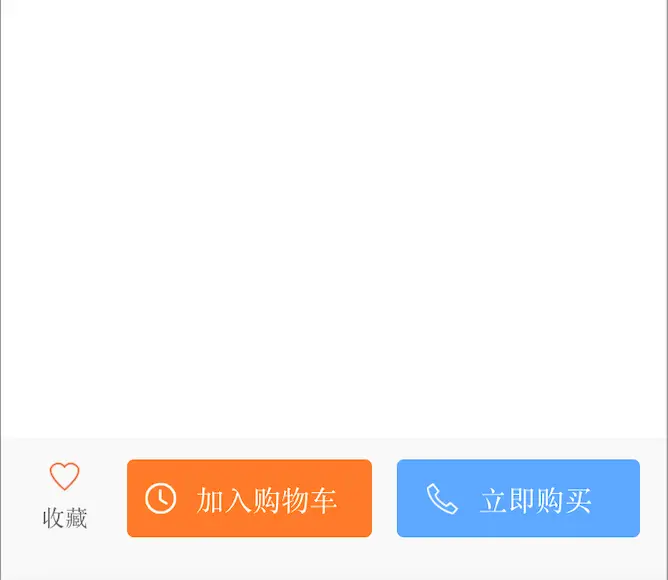
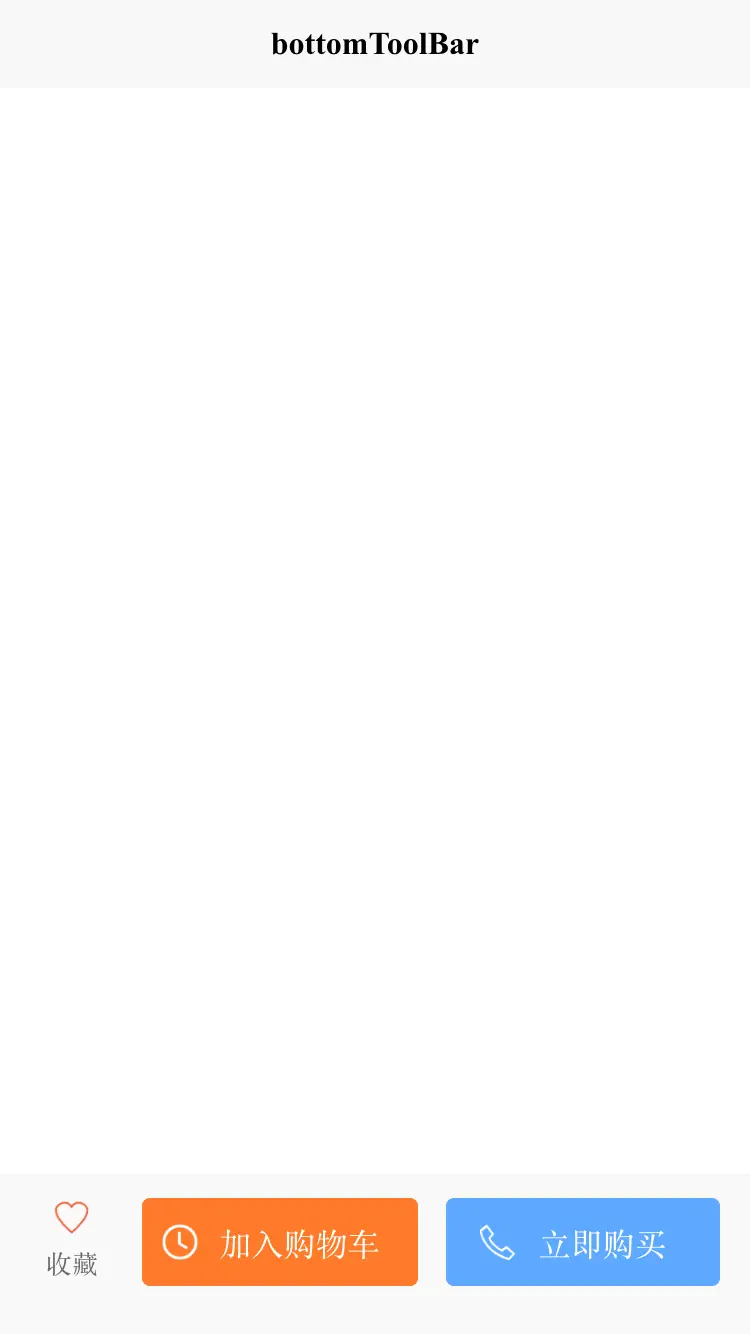
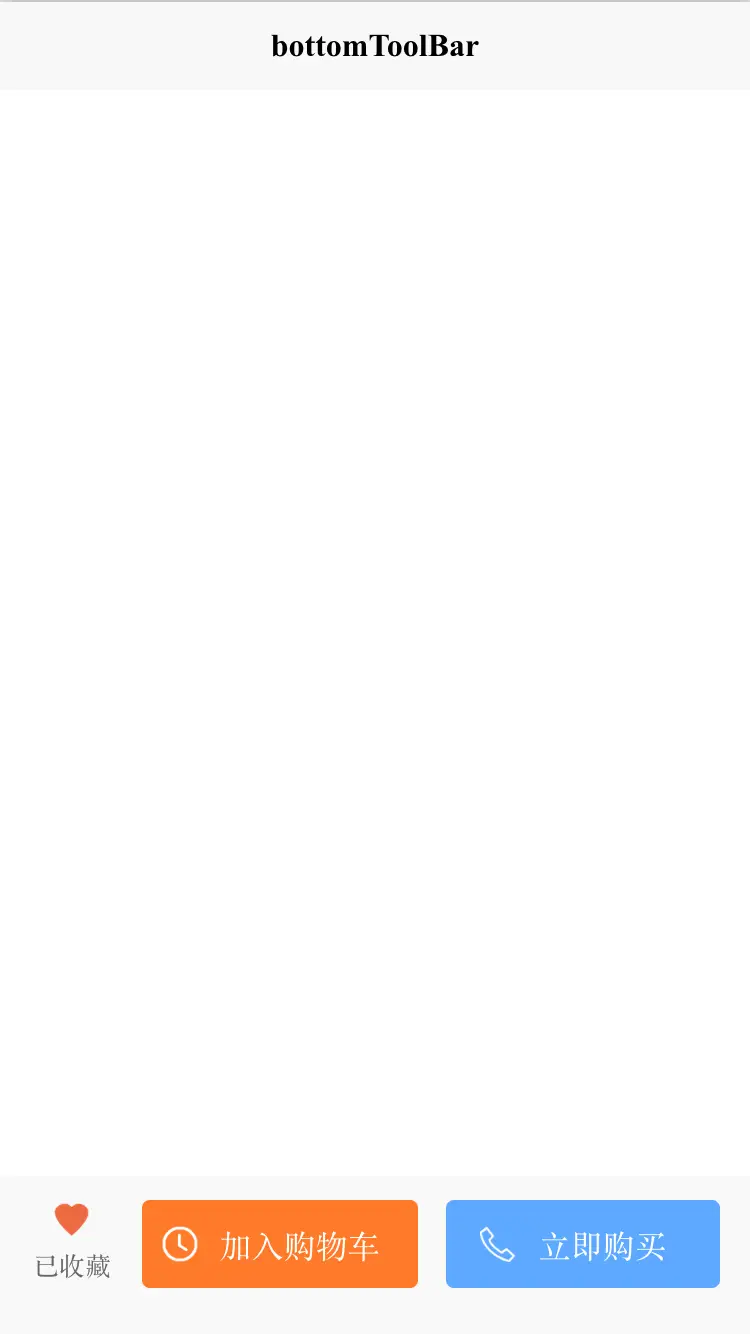
cc-BottomToolBar
使用方法
<!-- isCollect:是否收藏 @collectClick:收藏事件 @leftClick:左按钮事件 @rigClick:右按钮事件 -->
<cc-BottomToolBar :isCollect="collectStatus" @collectClick="goCollect" @leftClick="leftClick"
@rigClick="rigClick"></cc-BottomToolBar>
HTML代码实现部分
<template>
<view class="content">
<!-- isCollect:是否收藏 @collectClick:收藏事件 @leftClick:左按钮事件 @rigClick:右按钮事件 -->
<cc-BottomToolBar :isCollect="collectStatus" @collectClick="goCollect" @leftClick="leftClick"
@rigClick="rigClick"></cc-BottomToolBar>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
title: 'Hello',
collectStatus: false
}
},
methods: {
goCollect() {
this.collectStatus = !this.collectStatus;
console.log('collectStatus = ' + this.collectStatus);
console.log('点击收藏按钮')
},
leftClick() {
console.log('点击左侧按钮')
},
rigClick() {
console.log('点击右侧按钮')
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 5448
下载 5448
 赞赏 26
赞赏 26

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号