更新记录
0.0.5(2024-09-25)
下载此版本
0.0.4(2023-05-22)
下载此版本
0.0.3(2023-05-15)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.24 app-vue app-nvue app-uvue |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
lime-image 图片 加强版
- 对内置image组件加强功能,兼容uniapp/uniappx(web,ios,安卓)
说明
本插件在原来的image组件上,增加如下功能:
- UI加载状态:加载中,加载失败
- 插件依赖
lime-shared、lime-svg(收费),不喜勿下。
-
安装
- 在市场导入插件即可在任意页面使用,无须再
import
使用
// mode
<l-image mode="widthFix" src="https://picsum.photos/200/300?random=lime" />
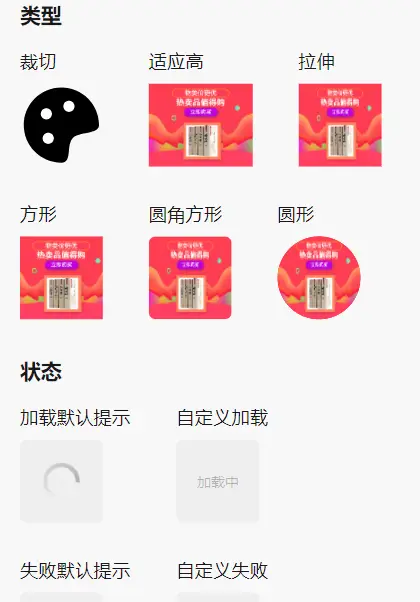
状态
// 自定义加载状态
<l-image mode="widthFix" src="https://picsum.photos/200/300?random=lime">
<template #loading>
<text>加载中</text>
</template>
<template #error>
<text>加载失败</text>
</template>
</l-image>
形状
- shape: 有round,circle,square
// 自定义加载状态
<l-image shape="round" src="https://picsum.photos/200/300?random=lime"></l-image>
查看示例
// 代码位于 uni_modules/lime-image/compoents/lime-image
<lime-image />
插件标签
- 默认 l-image 为 component
- 默认 lime-image 为 demo
关于vue2的使用方式
- 插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置
- 关键代码是: 在main.js中 在vue2部分加上这一段即可
// vue2
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| src |
图片地址 |
string |
`` |
| mode |
图片裁剪、缩放的模式,同原版 |
string |
`` |
| shape |
图片形状:square,round,circle |
string |
square |
| parentId |
父级ID,用于inject时的name |
string |
`` |
| injectId |
子级ID,用于inject时父级收集子级的name |
string |
`` |
| widht |
宽度 |
number |
`` |
| height |
高度 |
number |
`` |
Events
| 参数 |
说明 |
参数 |
| load |
加载成功 |
{details} |
| error |
加载失败 |
{error} |
Expose
| 参数 |
说明 |
参数 |
| image |
暴露image实例 ,主要用于类似h5 img的功能,uvue不支持 |
|
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。






 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 44622
下载 44622
 赞赏 262
赞赏 262

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号