更新记录
1.0.2(2023-07-21) 下载此版本
细节优化。
1.0.1(2023-05-15) 下载此版本
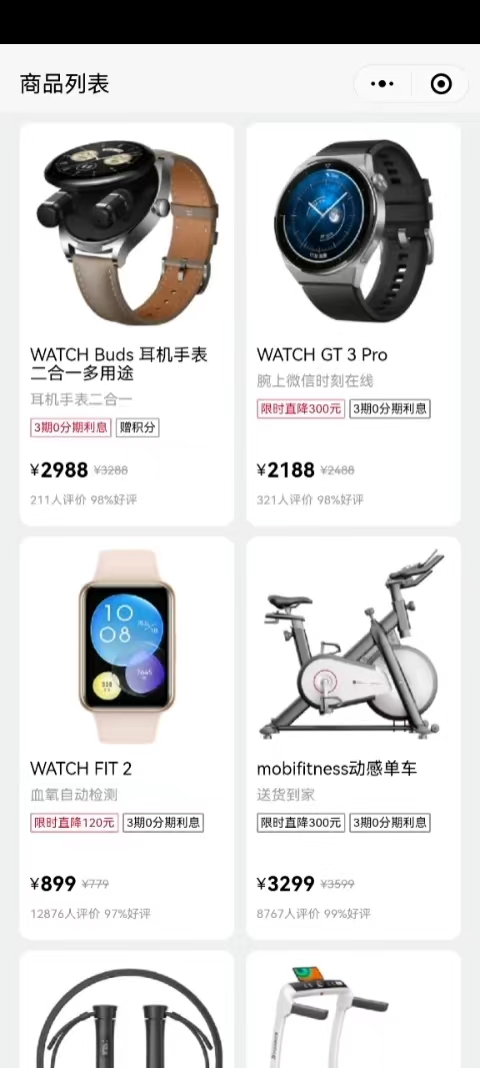
uniapp项目模板,商品列表含分页逻辑,你只需填个接口地址就能用了,提高工作效率必备。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.10 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
uniapp项目模板,商品列表含分页逻辑,你只需填个接口地址就能用了,提高工作效率必备。
- 如果插件对您有帮助,还请给个好评或赞赏一下,以帮助更多人了解该插件提供帮助,谢谢!
使用方式
-
标准的uniapp项目结构,下载后解压放到根目录,复制代码到你自己页面即可。 uniapp项目模板,商品列表含分页逻辑,你只需填个接口地址就能用了,提高工作效率必备。
-
如果插件对您有帮助,还请给个好评或赞赏一下,以帮助更多人了解该插件提供帮助,谢谢!
使用方式
- 标准的uniapp项目结构,下载后解压放到根目录,复制代码到你自己页面即可。
部分代码示例
<script>
export default {
data() {
return {
//商品列表
goodsList: [],
//页码,从1开始
pageNo: 1,
//每页数据
pageSize: 10,
//是否没有更多数据了
isNoMore: false,
//是否加载中
isLoading: false,
//是否初始化完成
isInit: false,
}
},
mounted() {
//去请求服务器获取商品列表数据
this.isLoading = true;
//这里模拟加载到的商品列表如下
setTimeout(() => {
const res = [
];
//给商品列表赋值
this.goodsList = res;
//初始化完成
this.isInit = true;
//关闭加载动画
this.isLoading = false;
//如果第一次请求数据量少于pageSize说明只有一页,直接显示没有更多数据
if (!this.goodsList || this.goodsList.length < this.pageSize) {
this.isNoMore = true;
}
}, 1500);
},
//页面滑动到底部监听--刷新下一页
onReachBottom() {
//这里模拟分页加载数据,数据总数为12条,2页
//如果已经没有更多数据了,就不进行操作
if (this.isNoMore) {
return;
}
//否则进行请求
this.isLoading = true;
//页码加1
this.pageNo += 1;
setTimeout(() => {
//这里模拟请求第二页数据如下:
const res = [{
goodsPic: '/static/goods/11.jpg',
goodsName: 'Helmetphone MT1 Neo智能骑行头盔(山地/框宽度)',
goodsDesc: '一键语音',
tags: [{
name: '限时直降300元',
type: 'hot'
}, {
name: '赠积分',
type: 'default'
}],
goodsPrice: 599,
goodsOriginPrice: 899,
rateNum: 1068,
ratePercent: '99%'
},
{
goodsPic: '/static/goods/12.jpg',
goodsName: '海德HEAD智能跳绳S1双绳版',
goodsDesc: '结合WATCH GT3等穿戴设备一起使用',
tags: [{
name: '限时直降300元',
type: 'hot'
}],
goodsPrice: 399,
goodsOriginPrice: 699,
rateNum: 56,
ratePercent: '98%'
}
];
this.goodsList = [...this.goodsList, ...res];
this.isLoading = false;
if (!res || res.length < this.pageSize) {
this.isNoMore = true;
}
}, 1500)
},
methods: {
//点击的商品
clickItem(index){
console.log("当前点击的商品下标是"+index);
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)





 下载 2299
下载 2299
 赞赏 11
赞赏 11

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号