更新记录
0.1.1(2024-11-14)
下载此版本
0.1.0(2024-11-14)
下载此版本
0.0.9(2024-09-23)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.26 app-vue app-uvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
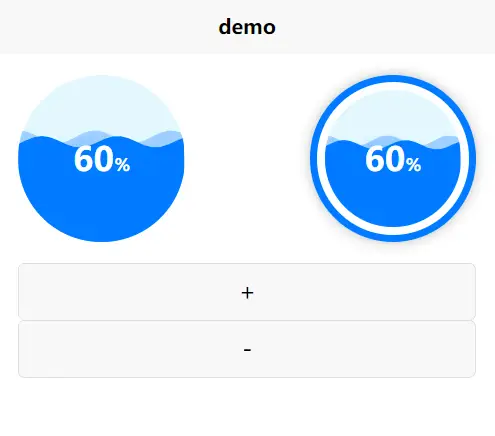
lime-liquid 水波进度球
- uniapp vue3 css3实现的水波进度球
- Q群 1169785031
使用
查看示例
插件标签
- 默认 l-liquid 为 component
- 默认 lime-liquid 为 demo
关于vue2的使用方式
使用
<l-liquid :current.sync="modelVale" :percent="target">
<text>{{modelVale}}%</text>
</l-liquid>
<button @tap="onClick(20)">+</button>
<button @tap="onClick(-20)">-</button>
export default {
data() {
return {
modelVale: 0,
target: 50
}
},
methods: {
onClick(number) {
this.target = Math.max(Math.min(100, this.target + number), 0)
}
}
}
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| percent |
水波球目标值 |
number |
0 |
| v-model:current |
水波球当前值 |
number |
- |
| size |
水波球尺寸,vue2不支持动态的rpx |
string |
- |
| outline |
水波球外描边 |
object |
`` |
| background |
水波球背景 |
string |
#E3F7FF |
| waveColor |
水纹颜色 |
string |
#007aff |
主题定制
样式变量
- 在nvue下不支持
组件提供了下列 CSS 变量,可用于自定义样式
| 名称 |
默认值 |
描述 |
| --l-liquid-bg-color |
__ |
- |
| --l-liquid-size |
125px |
- |
| --l-liquid-border-radius |
50% |
- |
| --l-iquid-inner-border-radius |
50% |
- |
| --l-liquid-wave-color |
#007aff |
- |
| --l-liquid-border-distance |
6px |
- |
| --l-liquid-border-width |
6px |
- |
| --l-liquid-border-color |
#007aff |
- |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。






 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(11)
赞赏(11)

 下载 44617
下载 44617
 赞赏 262
赞赏 262

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号