更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
Flex 弹性布局
Row 参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| gutter |
栅格间隔 |
string / number |
0 |
| type |
布局模式,可选 flex |
string |
flex |
| justify |
flex 布局下的水平排列方式 |
string |
start / end / center |
start |
| align |
flex 布局下的垂直排列方式 |
string |
start / end / middle |
start |
Col 参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| span |
栅格占据的列数 |
string / number |
|
24 |
| offset |
栅格左侧的间隔格数 |
string / number |
|
0 |
| pull |
栅格向右移动格数 |
string / number |
|
0 |
| push |
栅格向左移动格数 |
string / number |
|
0 |
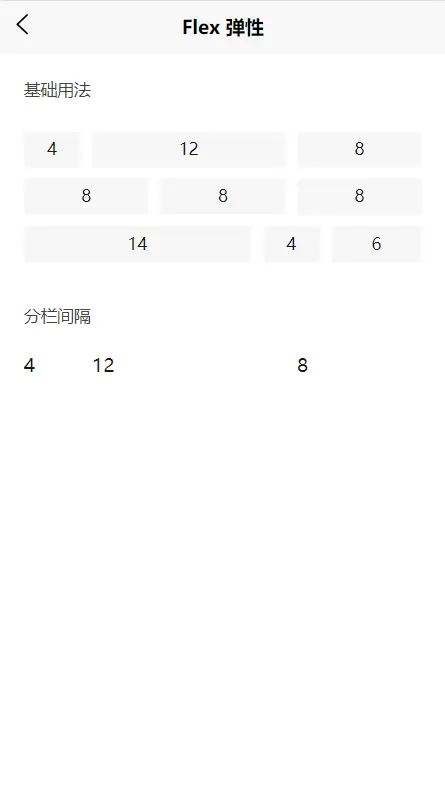
示例
基础用法
<template>
<ayi-row :gutter="20">
<ayi-col span="4" :gutter="20">
<view class="item">4</view>
</ayi-col>
<ayi-col span="12" :gutter="20">
<view class="item">12</view>
</ayi-col>
<ayi-col span="8" :gutter="20">
<view class="item">8</view>
</ayi-col>
</ayi-row>
<ayi-row :gutter="20">
<ayi-col span="8" :gutter="20">
<view class="item">8</view>
</ayi-col>
<ayi-col span="8" :gutter="20">
<view class="item">8</view>
</ayi-col>
<ayi-col span="8" :gutter="20">
<view class="item">8</view>
</ayi-col>
</ayi-row>
<ayi-row :gutter="20">
<ayi-col span="14" :gutter="20">
<view class="item">14</view>
</ayi-col>
<ayi-col span="4" :gutter="20">
<view class="item">4</view>
</ayi-col>
<ayi-col span="6" :gutter="20">
<view class="item">6</view>
</ayi-col>
</ayi-row>
</template>
<style lang="scss" scoped>
.item {
background-color: #f7f7f7;
text-align: center;
font-size: 28rpx;
height: 60rpx;
line-height: 60rpx;
margin: 10rpx 0;
}
</style>
分栏间隔
设置 gutter 参数
<ayi-row :gutter="20">
<ayi-col span="4" :gutter="20"> 4 </ayi-col>
<ayi-col span="12" :gutter="20"> 12 </ayi-col>
<ayi-col span="8" :gutter="20"> 8 </ayi-col>
</ayi-row>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号