更新记录
1.0.0(2023-05-06) 下载此版本
完成组件所有功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
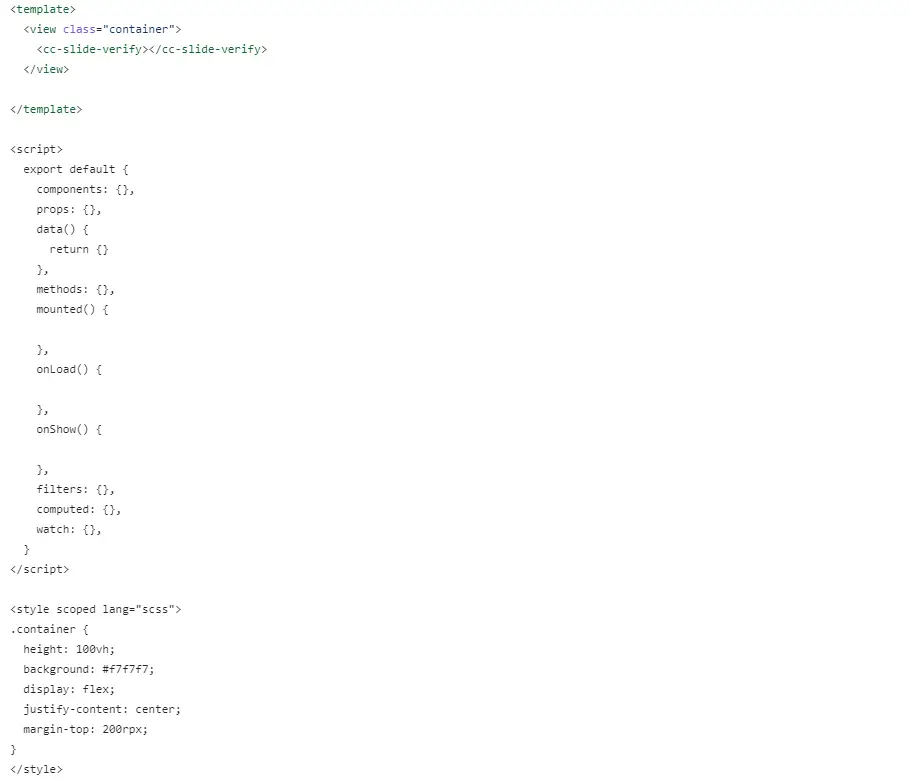
滑动验证码
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| show | 是否显示旋转验证 | boolean | false / true | false |
| src | 验证图片地址,必填 | string | - | - |
| title | 标题 | string | - | 安全验证 |
| titleSize | 标题大小,单位rpx | string / number | - | 28 |
| titleColor | 标题字体颜色 | string | - | #999 |
| desc | 描述信息 | string | - | 拖动滑块使图片角度为正 |
| descSize | 描述信息字体大小 | string / number | - | 32 |
| descColor | 描述信息字体颜色 | string | - | #333 |
| bgColor | 验证弹层背景色 | string | - | #fff |
| closeIcon | 关闭图标 | string | - | closeempty |
| closeOnClickOverlay | 点击遮罩层是否可关闭 | boolean | false / true | true |
| barWidth | 滑块宽度,单位rpx | string / number | - | 540 |
| barHeight | 滑块高度,单位rpx | string / number | - | 90 |
| barBgColor | 滑块背景颜色 | string | - | rgba(86,119,252,.1) |
| barColor | 滑块颜色 | string | - | #5677fc |
| angle | 图片默认旋转角度,取值范围: -330deg\<angle <-30deg 或 30deg\<angle<330deg | number | - | 30 |
| errorRange | 误差范围 | number | - | 5 |
| duration | 弹框消失时间 | string / number | - | 500 |
| 事件名 | 说明 | 参数 |
|---|---|---|
| success | 验证成功时触发 | - |
注意事项
- 组件依赖了其他组件,安装的时候请不要删除其他组件
- 组件当中使用的图标依赖了 `uni-icons`,具体使用参考 [uni-icons](https://uniapp.dcloud.net.cn/component/uniui/uni-icons.html)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 3968
下载 3968
 赞赏 6
赞赏 6

 下载 9694786
下载 9694786
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号