更新记录
1.0.0(2023-03-10)
新版首发
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-AudioInfo
获取本地或网络音频文件信息、采样率、声道数、位数、时长等等
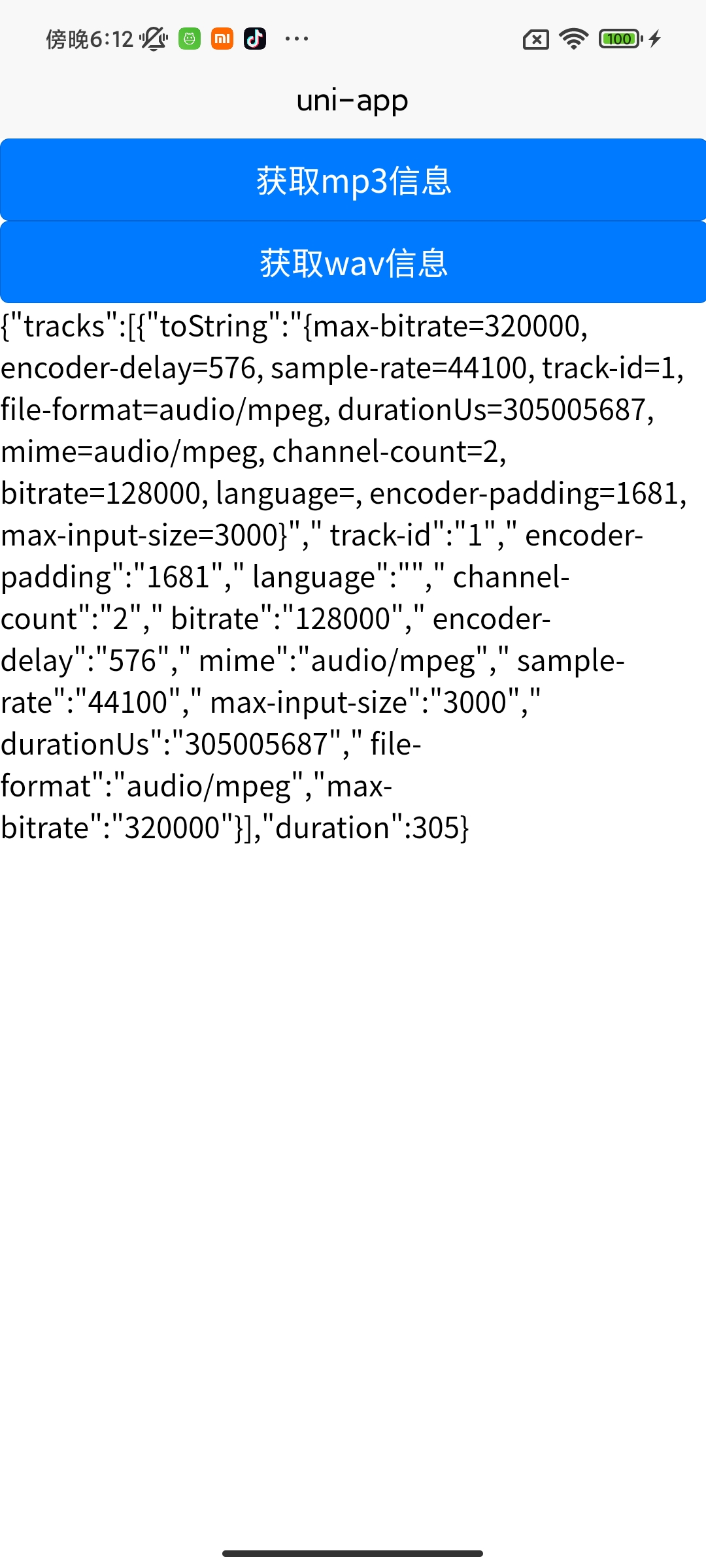
使用
<template>
<view class="content">
<button type="primary" @click="getPCMInfo">获取mp3信息</button>
<button type="primary" @click="getWAVInfo">获取wav信息</button>
<view class="json">{{json}}</view>
</view>
</template>
<script>
var KJAudioInfo = uni.requireNativePlugin("KJ-AudioInfo");
export default {
data() {
return {
json: ''
}
},
onLoad() {
//http://172.16.2.28:8848/audioFile/img/wav.wav
},
methods: {
getAudioInfo(url) {
var dic = {
"url": url, //支持本地或网络地址,本地要传绝对路径plus.io.convertLocalFileSystemURL(filePath)
}
KJAudioInfo.getAudioInfo(dic, (res) => {
/**
* 返回json说明:
* ios返回的字段数是固定:{"result":{"duration":18,"tracks":[{"bytes-per-frame":4,"bytes-per-packet":4,"sample-rate":8000,"bits-per-sample":16,"frames-per-packet":1,"channel-count":2}]}
*
* andorid返回的字段数不固定:{"tracks":[{"toString":""," track-id":"1"," encoder-padding":"1681"," language":""," channel-count":"2","
* bitrate":"128000"," encoder-delay":"576"," mime":"audio/mpeg"," sample-rate":"44100"," max-input-size":"3000","
* durationUs":"305005687"," file-format":"audio/mpeg","max-bitrate":"320000"}],"duration":305}
*
* duration(时长)
* sample-rate(采样率)
* channel-count(声道数)
* bits-per-sample(位数)
* */
console.log("getAudioInfo:" + JSON.stringify(res));
this.json = JSON.stringify(res)
})
},
getPCMInfo() {
this.getAudioInfo(plus.io.convertLocalFileSystemURL("static/mp3.mp3"))
},
getWAVInfo() {
this.getAudioInfo(plus.io.convertLocalFileSystemURL("static/wav.wav"))
},
}
}
</script>
<style>
.json {
word-wrap: break-word;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1306
下载 1306
 赞赏 10
赞赏 10

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号