更新记录
1.0.0(2023-04-25)
下载此版本
1.封装最基础的函数工具包,持续更新中
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.3 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
wj-js-common
插件目前包括3个模块
- 通用的工具函数集(common)
- 日期处理的工具集(date)
- 金额处理的工具集(money)
使用方法
vue2
import commonJs from "./uni_modules/wj-js-common/js_sdk/index.js"
Vue.prototype.$commonJs = commonJs;
index.vue
...
// 在页面中调用方法
this.$commonJs.common.randomColor()
vue3
import commonJs from "./uni_modules/wj-js-common/js_sdk/index.js"
app.provide('$commonJs', commonJs); // 在创建应用时提供给所有组件
...
index.vue
import { inject } from "vue";
...
setup() {
const $commonJs = inject('$commonJs');
console.log($commonJs.common.randomColor())
}
或者
vue3
import commonJs from "./uni_modules/wj-js-common/js_sdk/index.js"
app.config.globalProperties.$commonJs = commonJs;
...
index.vue
...
onLoad() {
console.log(this.$commonJs.common.randomColor())
},
通用的工具函数集(common)
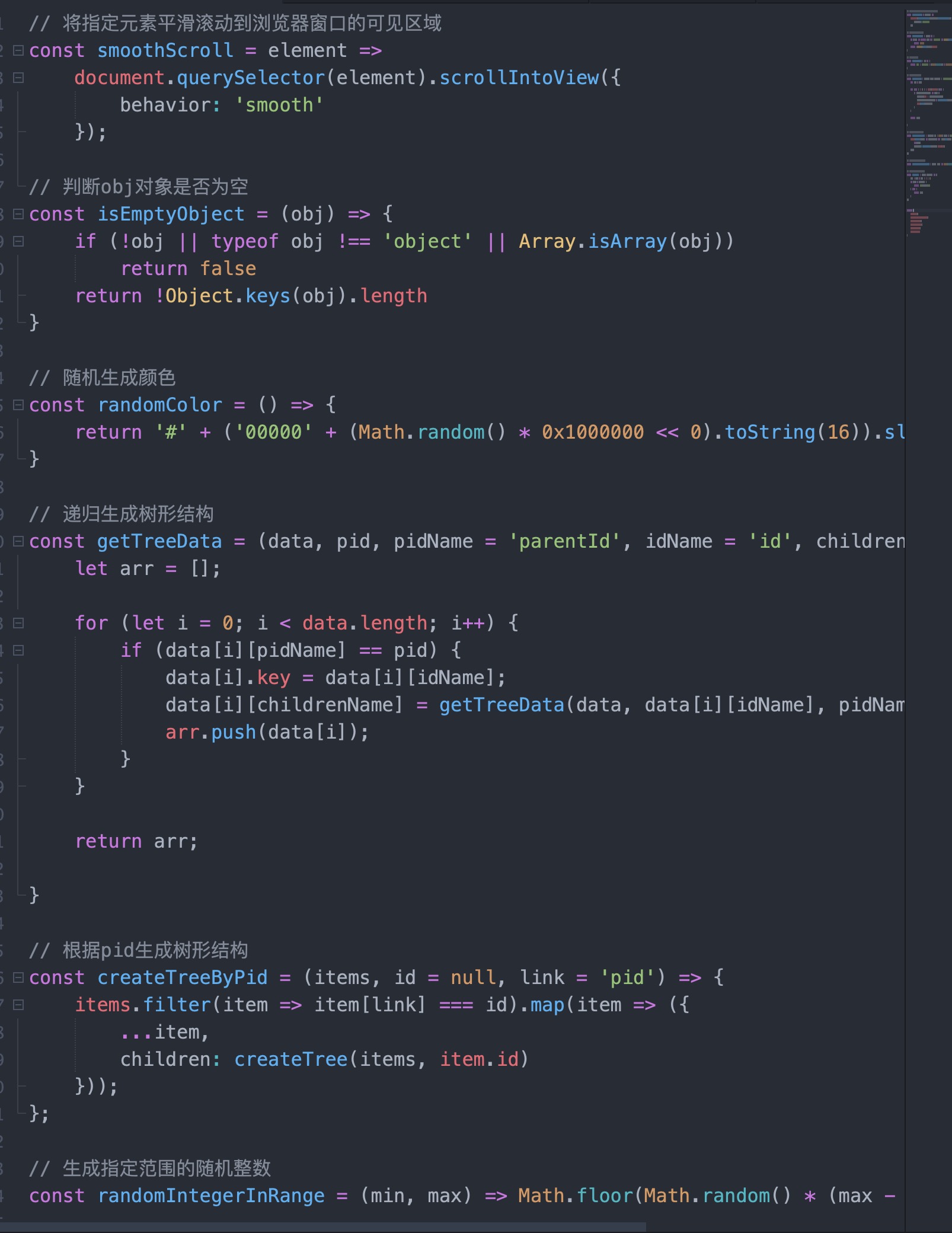
- smoothScroll(将指定元素平滑滚动到浏览器窗口的可见区域)
- isEmptyObject(判断obj对象是否为空)
- randomColor(随机生成颜色)
- getTreeData(递归生成树形结构)
- createTreeByPid(根据pid生成树形结构)
- randomIntegerInRange(生成指定范围的随机整数)
- outOfNum(数字超过上限自动加上+)
日期处理的工具集(date)
- formatDate(根据时间戳格式化日期)
- getCurrentDate(获取当前日期)
- compareDate(比较两个日期的大小)
- getDaysBetween(计算两个日期之间的天数)
- isValidDate(判断一个日期是否合法)
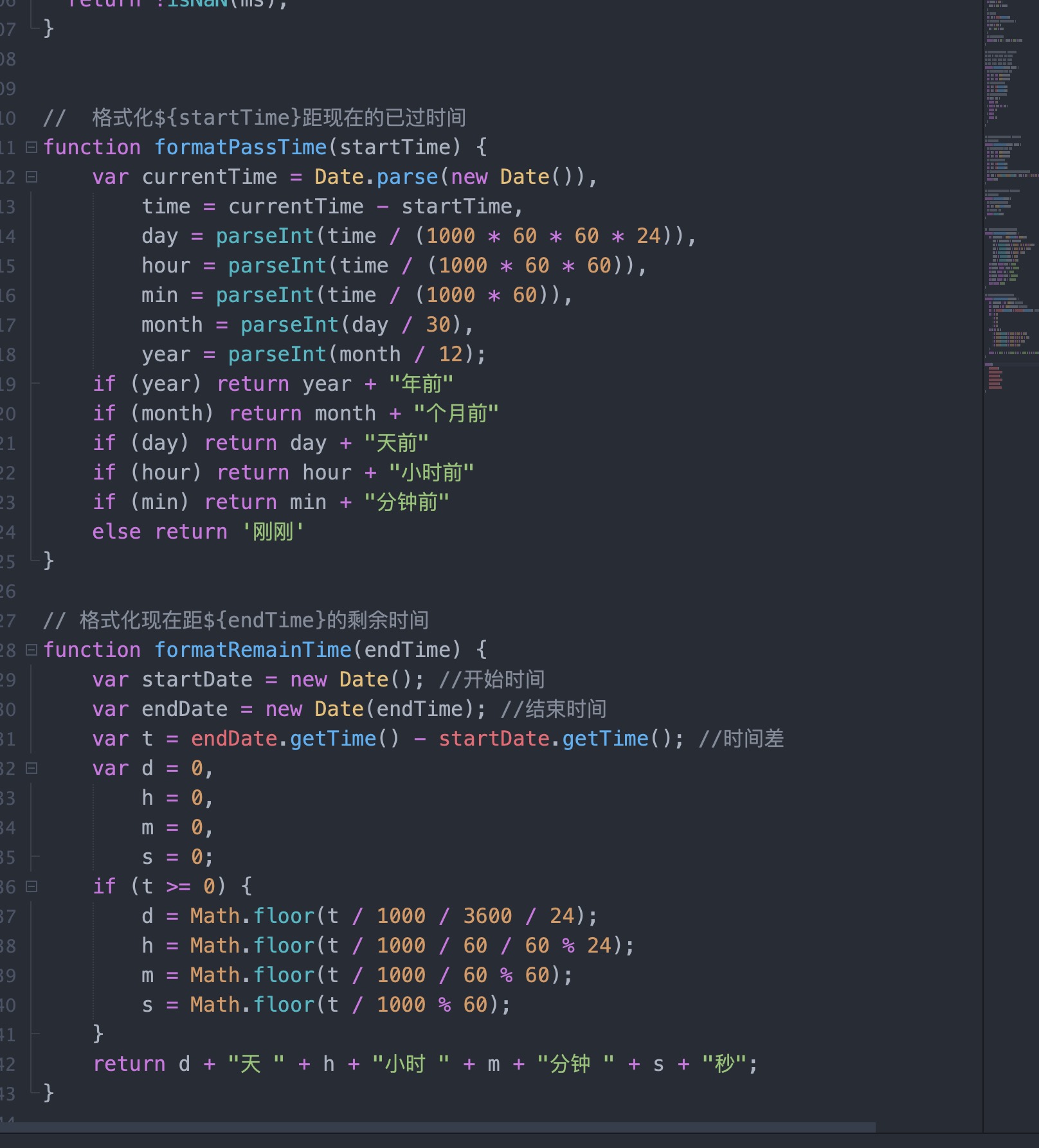
- formatPassTime(格式化${startTime}距现在的已过时间)
- formatRemainTime(格式化现在距${endTime}的剩余时间)
金额处理的工具集(money)
目前使用了感觉最好的处理浮点数的bigjs 所以使用前需要安装一下
npm install big.js --save
- plus,minus,times,div(加减乘除)
- eq(比较)
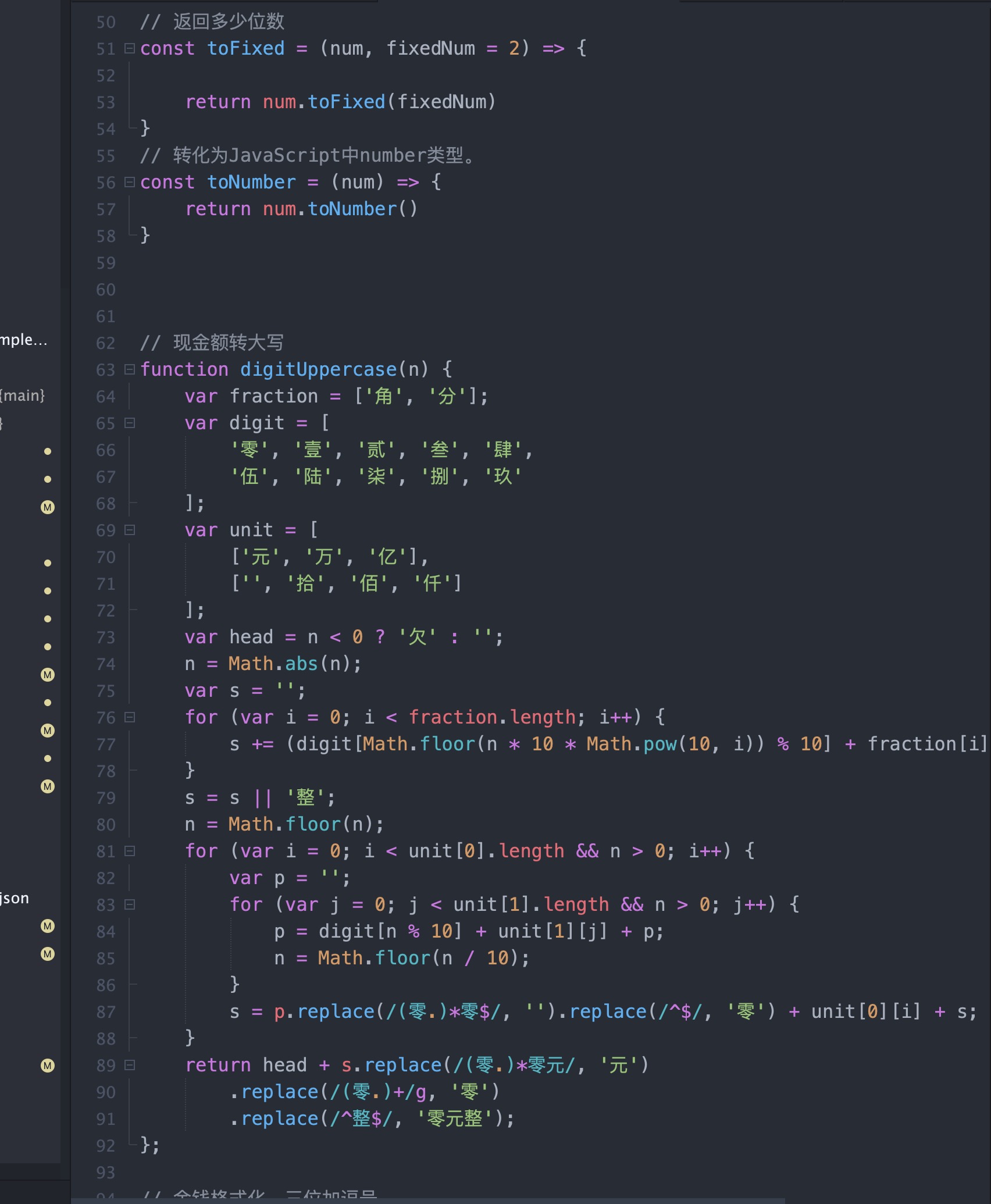
- toFixed
- toNumber(转化为JavaScript中number类型)
- digitUppercase(现金额转大写)
- formatMoney(金钱格式化,三位加逗号)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 3495
下载 3495
 赞赏 8
赞赏 8

 下载 9312953
下载 9312953
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号