更新记录
1.0.0(2023-02-23)
下载此版本
使用方法
<template>
<view style="padding: 40px 10%;">
<button style="margin: 0 auto;" @click="active_key_picker_and_pay">
确定下单,支付¥100
</button>
<!-- 密钥输入组件 -->
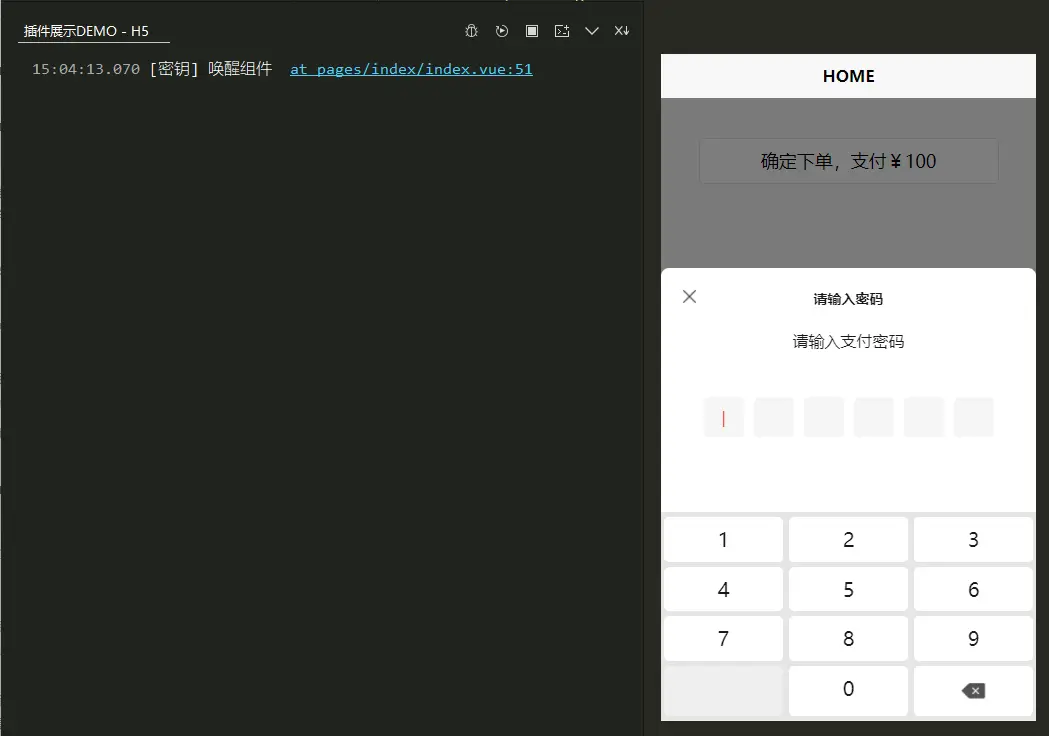
<rudon-key-picker
:length="6"
:needLog="false"
:active="showingKeyPicker"
titleTop="请输入密码"
title="请输入支付密码"
@fail="keyClose"
@success="keyReady">
</rudon-key-picker>
</view>
</template>
<script>
export default {
data() {
return {
// 用户输入的密钥
key: '',
// 是否显示密钥组件
showingKeyPicker: false,
}
},
methods: {
// 唤醒密钥组件
active_key_picker_and_pay () {
// 先唤醒,等待组件完成输入后,自动回调@success="keyReady"
this.keyOpen()
},
// 开启密钥输入插件
keyOpen () {
console.log('[密钥] 唤醒组件')
this.showingKeyPicker = true
},
// 密钥输入取消时
keyClose (needLog = true) {
if (needLog) {
console.log('[密钥] 输入取消')
}
this.showingKeyPicker = false
},
// 密钥输入完成时
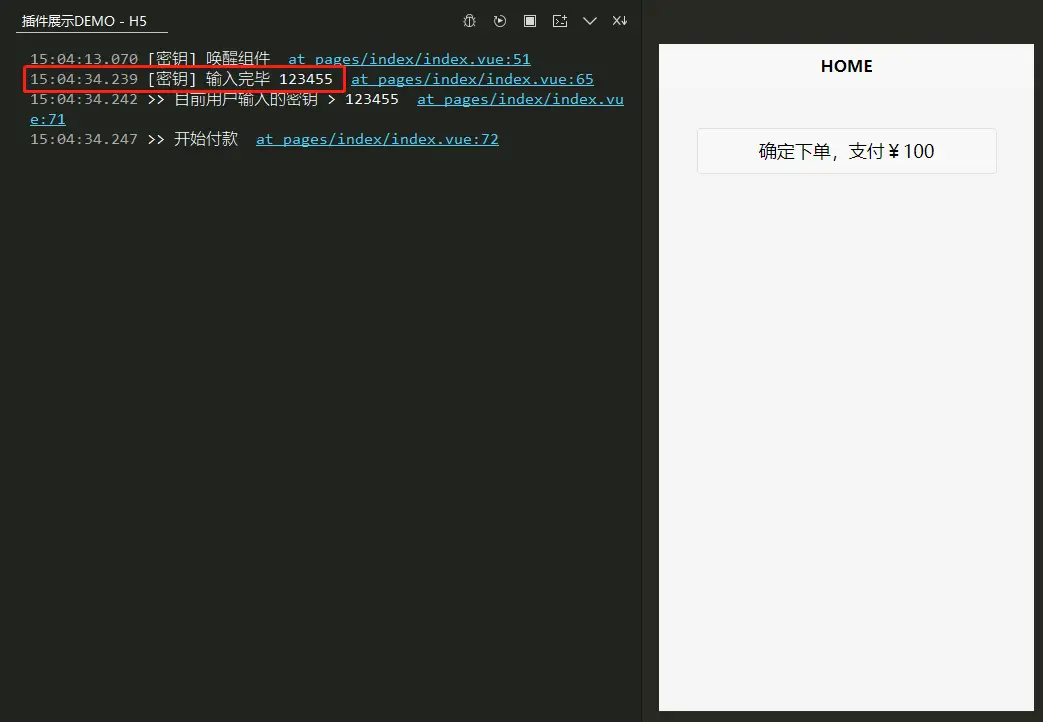
keyReady (key) {
console.log('[密钥] 输入完毕', key)
this.keyClose(false)
this.key = key
// 剩下的业务
// 支付。。。。
console.log('>> 目前用户输入的密钥 >', this.key)
console.log('>> 开始付款')
},
// METHODS结束
}
}
</script>
<style>
</style>
平台兼容性
| HbuilderX/cli最低兼容版本 |
| 3.1.0 |
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
app-harmony |
| ? |
? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
rudon-key-picker


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 2386
下载 2386
 赞赏 0
赞赏 0

 下载 9707733
下载 9707733
 赞赏 1538
赞赏 1538















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号