更新记录
1.0.1(2023-03-28)
下载此版本
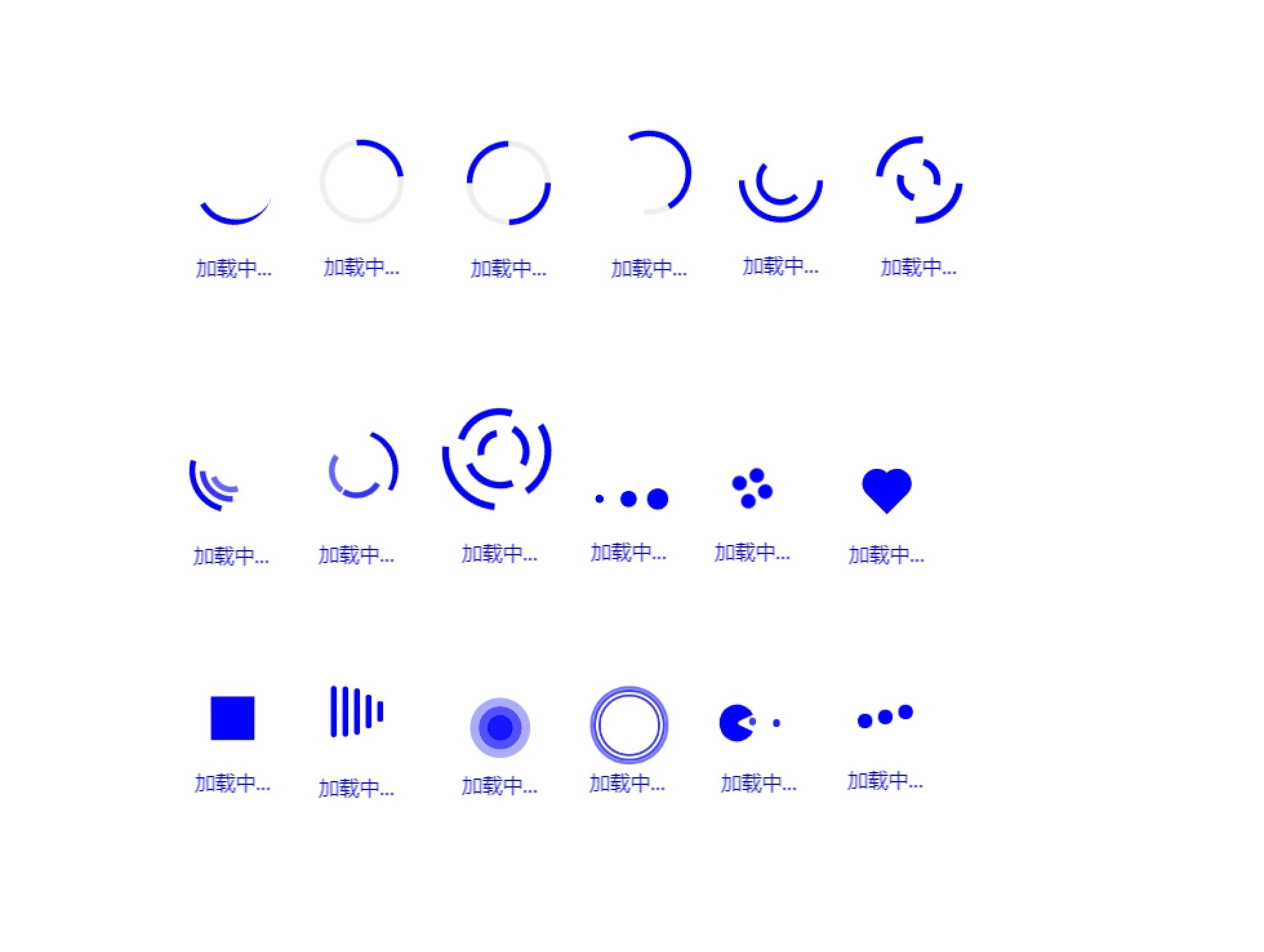
纯css加载中动画共18种,总有你心仪的一个,可以设置动画颜色和提示文字颜色,简单的设置瞬间提高你的应用层次感。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.11 |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
kevy-loading
介绍
纯css加载中动画,可以设置动画颜色和提示文字颜色,简单的设置瞬间提高你的应用层次感。
方法和属性
| 名称 |
类型 |
描述 |
| type |
String |
动画类型,可选值为nb-spinner、bt-spinner、db-spinner、dbl-spinner、reverse-spinner、hm-spinner、triple-spinner、cm-spinner、multi-spinner、dot-loader、mesh-loader、heart-loader、ss-loader、ls-loader、bsm-loader、bsrm-loader、pacman-loader、bps-loader |
| color |
String |
动画颜色,支持css颜色值,默认#07c160 |
| tip |
String |
提示文字 |
| tipColor |
String |
提示文字颜色,默认#333333 |
| transparent |
Boolean |
是否透明,默认false |
使用说明
<template>
<view class="content">
<kevy-loading v-if="show" :transparent="false" :type='type' color="blue" tip-color="blue"
tip="加载中..."></kevy-loading>
</view>
</template>
<script>
import kevyLoading from '@/components/kevy-loading/kevy-loading'
export default {
components: {
kevyLoading
},
data() {
return {
//支持动画类型有:nb-spinner|bt-spinner|db-spinner|dbl-spinner|reverse-spinner|hm-spinner|triple-spinner|cm-spinner|multi-spinner|dot-loader|mesh-loader|heart-loader|ss-loader|ls-loader|bsm-loader|bsrm-loader|pacman-loader|bps-loader
type: 'pacman-loader',
show: true
}
}
}
</script>
<style lang="scss" scoped>
.content {
width: 100vw;
height: 100vh;
box-sizing: border-box;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 2299
下载 2299
 赞赏 11
赞赏 11

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号