更新记录
1.0.7(2024-09-14) 下载此版本
更新说明
1.0.6(2023-08-07) 下载此版本
修复customTop为0不生效的问题
1.0.5(2023-08-07) 下载此版本
增加customTop配置
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.1 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
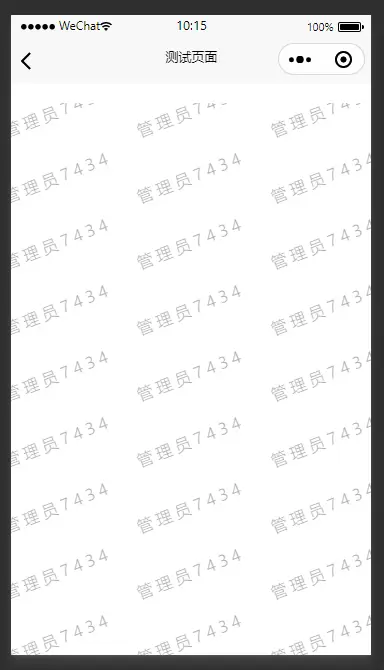
uniapp水印组件
兼容性支持:安卓、苹果、H5、微信小程序(其他平台未测试理论上支持)。不支持nvue!
优势
支持vue2 vue3,支持富文本、自动计算所需水印数量不卡顿、自定义旋转角度等 遇到问题或有建议可以加入QQ群(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!
如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合; 点击链接加入群聊前端开发(uniapp插件)】
一、使用示例
<template>
<view class="content">
<next-watermark :watermark="watermark"></next-watermark>
</view>
</template>// vue3
<script setup lang="ts">
import { ref } from 'vue'
import icon from '@/static/images/location.png'
const watermark = ref(`<h3>水印通用组件</h3><p style="color:#f00">我是p标签</p><br><img style="width:30px" src="${icon}" />`)
// const watermark = ref('管理员7434')
</script>// vue2
<script>
import icon from '@/static/images/location.png'
export default {
data() {
return {
watermark: `<h3>水印通用组件</h3><p style="color:#f00">我是p标签</p><br><img style="width:30px" src="${icon}" />`
}
}
}
</script>参数
可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| watermark | 水印文字 | String | 是 | 空 | - |
| color | 水印文字默认颜色 | String | 否 | #000 | - |
| show | 是否显示水印 | Boolean | 是 | true | - |
| opacity | 水印透明度 | Number | 否 | 0.3 | - |
| margin | 水印外边距 | Number | 否 | 50 | - |
| rotate | 水印旋转角度 | Number | 否 | -21 | - |
| maxWidth | 单条水印最大宽度 | Number | 否 | 180 | - |
| fontSize | 水印字体大小配置(单位px) | Number | 否 | - | - |
| customTop | 水印自定义top配置(默认会自动取安全栏的高度)(单位px) | Number | 否 | - | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)


 下载 5098
下载 5098
 赞赏 51
赞赏 51

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号