更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
uni.scss(按项目实际颜色)
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
$uni-color-info: #909399; //默认色
$uni-color-disabled: #c0c4cc; //禁止色
$uni-color-default: #dcdfe6;
依赖yll1024335892-ayi-icon组件
yll1024335892-ayi-icon
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| modelValue / v-model |
绑定值 |
|
number |
|
| icon |
图标类名 |
string |
|
ayi-icon-favor-fill |
| color |
选中颜色,支持多色 |
string / array |
|
#409EFF |
| void-color |
未选中颜色 |
string |
|
#C6D1DE |
| size |
尺寸 |
number / string |
|
40 |
| max |
最大值 |
number |
|
5 |
| disabled |
是否禁用 |
boolean |
|
false |
| show-text |
是否显示值 |
boolean |
|
false |
事件
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
|
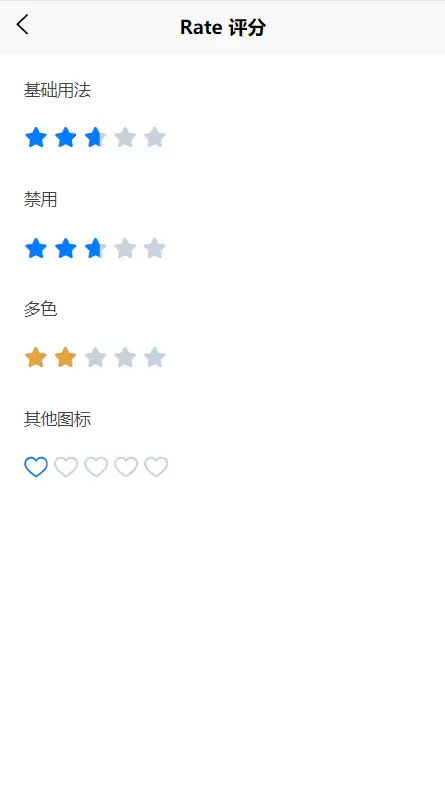
示例
基础用法
<ayi-rate :model-value="2.7"></ayi-rate>
禁用
<ayi-rate :model-value="2.7" disabled></ayi-rate>
多色
<ayi-rate :model-value="2" :color="['#F56C6C', '#E6A23C', '#67C23A']"></ayi-rate>
其他图标
<ayi-rate :model-value="1" icon="ayi-icon-like"></ayi-rate>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 8966259
下载 8966259
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号