更新记录
1.0.0(2023-05-06) 下载此版本
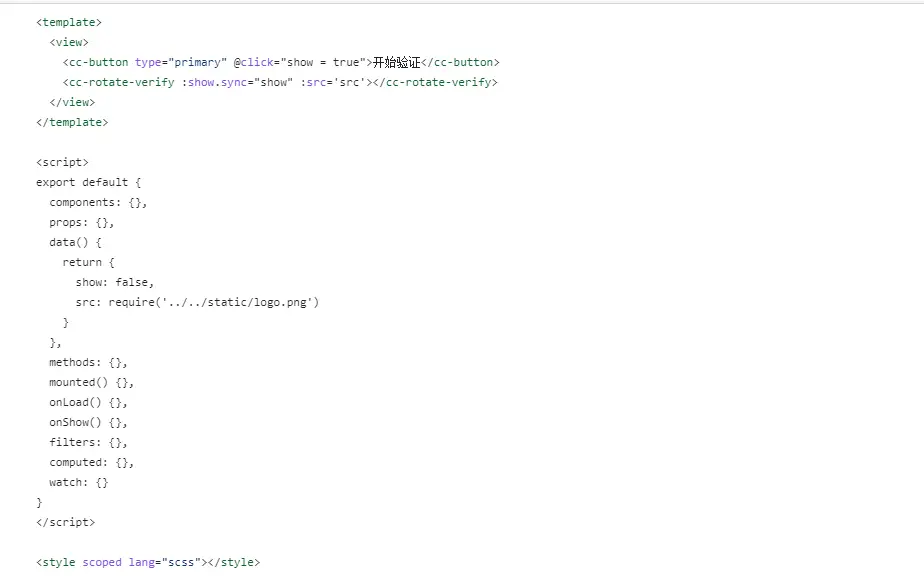
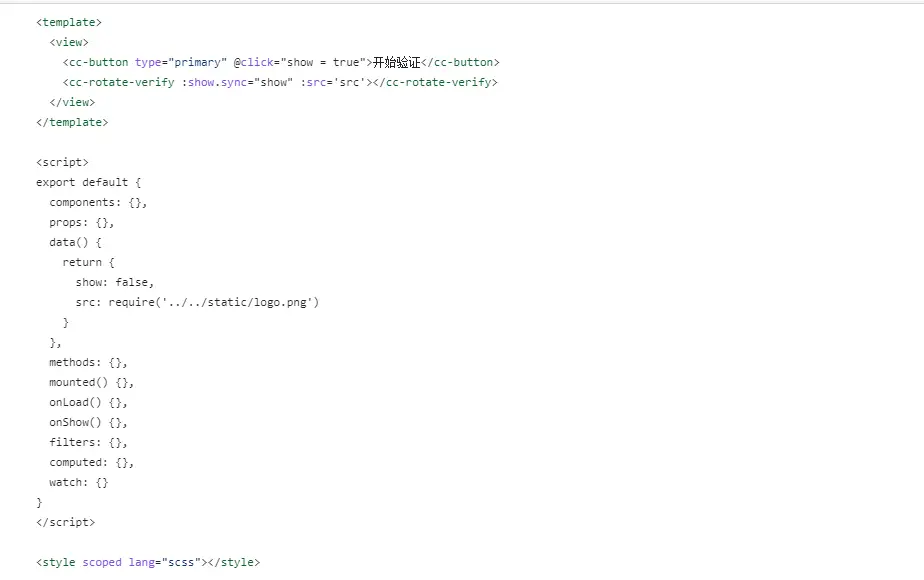
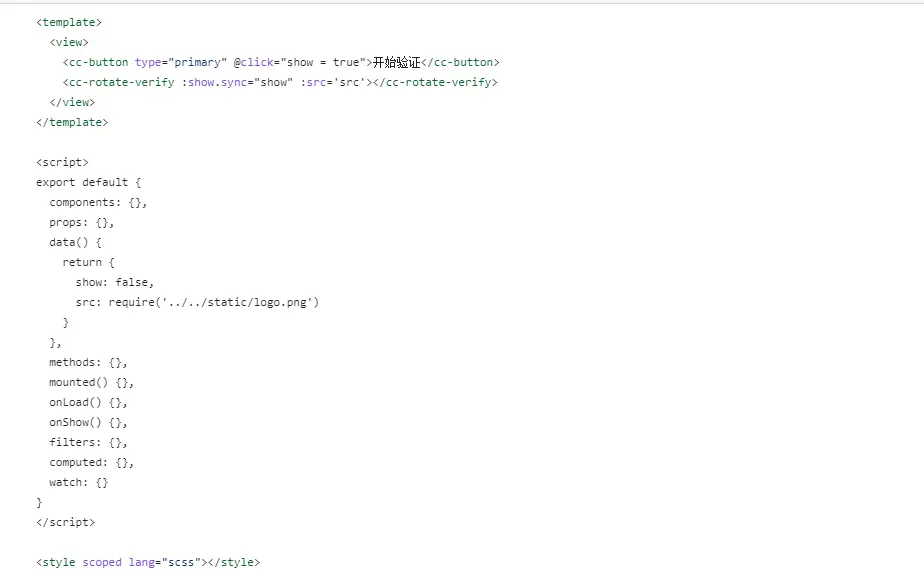
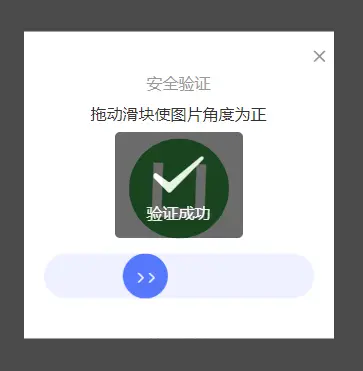
完成滑动验证码和旋转验证码
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
旋转验证码
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| tip | 提示文字 | string | - | 拖动滑块验证 |
| slideWidth | 滑块条宽度,单位rpx | string / number | - | 600 |
| slideHeight | 滑块条高度,单位rpx | string / number | - | 60 |
| bgColor | 滑块背景颜色 | string | - | #e9e9e9 |
| activeBgColor | 验证之后的滑块背景颜色 | string | - | #19be6b |
| iconColor | 图标颜色 | string | - | #cbcbcb |
| activeIconColor | 验证成功之后图标颜色 | string | - | #19be6b |
| iconSize | 图标大小 | string / number | - | 14 |
| fontSize | 字体大小,单位rpx | string / number | - | 28 |
| succeccIcon | 成功图标 | string | - | checkbox |
| 事件名 | 说明 | 参数 |
|---|---|---|
| success | 验证成功时触发 | - |
| error | 验证失败时触发 | - |
注意事项
- 组件依赖了其他组件,安装的时候请不要删除其他组件
- 组件当中使用的图标依赖了 `uni-icons`,具体使用参考 [uni-icons](https://uniapp.dcloud.net.cn/component/uniui/uni-icons.html)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 3878
下载 3878
 赞赏 5
赞赏 5

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号