更新记录
1.0(2023-05-05)
下载此版本
初始提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.6 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
<template>
<view class="container">
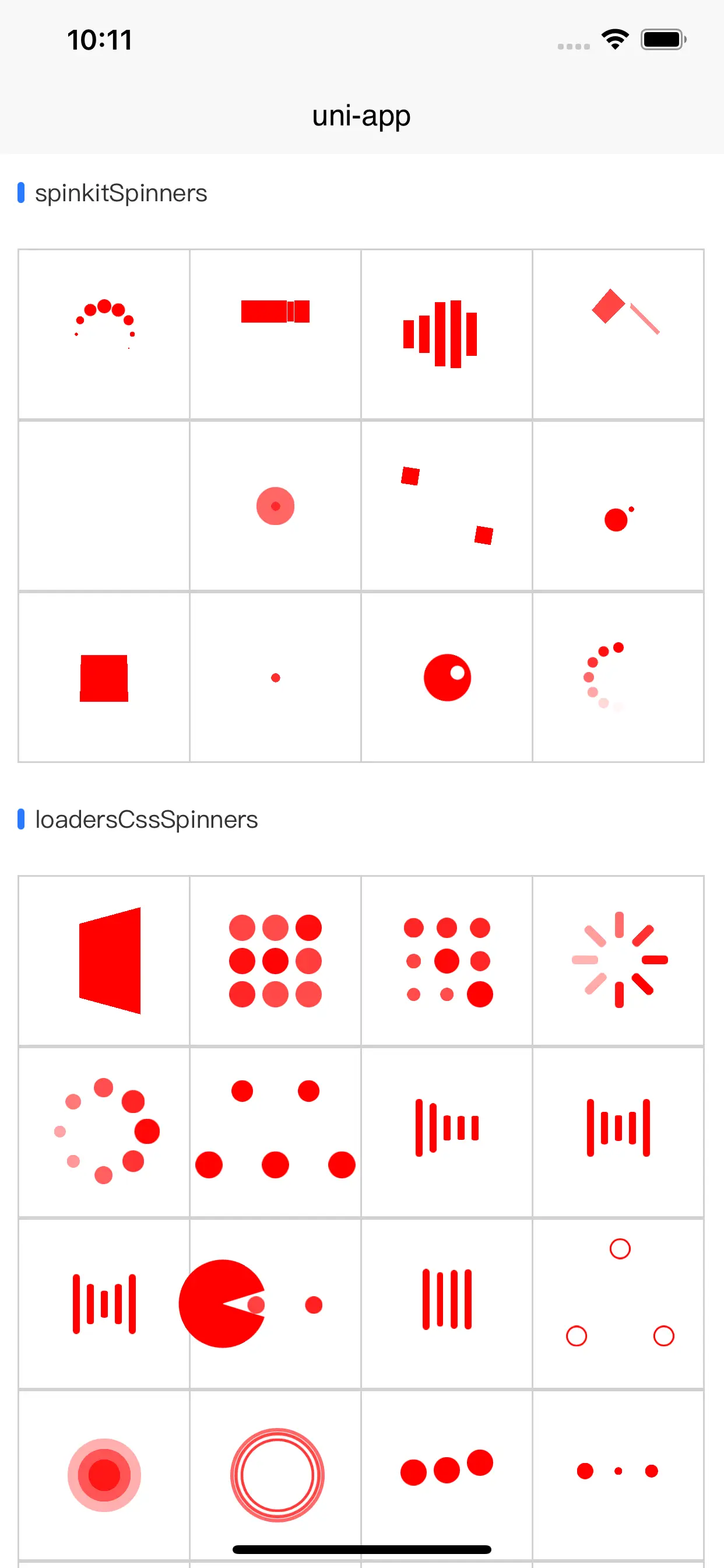
<uni-section title="spinkitSpinners" type="line" padding>
<!-- #ifdef H5 -->
<uni-grid :column="12">
<!-- #endif -->
<!-- #ifndef H5 -->
<uni-grid :column="4">
<!-- #endif -->
<uni-grid-item v-for="item in spinkitSpinners" :key="item">
<view class="grid-item-box" style="background-color: #fff; flex: 1; display: flex; flex-direction: column;align-items: center; justify-content: center;">
<Spinner :name="item" color="red" style="display: flex;"/>
</view>
</uni-grid-item>
</uni-grid>
</uni-section>
<uni-section title="loadersCssSpinners" type="line" padding>
<!-- #ifdef H5 -->
<uni-grid :column="12">
<!-- #endif -->
<!-- #ifndef H5 -->
<uni-grid :column="4">
<!-- #endif -->
<uni-grid-item v-for="item in loadersCssSpinners" :key="item">
<view class="grid-item-box" style="background-color: #fff; flex: 1; display: flex; flex-direction: column;align-items: center; justify-content: center;">
<Spinner :name="item" color="red" />
</view>
</uni-grid-item>
</uni-grid>
</uni-section>
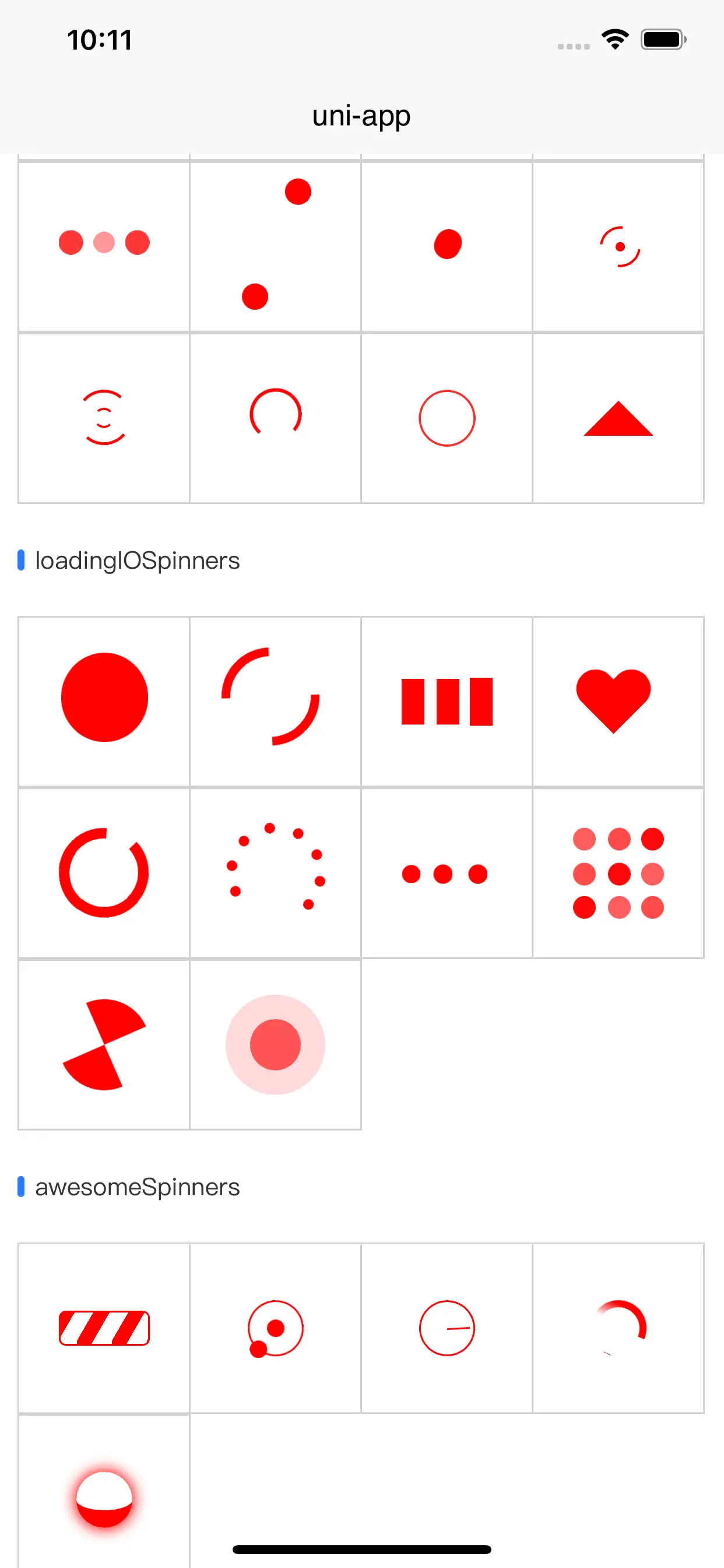
<uni-section title="loadingIOSpinners" type="line" padding>
<!-- #ifdef H5 -->
<uni-grid :column="12">
<!-- #endif -->
<!-- #ifndef H5 -->
<uni-grid :column="4">
<!-- #endif -->
<uni-grid-item v-for="item in loadingIOSpinners" :key="item">
<view class="grid-item-box" style="background-color: #fff; flex: 1; display: flex; flex-direction: column;align-items: center; justify-content: center;">
<Spinner :name="item" color="red" />
</view>
</uni-grid-item>
</uni-grid>
</uni-section>
<uni-section title="awesomeSpinners" type="line" padding>
<!-- #ifdef H5 -->
<uni-grid :column="12">
<!-- #endif -->
<!-- #ifndef H5 -->
<uni-grid :column="4">
<!-- #endif -->
<uni-grid-item v-for="item in awesomeSpinners" :key="item">
<view class="grid-item-box" style="background-color: #fff; flex: 1; display: flex; flex-direction: column;align-items: center; justify-content: center;">
<Spinner :name="item" color="red" />
</view>
</uni-grid-item>
</uni-grid>
</uni-section>
</view>
</template>
<script>
import Spinner from '@/components/hxr-spinner/hxr-spinner.vue';
export default {
data() {
return {
spinkitSpinners: ['circle', 'cube-grid', 'wave',
'folding-cube', 'three-bounce', 'double-bounce',
'wandering-cubes', 'chasing-dots', 'rotating-plane',
'pulse', 'wordpress', 'fading-circle'],
loadersCssSpinners: ['square-spin', 'ball-grid-beat', 'ball-grid-pulse',
'line-spin-fade-loader', 'ball-spin-fade-loader', 'ball-pulse-rise',
'line-scale', 'line-scale-pulse-out', 'line-scale-pulse-out-rapid',
'pacman', 'line-scale-party', 'ball-triangle-path', 'ball-scale-multiple',
'ball-scale-ripple-multiple', 'ball-pulse-sync', 'ball-pulse',
'ball-beat', 'ball-zig-zag', 'ball-zig-zag-deflect', 'ball-clip-rotate-pulse',
'ball-clip-rotate-multiple', 'ball-clip-rotate', 'ball-scale-ripple',
'triangle-skew-spin'
],
loadingIOSpinners: ['circle-solid-spin', 'dual-ring', 'facebook',
'heart', 'ring', 'roller', 'ellipsis', 'grid', 'hourglass', 'ripple'
],
awesomeSpinners: ['loadbar', 'hydrogen', 'clock', 'circle-fade', 'moon'],
}
},
components: {
Spinner
},
methods: {
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 1744
下载 1744
 赞赏 2
赞赏 2

 下载 9025982
下载 9025982
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号