更新记录
0.0.4(2023-09-06) 下载此版本
- feat: 增加
loopCount - fix: 修复 IOS 上不渲染的问题
0.0.2(2023-05-03) 下载此版本
- feat: 支持通过
@vue/composition-api在 vue2 上使用
0.0.1(2023-04-17) 下载此版本
- 首次上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | × | × |
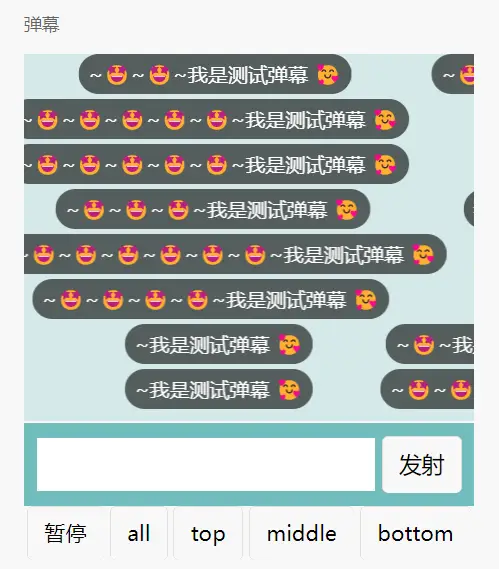
lime-barrage 弹幕
- 基于uniapp vue3 弹幕
- 目前只是初版,可能存在BUG,只在H5和微信小程序上测试过
使用
- 导入插件后直接使用
<view style="height:750rpx">
<l-barrage
:data="barrageData">
<!-- 自定义每条弹幕样式 content 为你传入的数据-->
<template #default="{content}">
<view class="bullet">{{content.text}}</view>
</template>
</l-barrage>
</view>
<view class="inputs">
<input v-model="value" />
<button @click="onFire">发射</button>
</view>const value = ref('')
const barrageData = ref([])
const onFire = () => {
if (value.value) {
barrageData.value.push({
text: value.value
})
value.value = ''
}
}关于vue2的使用方式
-
插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置 -
关键代码是: 在main.js中 在vue2部分加上这一段即可,官方是把它单独成了一个文件.
// main.js vue2 import Vue from 'vue' import VueCompositionAPI from '@vue/composition-api' Vue.use(VueCompositionAPI) -
另外插件也用到了TS,vue2可能会遇过官方的TS版本过低的问题,找到HX目录下的
compile-typescript目录// \HBuilderX\plugins\compile-typescript yarn add typescript -D - or - npm install typescript -D -
微信小程序必须使用HX 3.7.12+,并且在
manifest.json里设置slotMultipleInstance"mp-weixin" : { "slotMultipleInstance" : true },
export default {
data() {
return {
value: '',
barrageData: []
}
},
methods: {
onFire() {
if (this.value) {
this.barrageData.push({
text: this.value
})
this.value = ''
}
}
}
}查看示例
导入后直接使用这个标签查看演示效果,
// 代码位于 uni_modules/lime-barrage/compoents/lime-barrage
<lime-barrage />插件标签
- 默认 l-barrage 为 component
- 默认 lime-barrage 为 demo
API
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| pause | 暂停 | boolean | false |
| touchPause | 触摸某条弹幕会暂停 | boolean | false |
| showArea | 弹幕显示区域all、top、middle、bottom |
string | all |
| trackHeight | 每条弹幕高度 | number | 20 |
| speed | 弹幕速度 | number | 5 |
| defer | 弹幕延时 | number | 0.5 |
| data | 弹幕数据 | array | [] |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(8)
赞赏(8)

 下载 44741
下载 44741
 赞赏 263
赞赏 263

 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号