更新记录
1.0.0(2023-05-06) 下载此版本
完成省市区选择器
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
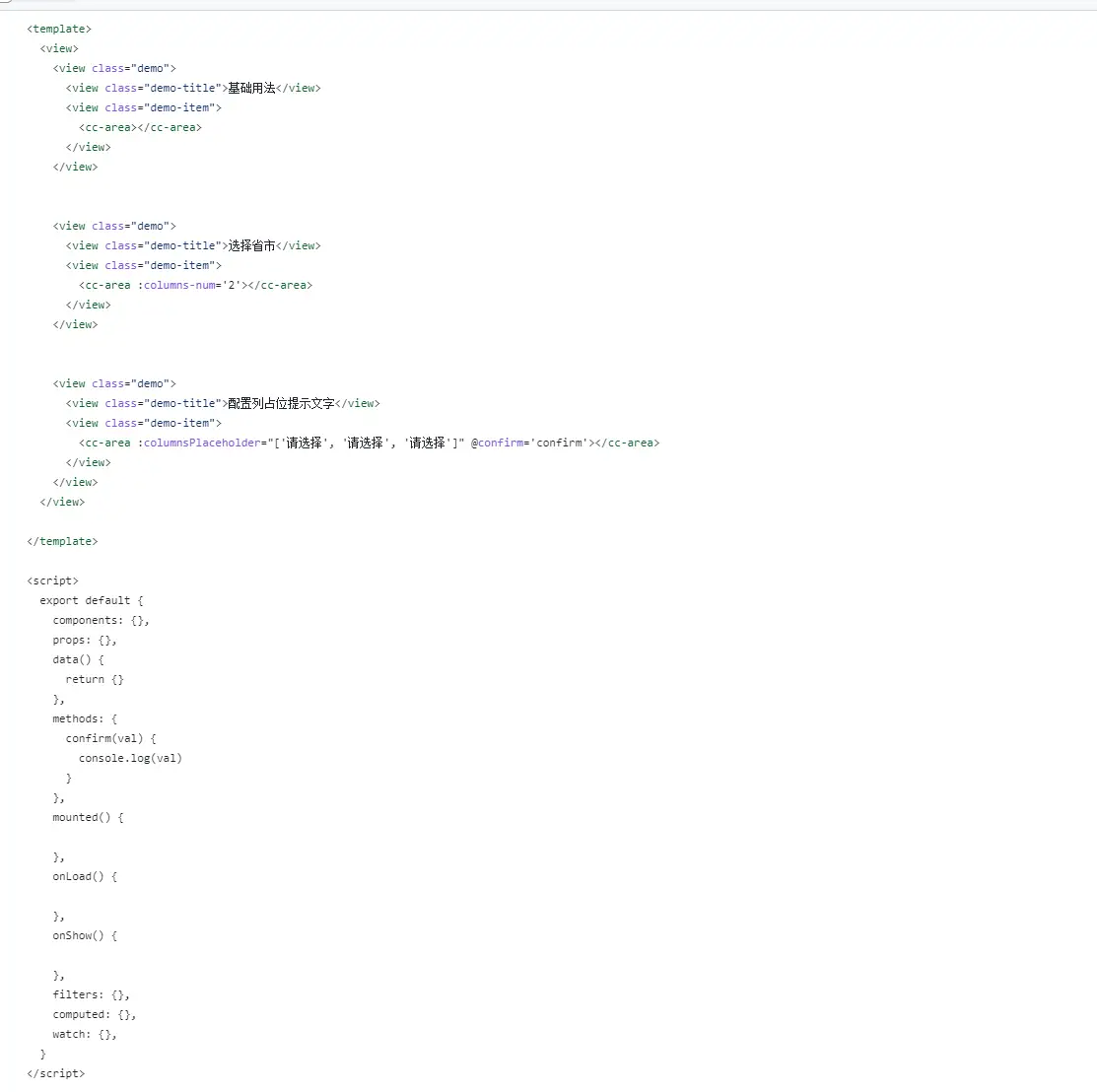
省市区选择器
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 标题 | string | - | 标题 |
| confirmText | 确认文字 | string | - | 确认 |
| cancelText | 取消文字 | string | - | 取消 |
| columnsNum | 显示列数,3-省市区,2-省市,1-省 | number | - | 3 |
| columnsPlaceholder | 列占位提示文字 | string[] | - | [] |
| 事件名 | 说明 | 参数 |
|---|---|---|
| change | 列选项值改变时候触发 | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
| confirm | 点击确认按钮触发 | val: {code: string, name: string}[],数组形式,code为当前选项编码,name为当前选项名字 |
| cancel | 点击取消按钮触发 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 3968
下载 3968
 赞赏 6
赞赏 6

 下载 9695288
下载 9695288
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号