更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
Radio 单选框
Radio
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| modelValue / v-model |
绑定值 |
string / number / boolean |
|
|
| label |
标识 |
string / number / boolean |
|
|
| disabled |
是否禁用 |
boolean |
|
false |
| border |
是否显示边框 |
boolean |
|
false |
| size |
尺寸 |
number |
|
40 |
事件
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
选中的 label 值 |
Radio-group
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value / v-model |
绑定值 |
string / number / boolean |
|
|
| disabled |
是否禁用 |
boolean |
|
false |
| border |
是否显示边框 |
boolean |
|
false |
事件
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
选中的 label 值 |
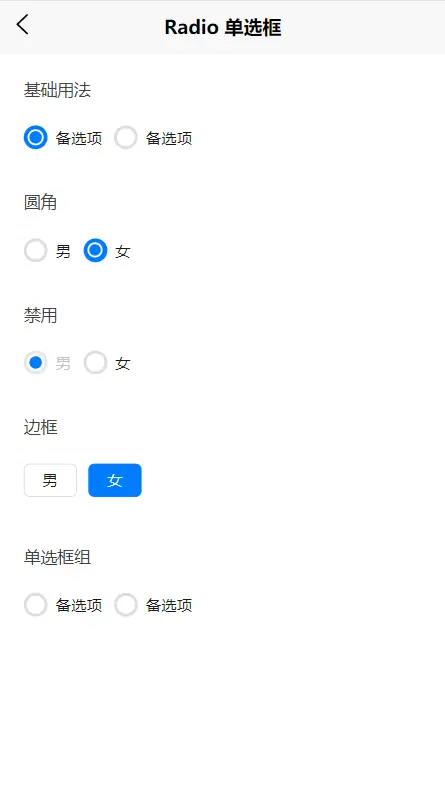
示例
基础用法
<ayi-radio v-model="v1" label="1">备选项</ayi-radio>
<ayi-radio v-model="v1" label="2">备选项</ayi-radio>
圆角
<ayi-radio round v-model="v2" label="1">男</ayi-radio>
<ayi-radio round v-model="v2" label="2">女</ayi-radio>
禁用
<ayi-radio v-model="v3" disabled label="1">男</ayi-radio>
<ayi-radio v-model="v3" label="2">女</ayi-radio>
边框
<ayi-radio v-model="v4" border label="1">男</ayi-radio>
<ayi-radio v-model="v4" border label="2">女</ayi-radio>
单选框组
<ayi-radio-group v-model="v5">
<ayi-radio label="1">备选项</ayi-radio>
<ayi-radio label="2">备选项</ayi-radio>
</ayi-radio-group>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 8957371
下载 8957371
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号