更新记录
1.2.1(2024-09-14) 下载此版本
更新说明
1.2.0(2024-08-19) 下载此版本
更新
1.1.9(2023-12-20) 下载此版本
修复自定义组件配置
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | √ | √ | × |
drop-down-vue3 --下拉筛选菜单,多平台测试通过,不支持的平台暂未测试
遇到问题或有建议可以加入QQ群(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!
filterData 格式和默认值设置
在 filterData 筛选列表中为需要选中的项添加 checked: true 即可,checked 不存或 checked:false 则不选中
const filterData = [{
name: '价格',
type: 'radio',
submenu: [{
name: '100-300',
},{
name: '500-600',
checked: true //默认选中
}]
}]使用
<template>
<view class="index">
<drop-down-vue3 :filterData="filterData" @confirm="confirm"></drop-down-vue3>
</view>
</template><script>
import {ref} from 'vue'
export default {
setup() {
// 下拉drop-down 支持的类型: type: radio | filter | single-hierarchy | hierarchy | hierarchy-column
// 具体配置如下:可根据项目需求进行配置
const filterData = ref([
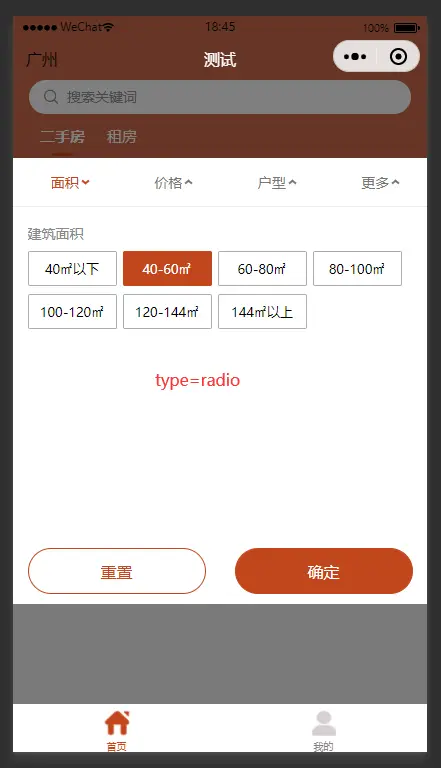
{
name: "面积",
type: "radio",
submenu: [
{
name: "建筑面积",
submenu: [
{ name: "40㎡以下", key: "floorage" },
{ name: "40-60㎡", key: "floorage" },
{ name: "60-80㎡", key: "floorage" },
{ name: "80-100㎡", key: "floorage" },
{ name: "100-120㎡", key: "floorage" },
{ name: "120-144㎡", key: "floorage" },
{ name: "144㎡以上", key: "floorage" }
],
}
],
},
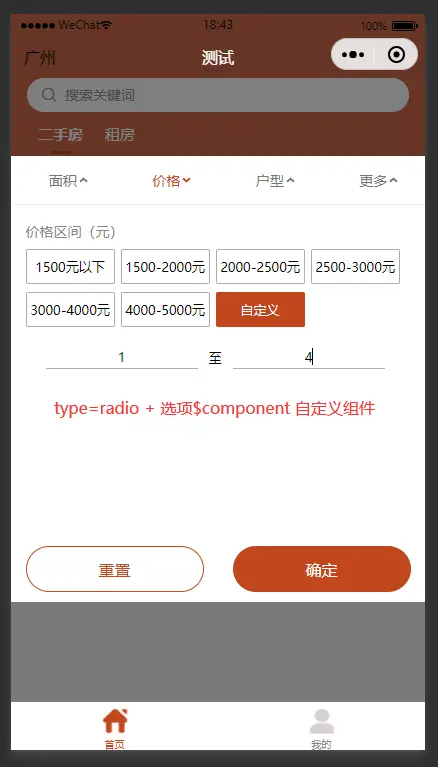
{
name: "价格",
type: "radio",
submenu: [
{
name: "价格区间(元)",
submenu: [
{ name: "1500元以下",value: "0-100",minValue: "",maxValue: "1500",key: "rentPrice", },
{ name: "1500-2000元",value: "0-100",minValue: "1500",maxValue: "2000",key: "rentPrice", },
{ name: "2000-2500元",value: "0-100",minValue: "2000",maxValue: "2500",key: "rentPrice", },
{ name: "2500-3000元",value: "0-100",minValue: "2500",maxValue: "3000",key: "rentPrice", },
{ name: "3000-4000元",value: "0-100",minValue: "3000",maxValue: "4000",key: "rentPrice", },
{ name: "4000-5000元",value: "0-100",minValue: "4000",maxValue: "5000",key: "rentPrice", },
// 注意如果使用数字区间,可以在对象里面加一个$component属性,并赋予值等于numberRange,
// 那么你就会在获取的值中获取到maxValue和minValue两个属性对于区间控件的值
{ name: "自定义",value: "custom",minValue: "",maxValue: "",$component: "numberRange", key: "rentPrice", }
],
}
],
},
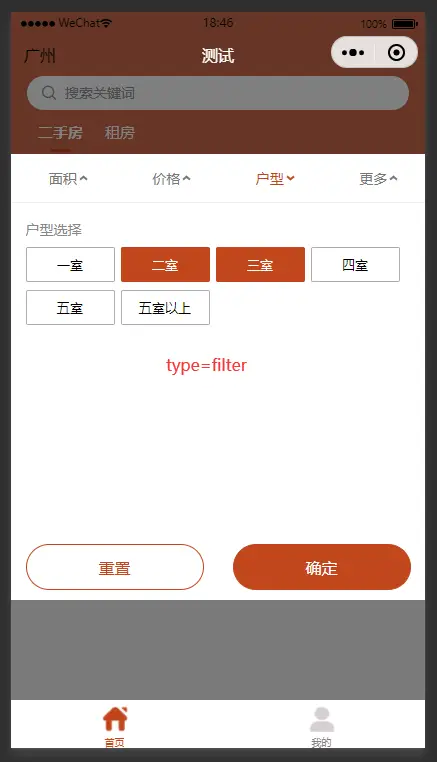
{
name: "户型",
type: "filter",
submenu: [
{
name: "户型选择",
submenu: [
{name: "一室",value: "1",key: "room",},
{name: "二室",value: "2",key: "room",},
{name: "三室",value: "3",key: "room",},
{name: "四室",value: "4",key: "room",},
{name: "五室",value: "5",key: "room",},
{name: "五室以上",value: "6",key: "room",},
],
},
],
},
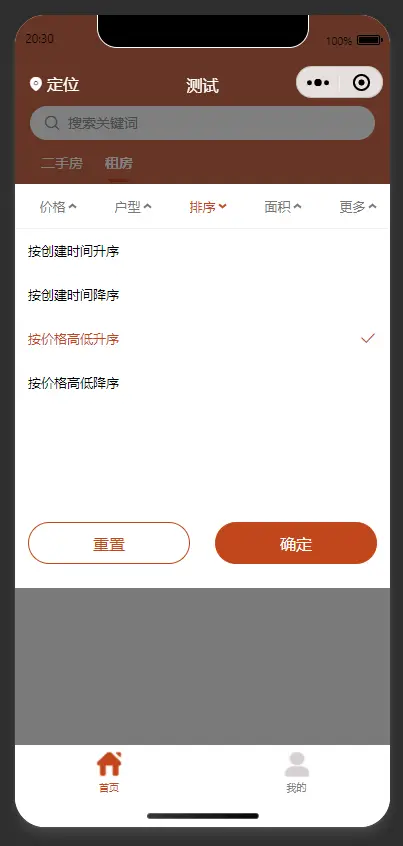
{
name: "排序",
type: "single-hierarchy",
submenu: [
{
name: "按创建时间升序",
value: "15",
},
{
name: "按创建时间降序",
value: "25",
},
{
name: "按价格高低升序",
value: "35",
},
{
name: "按价格高低降序",
value: "55",
},
]
},
{
name: "更多1",
type: "hierarchy",
submenu: [
{
name: "地铁",
submenu: [
{
name: "5号线",
submenu: [
{name: "文冲",},
{name: "大沙东",}
]
},
{
name: "8号线",
submenu: []
},
{
name: "4号线",
submenu: [
{name: "琶洲",},
{name: "万胜围",}
]
},
{
name: "7号线",
submenu: [
{name: "大学城南",},
{name: "大学城北",}
]
},
],
},
{
name: "区域",
submenu: [
{name: "天河区",},
{name: "黄埔区",},
{name: "白云区",},
],
},
],
},
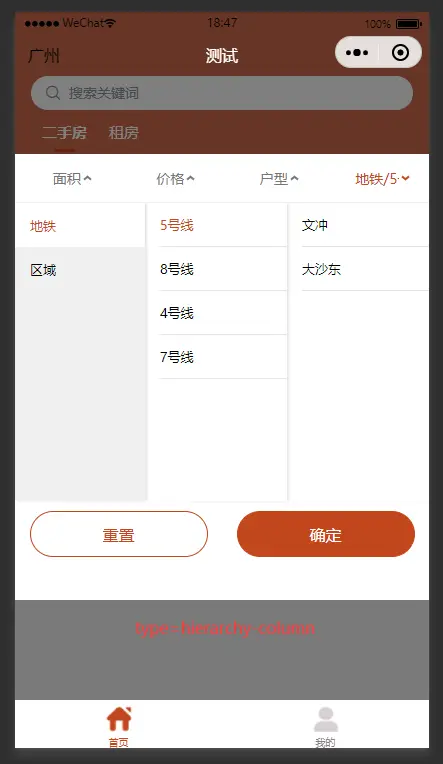
{
name: "更多2",
type: "hierarchy-column",
submenu: [
{
name: "地铁",
submenu: [
{
name: "5号线",
submenu: [
{name: "文冲",},
{name: "大沙东",}
]
},
{
name: "4号线",
submenu: [
{name: "琶洲",},
{name: "万胜围",}
]
},
{
name: "7号线",
submenu: [
{name: "大学城南",},
{name: "大学城北",}
]
},
],
},
{
name: "区域",
submenu: [
{name: "天河区",},
{name: "黄埔区",},
{name: "白云区",},
],
},
],
},
])
function confirm(e) {
// 返回值为一个数组
console.log('eeee', e);
}
return {
filterData,
confirm
}
}
}
</script>描述
组件内部使用scss进行书写样式,主题色是使用根目录下的uni.scss中的 $uni-color-primary,使用HBuildX创建uniapp项目之后根目录下会自动创建uni.scss文件,如需修改主题色可以使用快捷键 Ctrl+F 输入 $uni-color-primary 并选择 本插件目录名称 drop-dowm 全部替换即可。
如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合; 点击链接加入群聊前端开发(uniapp插件)】
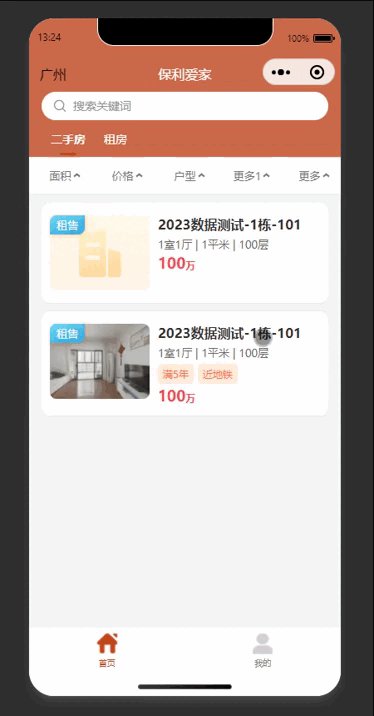
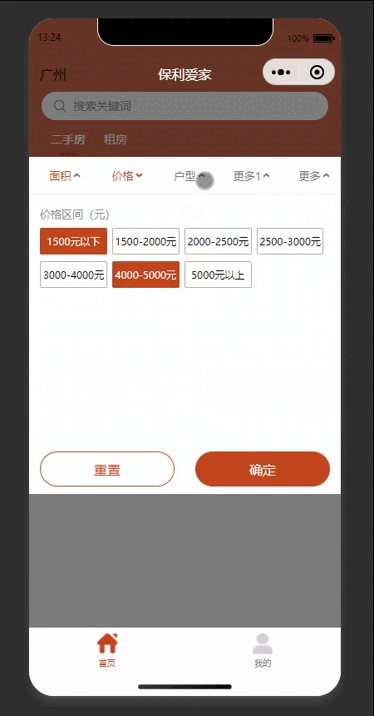
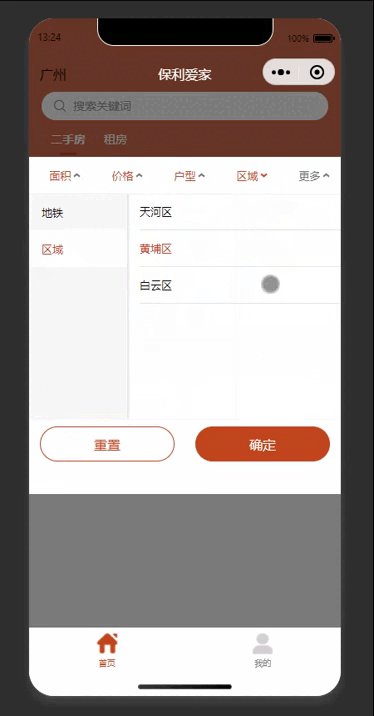
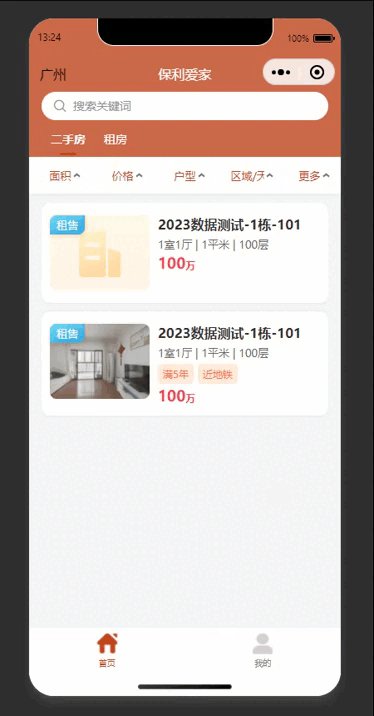
预览
| 功能预览 |
|---|
 |
超集功能预览(增值功能-请下载next-x-drop-down,功能更加强大,开发布局更加便捷)
点击进入: next-x-drop-down
随意放置,样式布局自适应,使得你的开发效率更加高效。
| 小程序效果功能预览 | app效果功能预览 |
|---|---|
 |
 |
参数
可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| filterData | 筛选列表 | Array | 是 | [] | - |
| childName | 子级菜单字段名 | String | 否 | submenu | - |
| fileds | 显示字段 | String | 否 | name | - |
| isChild | 返回结果时是否一并返回子菜单 | Boolean | 否 | false | true |
| autoStow | 菜单类型为 hierarchy 或 hierarchy-column 或 single-hierarchy 时选择完成之后是否自动收起菜单并返回选中值,默认 true,选择所有子 菜单后再收起,如果有多级时,希望选择一级或二级菜单时就收起,需要设置为 false,点击确定收起 | Boolean | 否 | true | false |
| resetStow | 重置参数后自动收起菜单 | Boolean | 否 | false | true |
| overlay | 是否显示遮罩 | Boolean | 否 | true | false |
| closeOnClickOverlay | 点击遮罩是否收起菜单 | Boolean | 否 | true | false |
| shadow | 是否显示菜单下阴影 | Boolean | 否 | true | false |
Event 事件
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| confirm | 菜单收起时返回的筛选结果 | emit | array |
Slot 插槽
| 名称 | 说明 | 参数 |
|---|---|---|
| header | 自定义顶部内容,如,在顶部添加搜索栏 | 无 |
| title | 自定义选中显示样式,如,修改显示顺序 | title |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 5099
下载 5099
 赞赏 51
赞赏 51

 下载 8966851
下载 8966851
 赞赏 1304
赞赏 1304















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号