更新记录
1.0.1(2023-04-12) 下载此版本
优化
1.0.0(2023-04-05) 下载此版本
发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | √ | √ | √ | √ |
props
list: item[] 下拉列表
hover:boolean,鼠标移入触发,默认false
item
text:选项名称
value:选项值
disabled:禁选
divided:上边框
emits
onClick:下拉框点击事件,回调参数为item
slots
default:默认插槽
event
无
支持虚拟滚动
当list数据长度超过50,默认开启虚拟滚动,虚拟组件为mosowe-invented-list
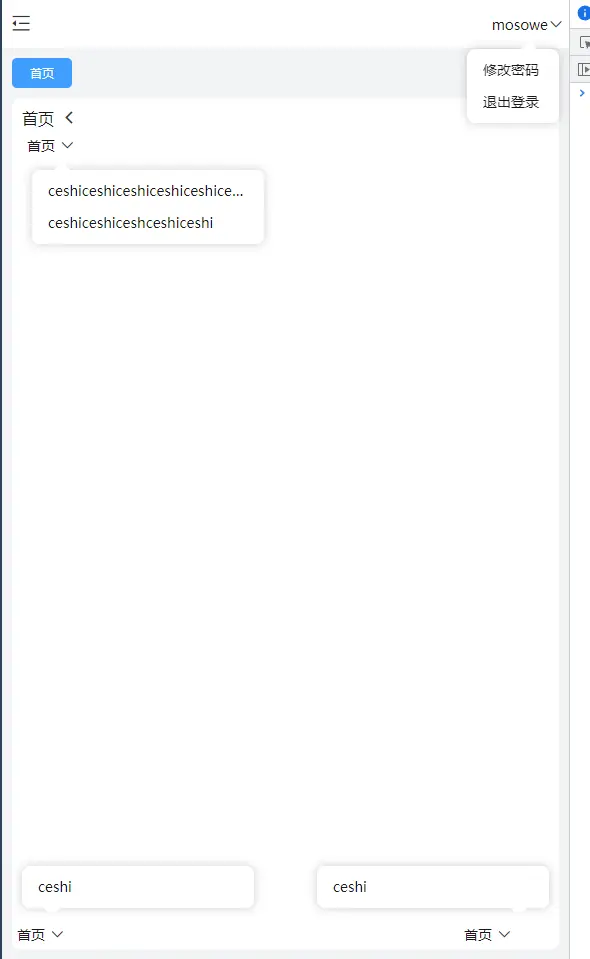
示例
<mosowe-dropdown
:list="[
{
text: 'ceshiceshiceshiceshiceshiceshiceshiceshiceshi',
value: 12
},
{
text: 'ceshiceshiceshceshiceshi',
value: 12
}
]"
>
首页
</mosowe-dropdown>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 6029
下载 6029
 赞赏 15
赞赏 15

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号